We are trying to provide users with a strong filter mechanism on a Dashboard that collects visit data. It feels like we have arrived at a point where only a few pieces of the puzzle are missing and we don't know how to place them.
The user should be able to:
- Define the filter parameters.
- Save them for future use along with a name.
- Apply them for one-time use to quickly check or search something without the need for saving them.
- Modify the parameters of an existing saved filter and save it again.
- Open tabs in the software itself and apply different filters (saved and unsaved) to easily switch from one type of data to another.
- Close tabs.
Constraints:
There is a live view tab that is static and can't be modified or removed by the user. (Mentioned from now on as the default tab)
Solution: (So far)
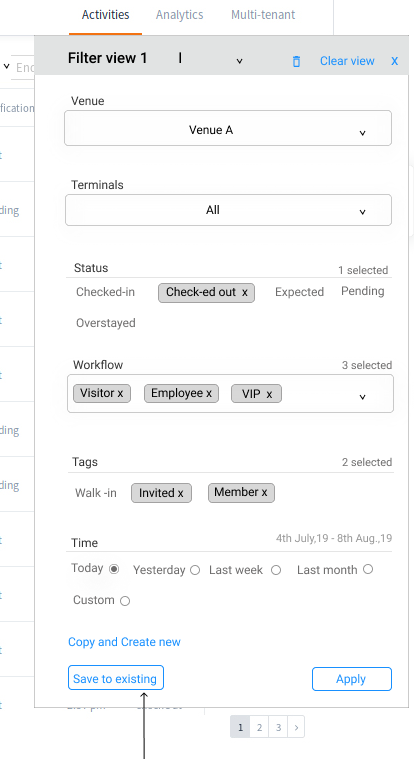
1. A filter button on the dashboard that opens a side panel for filters that contains all the parameters and allows the user to save a filter, save as existing or just apply.

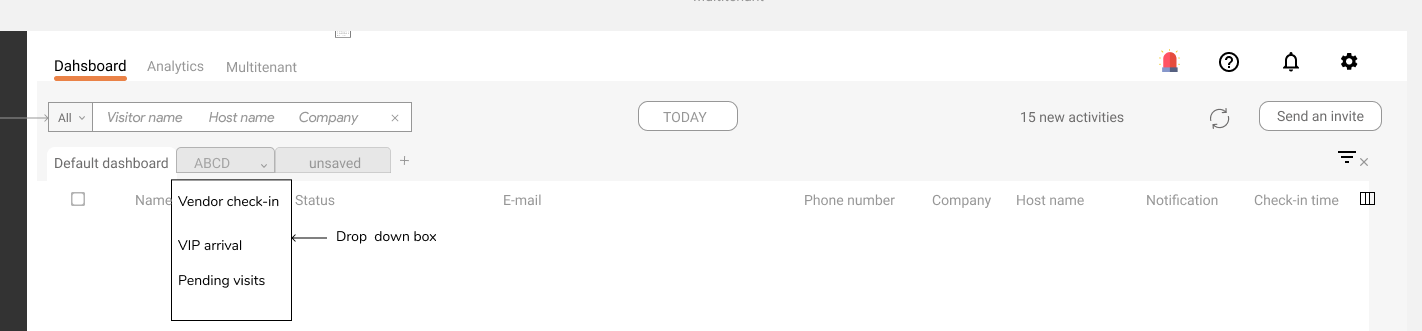
A Tab System that works like you'd expect. It allows the user to change the filter applied in a tab by clicking on a drop-down icon on the right side of the tab itself and selecting from the saved filters list.

A plus button at the end of the tab list which works exactly like the drop-down above, prompting the user to select which filter view to apply on the new tab avoiding any empty states or empty tabs open.
Points we still can't seem to get a grip on:
How to make the experience of applying a filter to any open tab as seamless as possible? For example, if the user is on a tab and he clicks on the Filters button and changes some parameters and clicks Apply. Should we update the view to Unsaved View? Should we keep the name of the tab same with an asterisk to denote unsaved state with a reset button? Or should we open a new tab (potentially leading to a lot of unsaved tabs open?)
If subsequently, he refreshes his page? Should the unsaved view disappear (being unsaved) or should we keep it in memory (potentially not really creating a need to use the 'Save Filter' feature)
How to treat the default tab in all this? Should we disable all filtering options in the default tab to avoid any confusion leading to some loss in discoverability of filter features that are available as they will not show in the default tab or should we show filtering options on the default tab and open any changes made on the default tab in a new tab leading to a little bit of inconsistency (changing any filters from the default tab always opens a new tab while changing any filters from other tabs only makes changes to that specific tab and then implementing a fail safe or an error state if the user tries to make changes to the default tab with the maximum limit reached)
Creating a responsive design around the solution.
It'll be great to get insights and thought process on how to go about this problem.
