TLDR: I'm currently using a contextual menu in a web app for a complex form, but it has limitations and I'm seeking alternatives
I have a very complex form which follows a non-fixed model. This means, the user can sometimes add new fields of the same type, or add new sub-fields. Plus, each field and sub-field have one or more actions linked to it (e.g. add new, remove, mark as stale etc).
In order to keep the form de-cluttered (as it can really get huge, and it is not possible to split it in parts as the user needs to be able to see the whole of it, my first idea was to use a contextual menu on some elements in order to make those actions available.
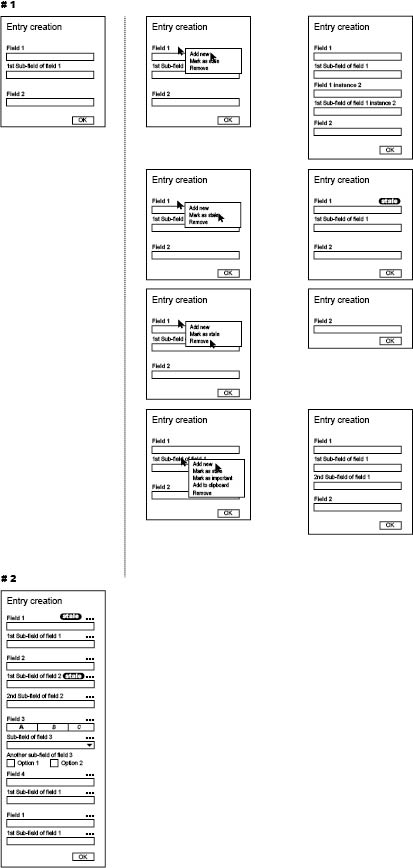
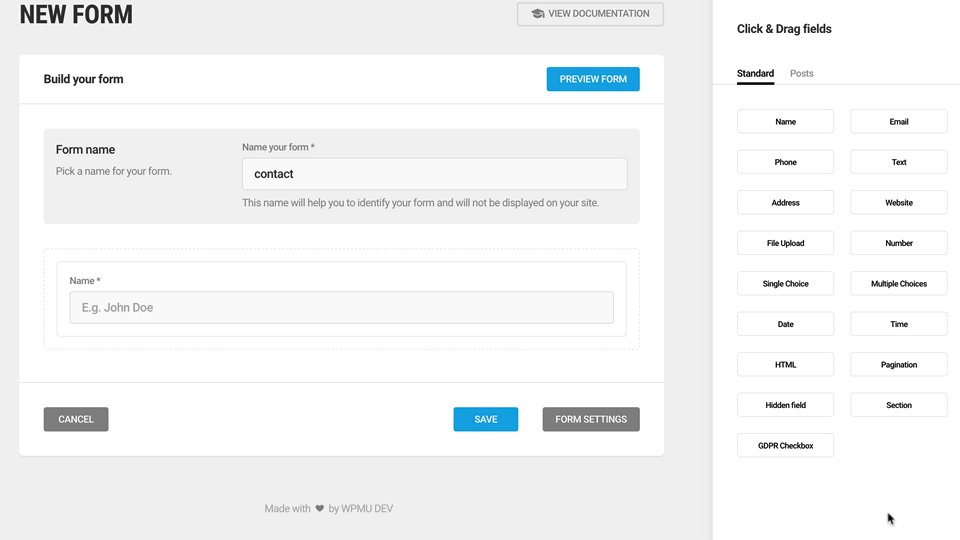
You can see how this form currently works in the part # 1 of the attached image. (This is a very simplified example, the real form is WAY bigger - actually composed by many of those forms where each form have much more fields than those shown in the sample picture)
The contextual menu, though, comes with some disadvantages, some of which are mitigated by the fact that the users get a training in how to use this web application (closed system that they use for work):
- People are not used to contextual menus on web applications
- This content is hidden, if you don't know that the menu is there you will miss those actions
- Not all elements on the page have a contextual menu (even though if they do a different cursor is shown to the user) so the user doesn't even know where to right click
- Even if there is a way for keyboard-only users to open a contextual menu, they will have absolutely no clue if the menu is available or not for a certain element
The advantage is, as I said, that the form is a bit cleaner so the user is less intimidated by it and can work in a more comfortable way. They need to check the form multiple times across fields before submitting, so it is important to have a layout as clear as possible. It is also important to show them as many field as possible in the smallest space possible so that they don't have to scroll up and down to find what they need.
Anyhow, we noticed that even some of our power users are totally unaware of some of the functions "hidden" in those menus, which is the main reason why I'm considering changing this approach.
As an alternative, I thought of having a 'classical' menu button that extends the same menu on hover or on click. Anyhow, having this button always present makes the form very cluttered (check part #2 of the image). Imagine going through this form 8 hours per day, your head will explode.
I thought about the possibility to have this button appear only on hover, but it would make the interface 'jump' a lot, and I'd possibly have to move some of the content in order to show the menu button (for example, I'd have to move the 'stale' label)
Other ideas I thought about is to have something as gmail for phones does (slide to show options 'hidden' behind the actual field) but this interaction would not really feel natural on desktop, and this web app is mostly used on desktop.
I thought about displaying on hover some icons at the bottom or right of the field but this still makes everything jump around. Furthermore, some actions (e.g. mark as stale) does not have an obvious icon to represent them.
Does anyone have any idea about how to solve this? Any existing pattern I could reuse?