I have a situation in a web browser where I have a number (let's say 3-10) of alternatives to present to the user.
- The end user must choose at least one of these options to be enabled
- The end user must choose exactly one of the enabled options to be the "primary" option.
I'm not sure how best to do this, though. Here's a contrived situation about a stew that might help illustrate this better:
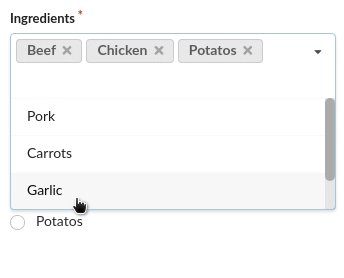
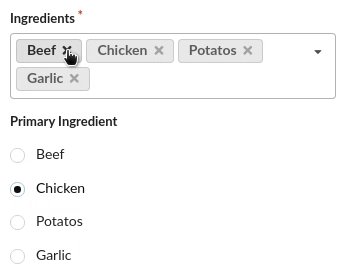
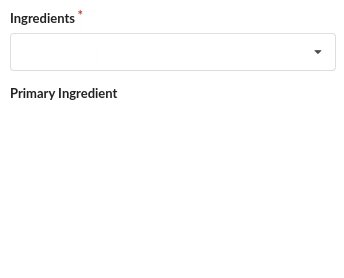
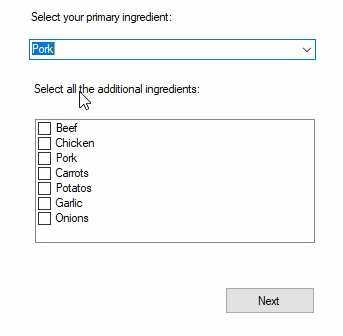
There are 7 potential ingredients, the user has to enable or disable each of them (cries out for a checkbox) but at least one of them has to be enabled; and exactly one of them must be the primary ingredient (cries out for a radio button).
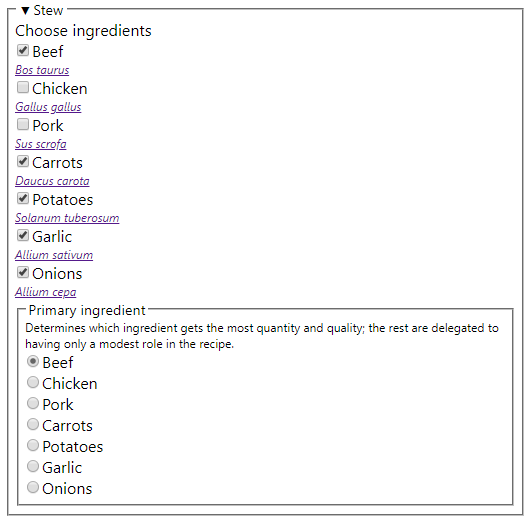
If I choose a dumb form with no constraint checking, this is easy to implement, but they could choose Beef, Pork, and Carrots as the enabled ingredients and then Potatoes as the primary ingredient (which is a problem since they did not check the Potatoes box among the enabled ingredients)
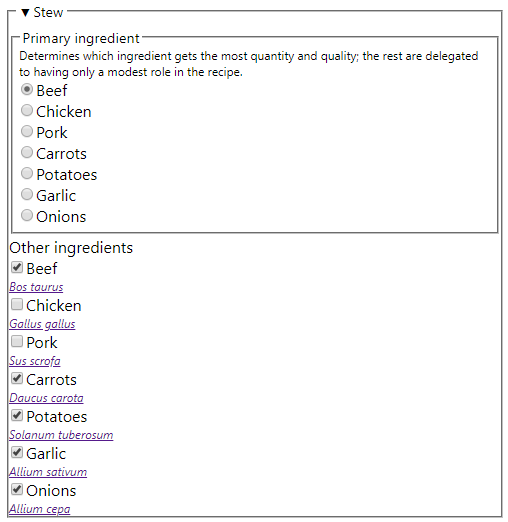
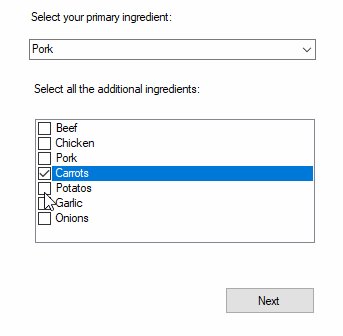
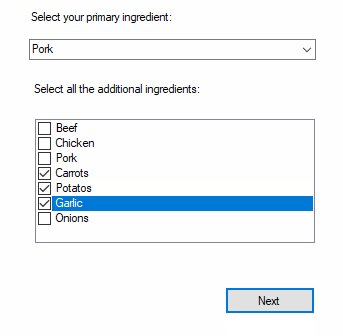
Or I could put the primary ingredient first, then allow them to select secondary ingredients, and force the primary ingredient to be selected in the list of secondary ingredients (beef in the example below) and not allow it to be unselected. Not too hard to implement in HTML / Javascript, but then there's some trickiness... what if I start with the UI state below, then select the primary ingredient as Onions, then as Chicken, and then Pork? What happens to the checkboxes for Onions, Chicken, and Beef?
Both of these options require duplicating the list twice.
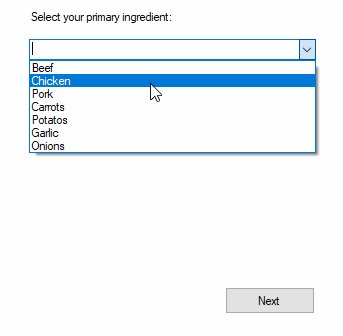
Or I could try to use some kind of multichoice slider to select the primary ingredient... which would eliminate the need to duplicate the list... but this isn't a built-in HTML feature and I'd have to roll my own or try to apply some 3rd-party UI element.
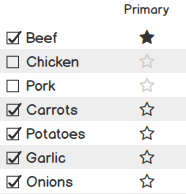
Or I could place a radiobutton and a checkbox in front of each ingredient (radiobutton for primary ingredient, checkbox to enable non-primary ingredients) which is compact and simple in presentation, but most likely confusing in semantics.
Any suggestions?