TL;DR; Use one, or the other, but not both.
Consider how you would read this out loud, noting OP has already indicated this is a relative measure:

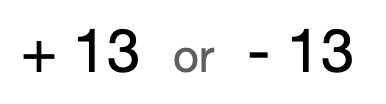
In the positive case, this is "plus 13" or "an increase of 13" or "up by 13" or even, with context, "13 more than last time I was here".
In the negative, you'd have "minus 13", "a decrease of 13", "down by 13" and "13 less than last time".
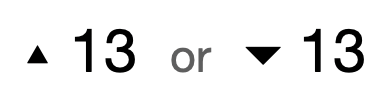
Why then would this be interpreted significantly differently?

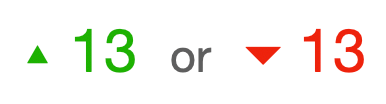
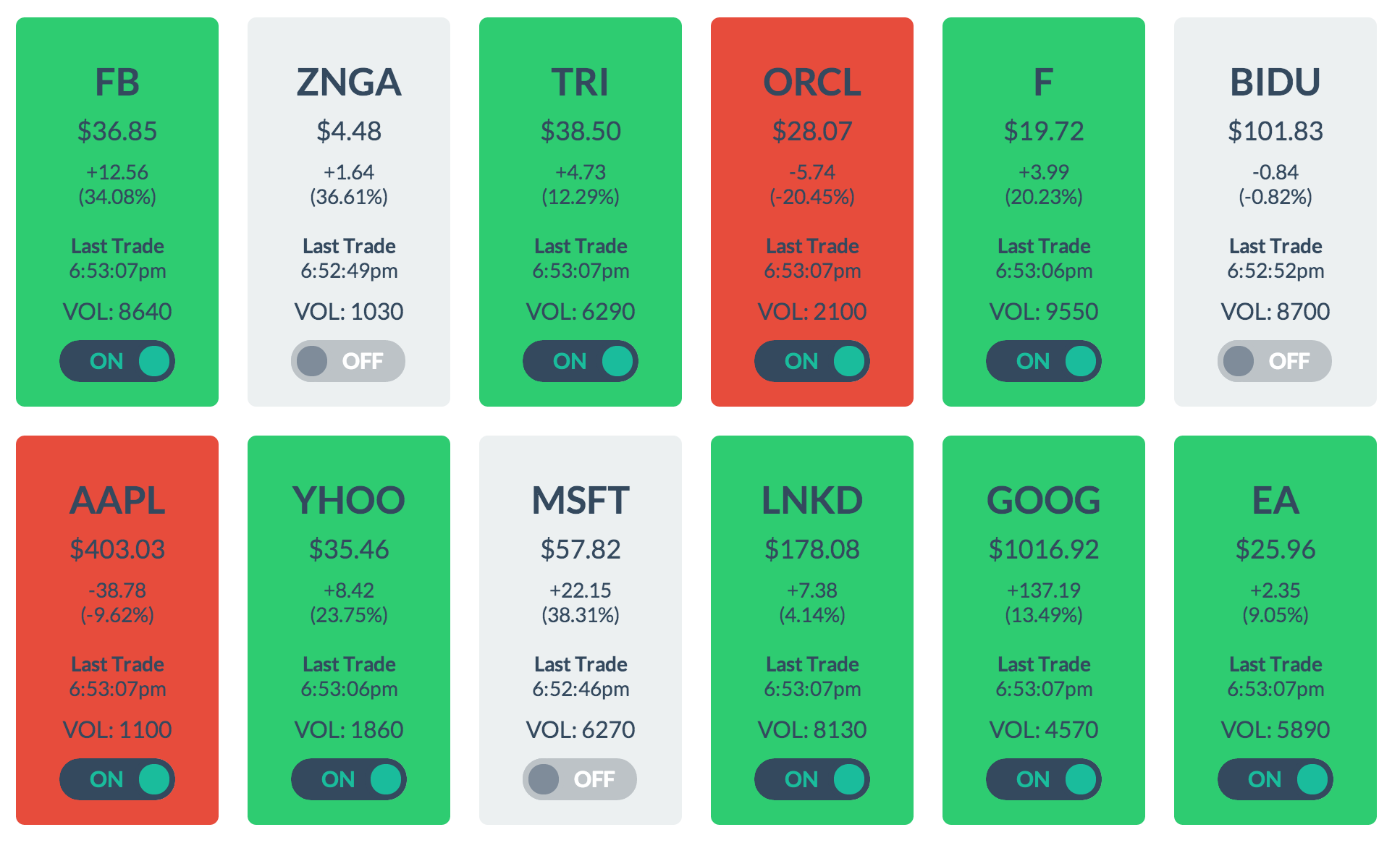
Adding color allows for quicker visual grepping, but is not essential:

