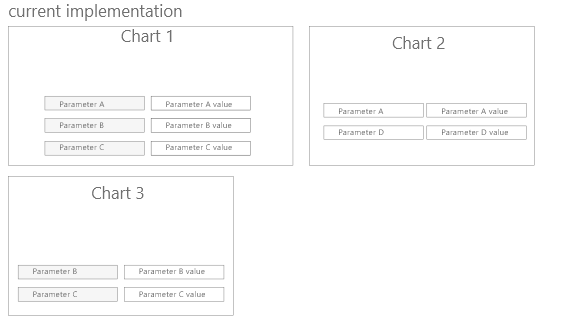
I am developing a dashboarding system that lets users drag and drop charts of interest. Some of our users may want to have 4-7 charts on a given page. For each chart, there are certain parameters that are needed to configure the chart (ie: use this data source, group by this factor, etc). A user will select a value for that parameter to configure the chart. A problem we have is there are over 90 parameters for all charts we support, where each chart only uses about 5 or so. Some parameters are used in nearly all charts. Some parameters are used in only one or two charts. Like this:

I am trying to develop a good UX for allowing users to quickly select the parameter values that they want. I want to allow users to specify parameters for specific charts, but also provide alternative ways to specify a parameter across the dashboard (such that the user doesn't have to select the same parameter value 7 times).
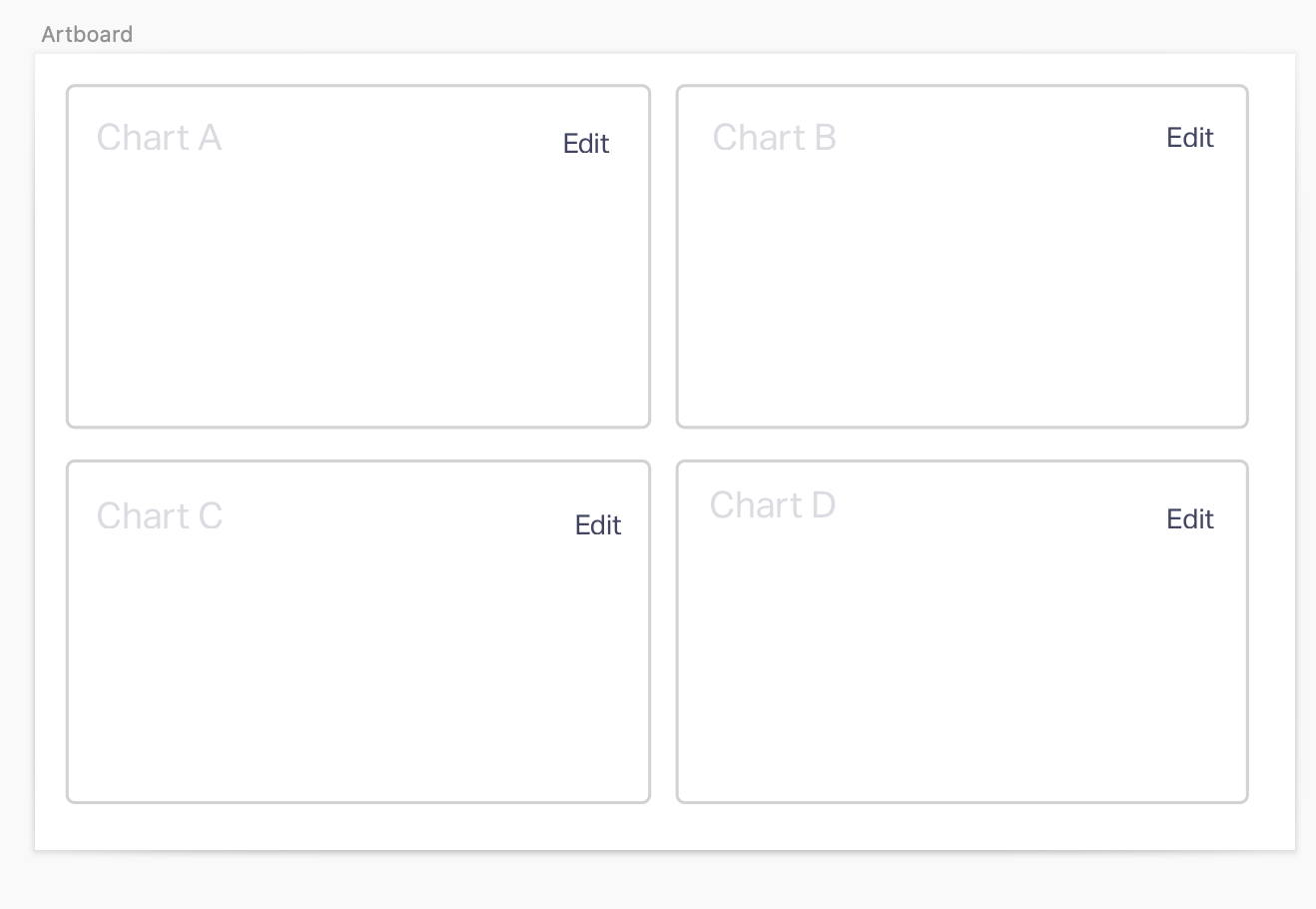
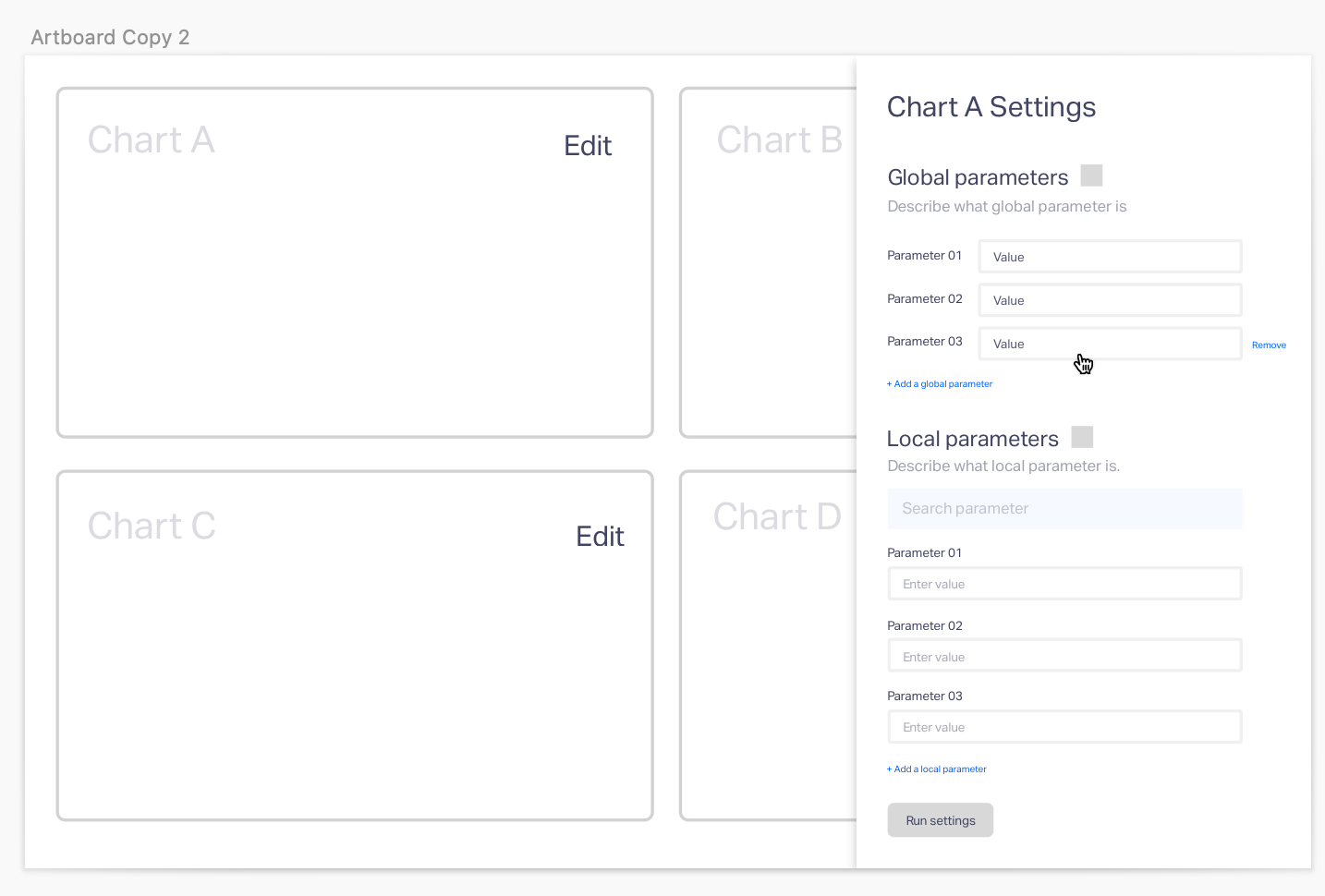
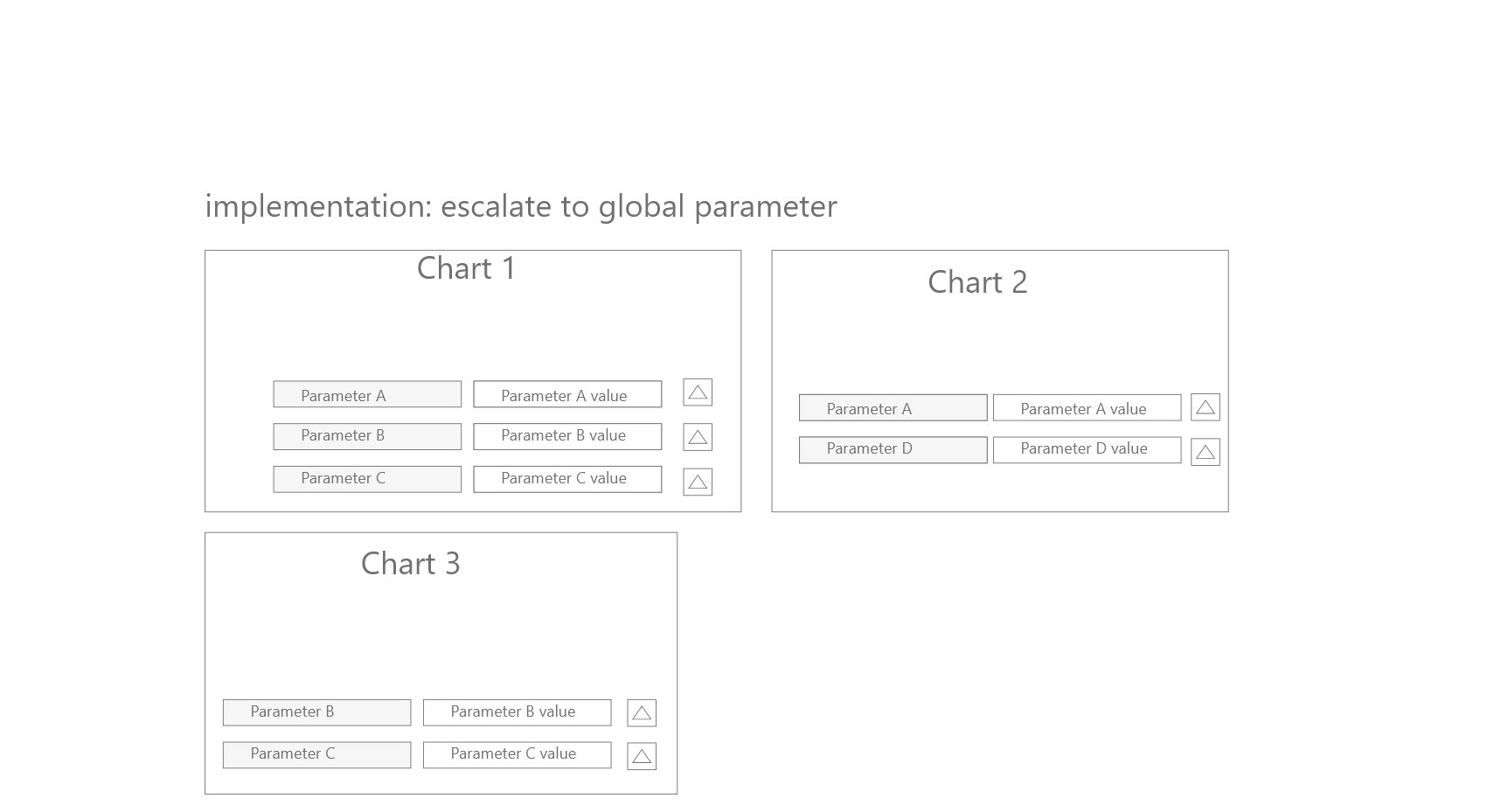
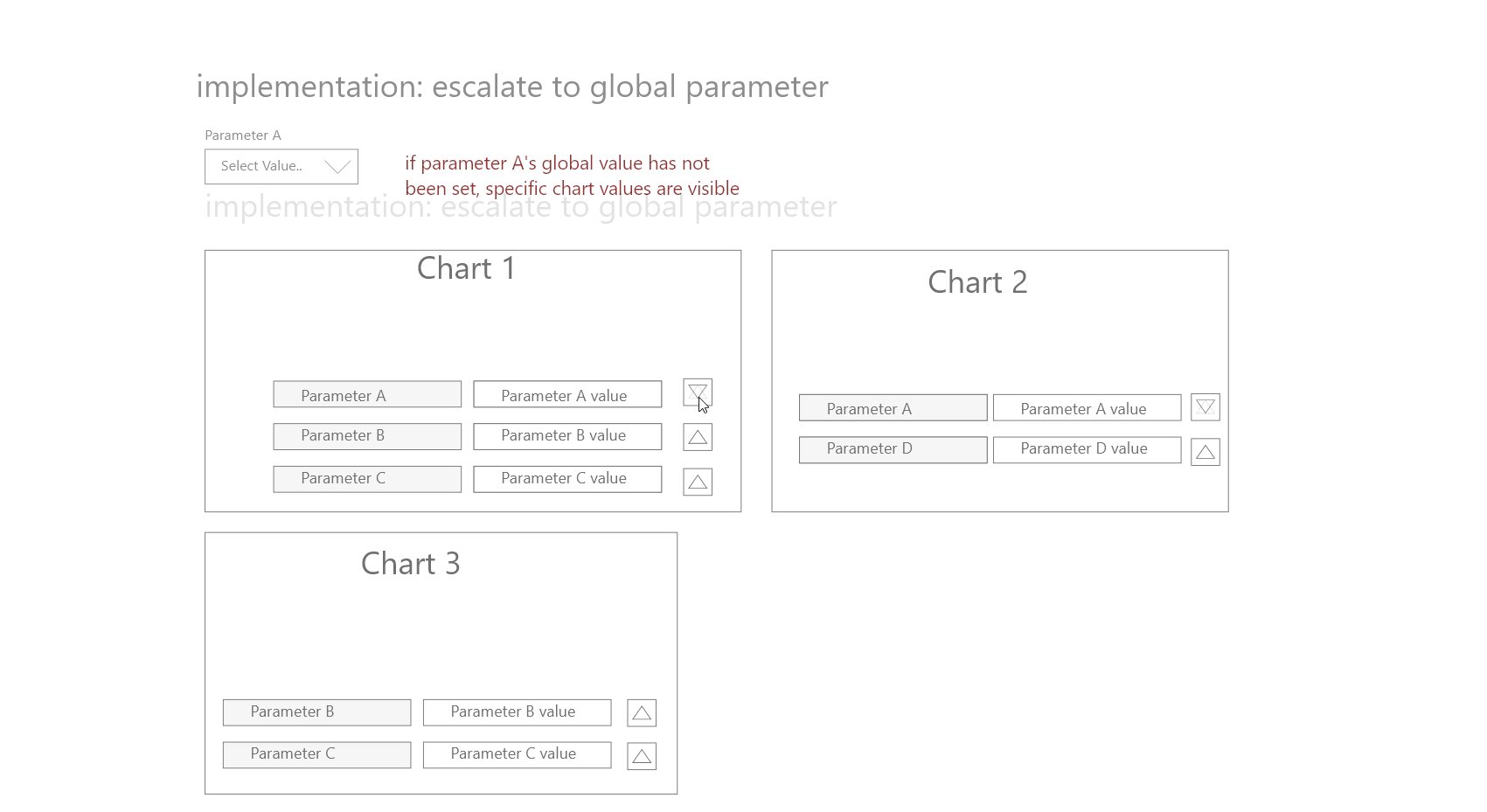
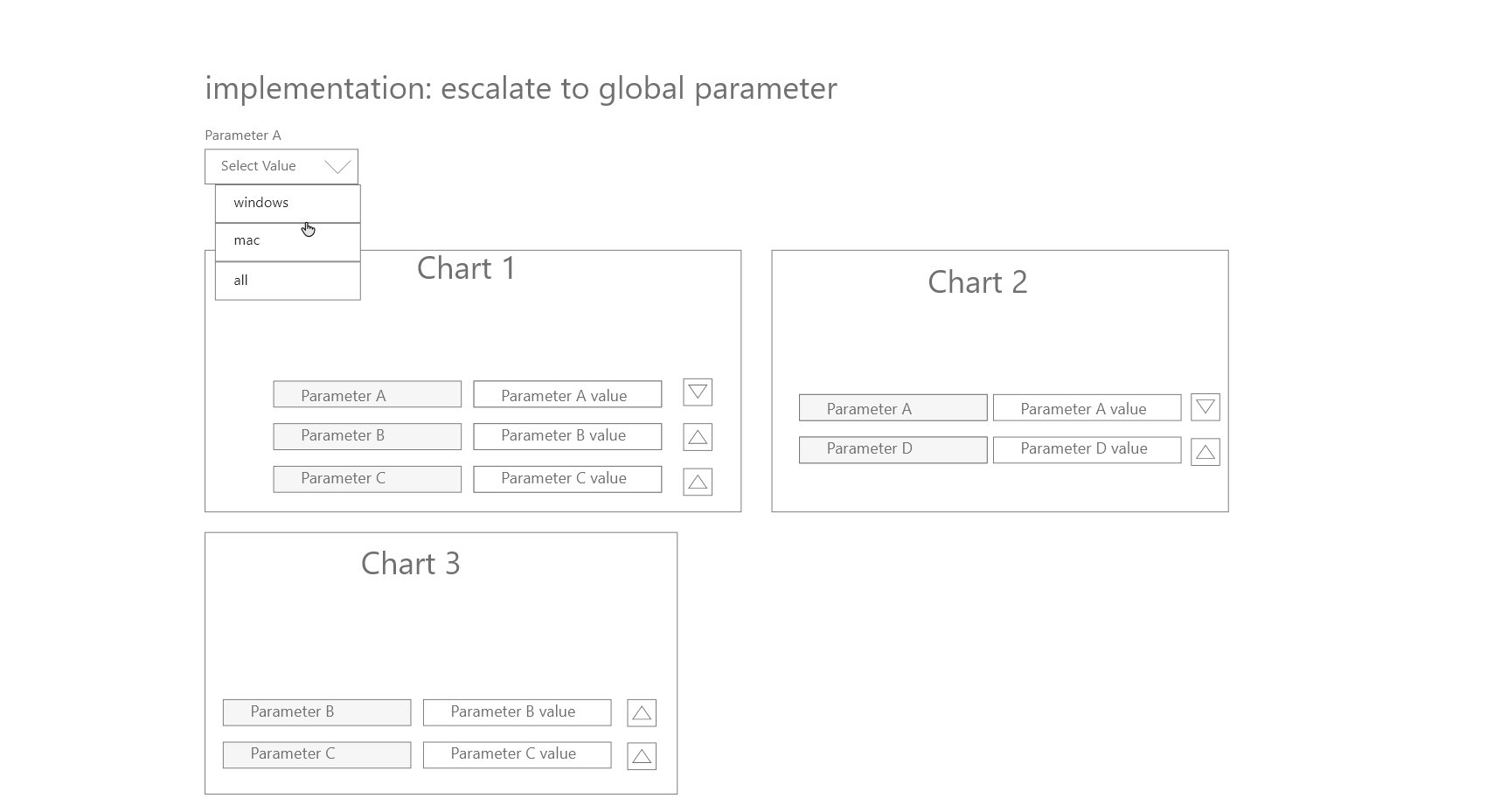
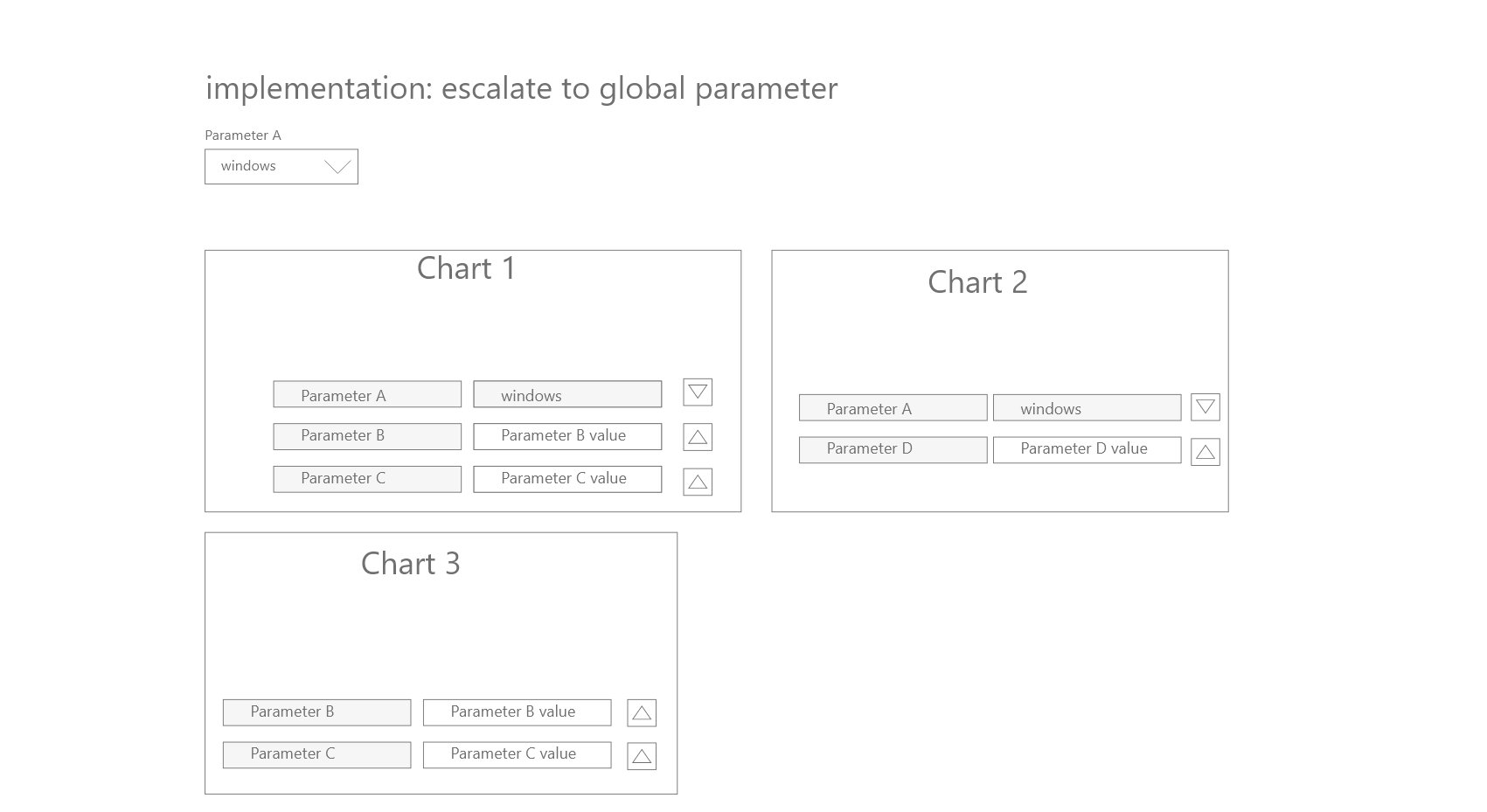
