I am designing an interactive timeline that shows the durations of events visually categorized into a small set (<8 categories). This timeline is very long compared to the length of events: events may have a duration as short as 1, while the timeline has a duration of 10-30k.
At a particular level of zooming out, I may be representing 10 or more units in a single pixel width. In this case I'd like to differentiate between a single event category covering the time versus many events occurring within this time period. However, additionally, I'd also like to indicate what event category was predominant during that period.
The timelines must be horizontal, and I have up to 20 vertical px to work with.
How would you visually convey both predominant category and 'there exist subcategories' to the user?
Here are my current design ideas:
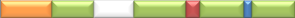
One idea is to display "there are one or more events less than 1px wide here" as a small black bar not filling the height fully. For example:

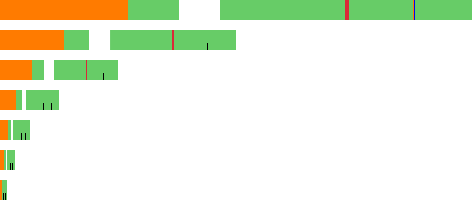
Another idea I had while writing the question was to use the vertical space more fully: have one bar at top representing the predominant event category during the period, and then separate rows for each type of events below that. This has the added benefit that you can see exactly which three event categories occupy a single pixel. There is the added benefit that--since it can be hard to see the color of a single pixel--the vertical row placement shows the event category also.