Is it a good UX to add a Tick or cross inside a Toggle button? According to what I feel it is too overwhelming for the user to show extra information about the status through tick and cross. Can you add some more details about the positives as well as negatives of using it?
2 Answers
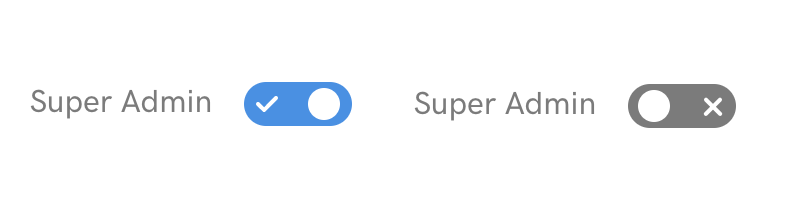
While tick mark works fine but adding a cross can send a different cue to the user.
Reasons:
- Usually, cross denotes "remove" or "close" something inside any product or application.
Hence people can assume they are going to remove the toggle entirely from the viewport or something gonna happen to the entire label itself.
On the positive side, it is good to display another cue explicitly whether the toggle is active or not besides color.
Suggestion:
- Instead of the tick mark, you can think of adding "ON/OFF" or "YES/NO" based on the context.
It's definitely good to have an extra indicator besides color (which a color blind person might have trouble distinguishing) and left-right (it's not immediately obvious that the right side represents the 'on' state, though that seems to be the default across operating systems and applications I've encountered; perhaps it's the other way around for RTL languages like Arabic and Hebrew?).
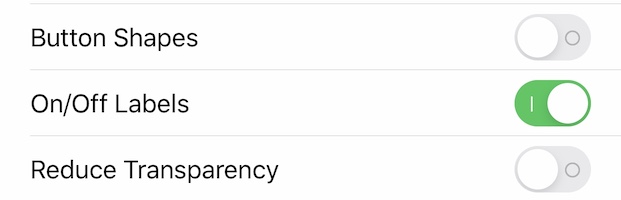
iOS even lets the user choose whether to display these labels or not (they use 0 and 1) in the Accessibility options:

Alternative options are to use a checkbox instead, or a group of two radio buttons (Yes and No) – the latter is especially useful if you want to require a conscious choice for this option when creating the user.