I am currently considering the following UI:
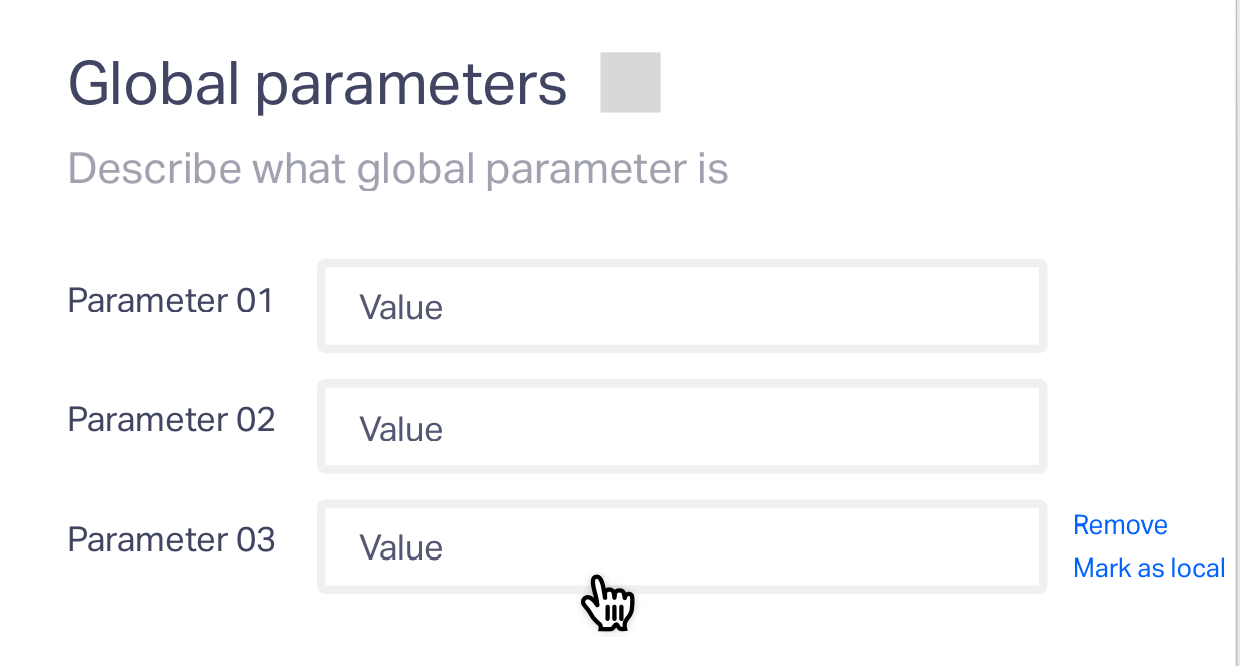
Users select which parameters to "promote to global parameters". This offers the benefit of providing the users the ability to directly choose what parameters are easy for them to add. It's downsides are that it's clunky- promote buttons right next to every parameter is visually a lot. I'm also worried that someone might be confused why they can't edit the parameters directly on the charts any more. It's also possible that people will promote too many parameters to global level making it a drop down hell.

I have also been considering a UI where the developers designate certain common parameters (ones that are relevant on 85% of charts) to automatically be promoted to global level. When you add a chart that has one of those parameters, it will automatically be added to the page.