Does combining both sets of symbols (which are performing the same function) add anything? Well, no. Unless you count confusion. If this is valid:

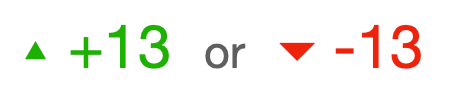
Is this valid as well?

Or should that be:

It's not immediately clear which symbol is used to set the color, or even whether they can be different.
Using multiple symbols makes little sense then. At best, you're duplicating information. At worst, you're confusing your users.
This still leaves you the choice of which symbols to use, but that decision is more context-specific.
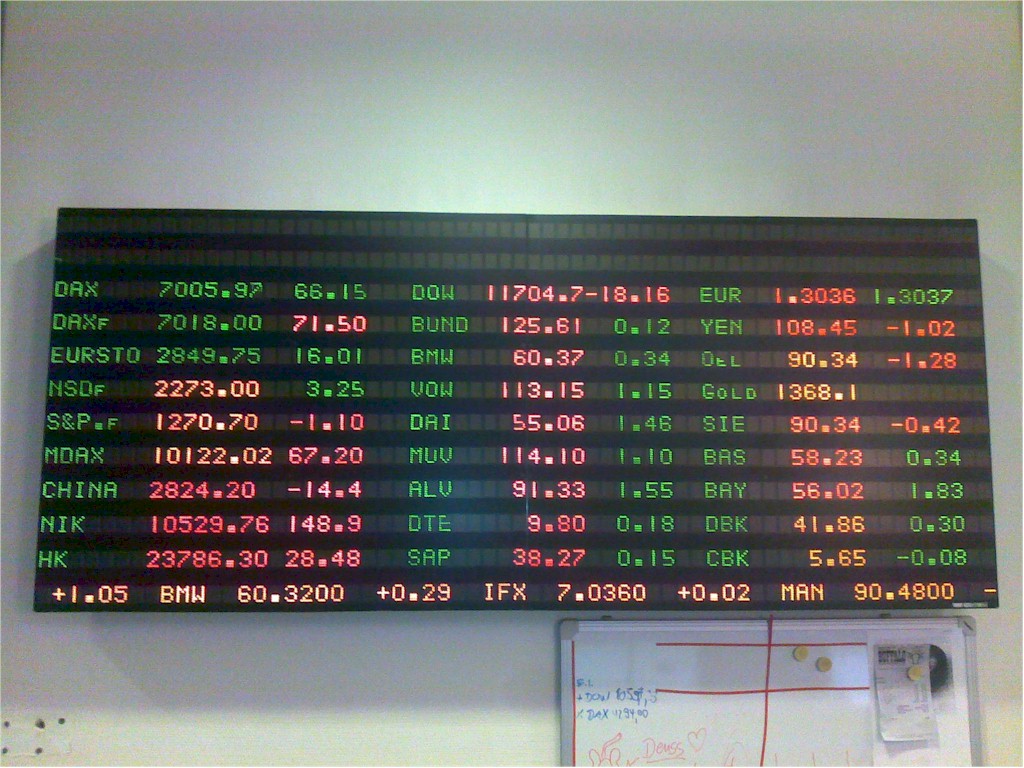
It turns out using triangles instead of +/- is pretty popular in some cases.
Ordinals, rankings:

Wikipeda
Naturals, counts:

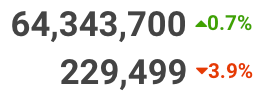
SocialBlade
Yes, I know my triangles are different sizes. I don't know why. It annoys me too.