Basically this question, but with more usability focus:
https://stackoverflow.com/questions/48534229/what-is-the-correct-input-type-for-credit-card-numbers
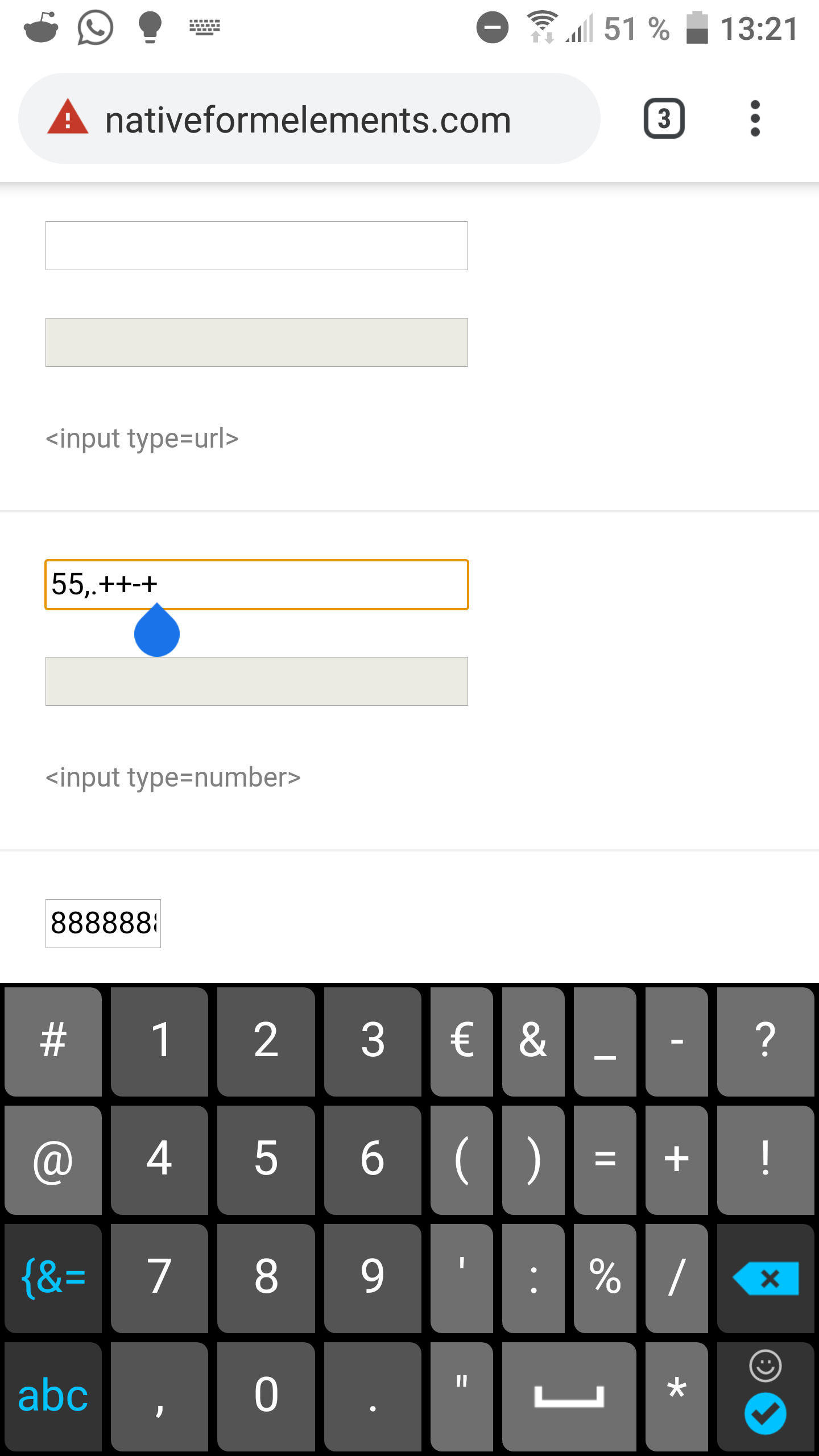
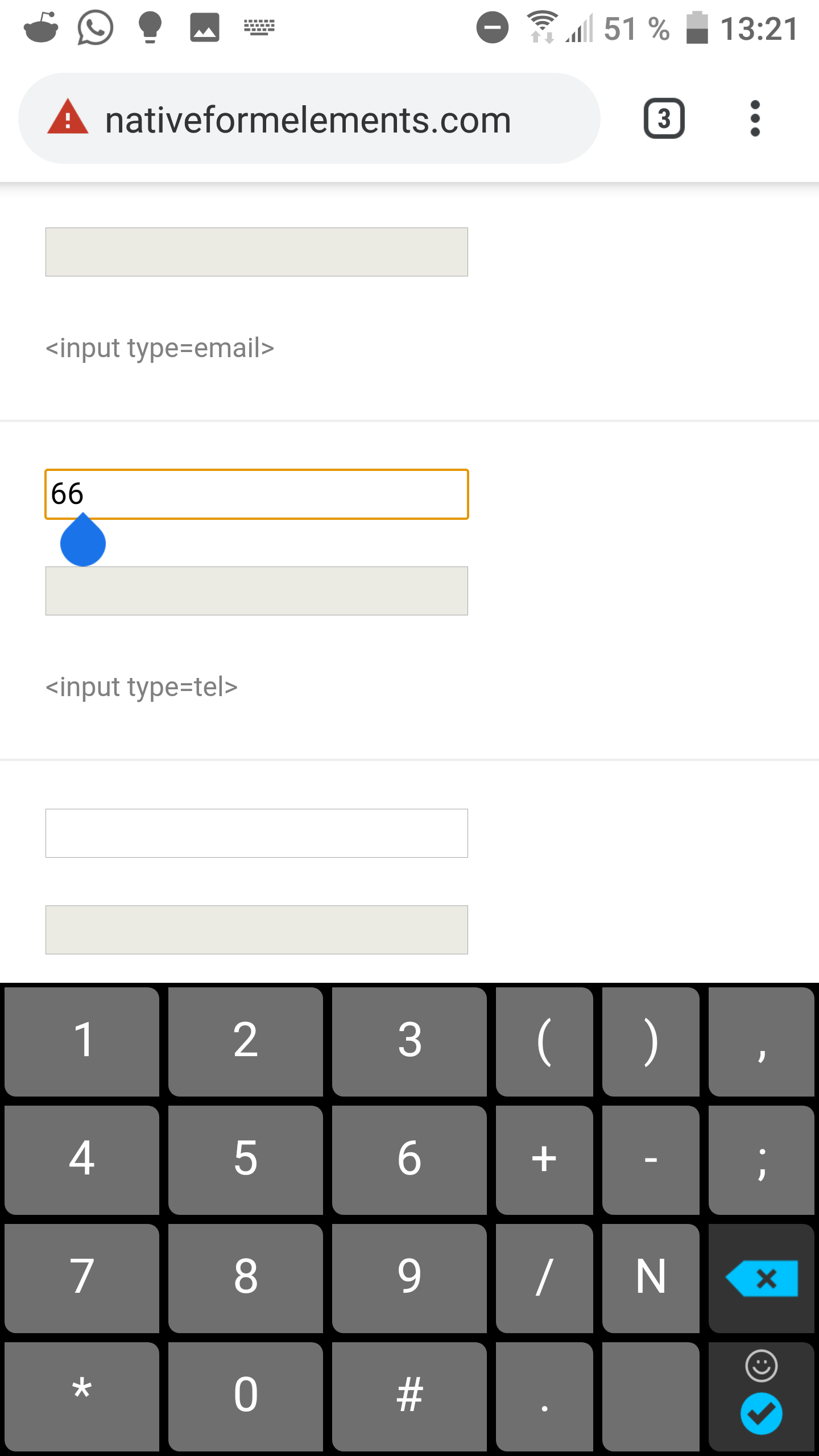
So we have these two general keyboard layouts (at least that's how they look on my phone).
One is <input type=number> and the other <input type=tel>.


Now by the logic they were designed, you would use the number one for credit cards.
But I'm wondering, aren't the buttons on <input type=tel> much easier to hit for a field where you only need numbers? It feels like all the extra symbols on <input type=number> are just cluttering the view, you can't use them for this field anyway.
Now the questions are:
Would you consider this a better user experience, even though we'd be using the "wrong" format?
What about possible drawbacks, would this possibly hinder the user in some way?
