I'm trying to create a smooth way of adding users into a list on a page. The user has to add email and full name for a user. And at least 1 user should be added before being allowed to proceed.
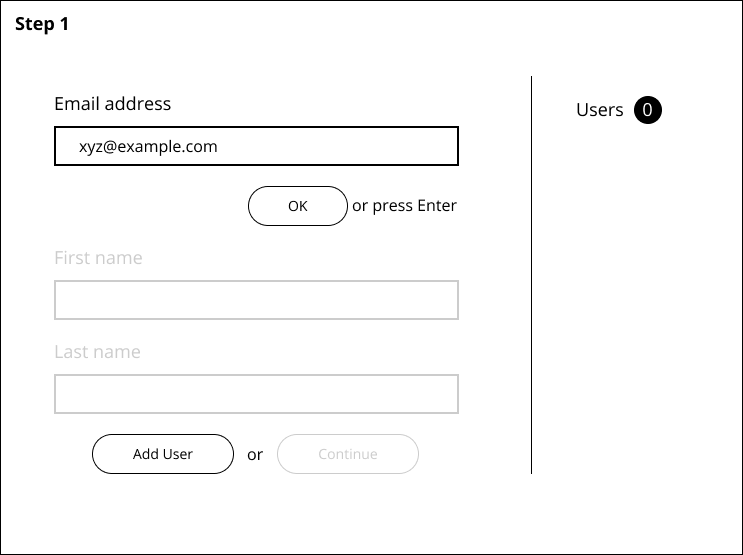
Step 1: You must first enter the email address and press ok to move to next field
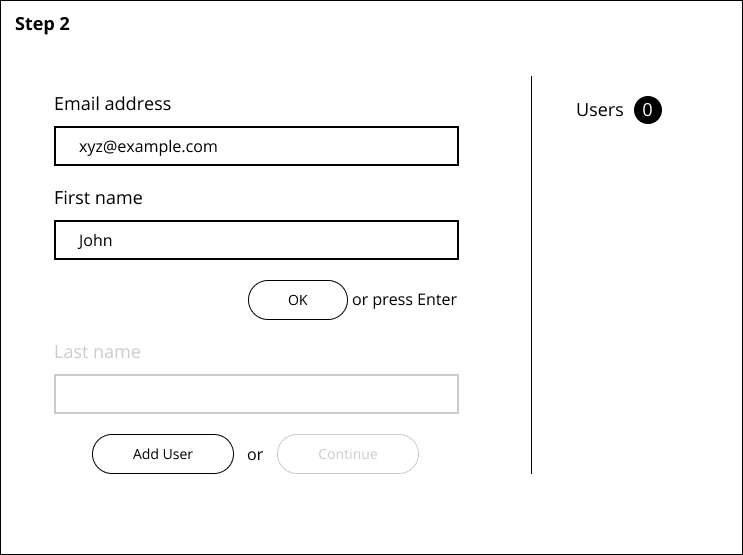
Step 2: Enter first name and press ok
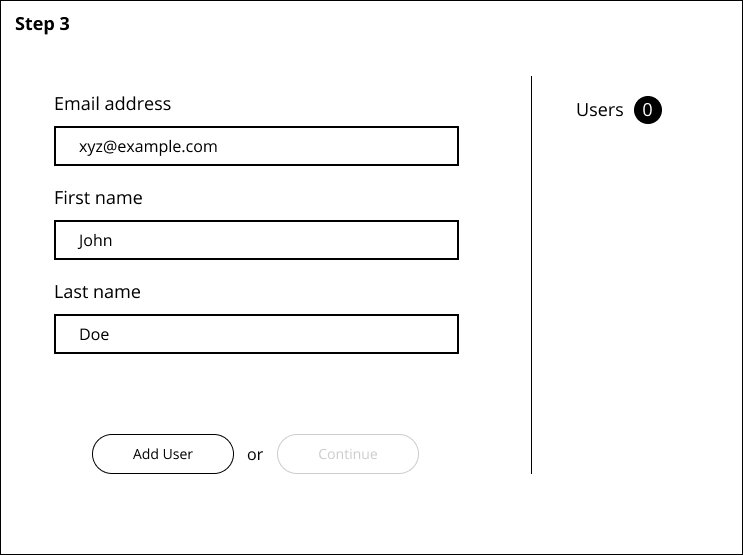
Step 3: Enter last name and press Add User. This will input this into the list on the right.
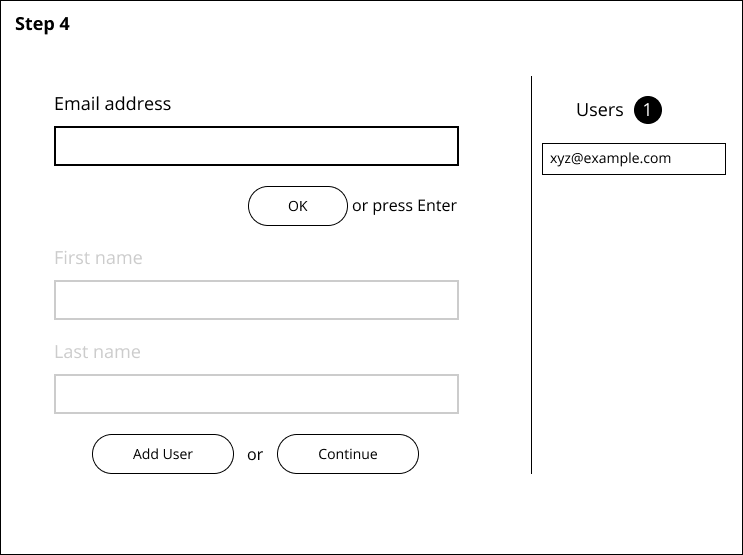
Step 4: Now that a user is entered into the list, the continue button is also accessible.
My questions are - Should the "Add User" button be disabled until the user has filled in all fields. Right now, clicking Add User without having filled in all the fields will bring up an error message on that field saying "Fill in this field". Also, if I disable the Add User button, it will get enabled when the fields are filled - but as soon as you submit - it will get disabled again (waiting for next entries fields to be entered) - So it'll be a constant disable enable of the Add User button.
Should I have the "ok or press enter" buttons to take the user through each input field? Or is this cumbersome.
I'd really appreciate some help on this.
Edit 1: Thank you guys for the help on this. The key takeaways were to remove the "Ok or press Enter" buttons, and to stack all of the input options without greying them out.
Secondly, the other takeaway was also to make Add User always available. And my bad, I didn't mean a pop up - but rather an error message bubble that tells a user what information is missing.
I do have another concern now - Where do I place the continue button? Is the "or" between Add User and Continue enough to distinguish between the two? Where would you put a continue button to essentially move on from this page.