I'm part of a MediaWiki site called D&D Wiki. Among others, one of our longstanding issues in the public eye was our failure to label clearly enough that certain pages are categorised 'Homebrew', as opposed to 'Official'.
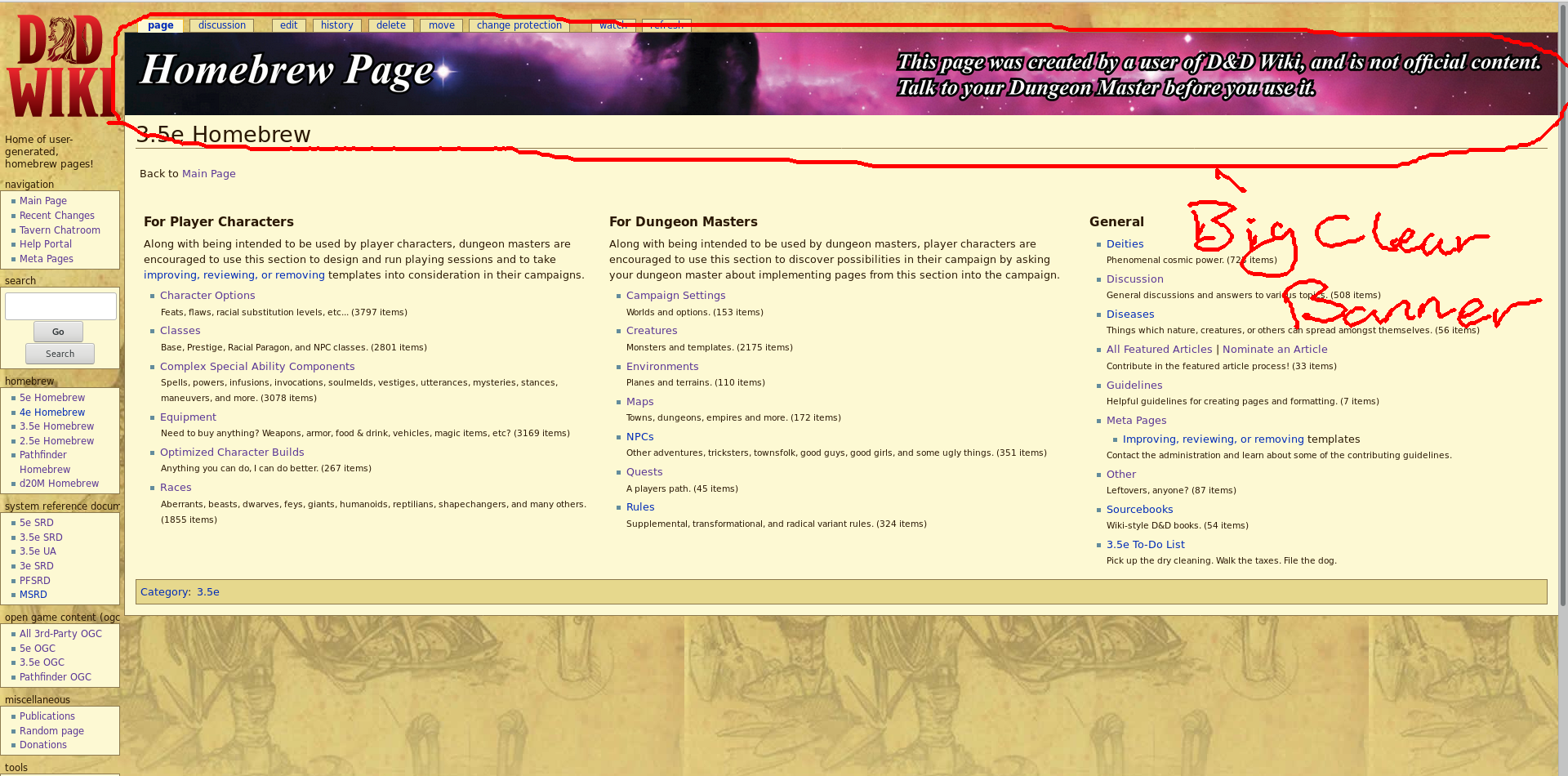
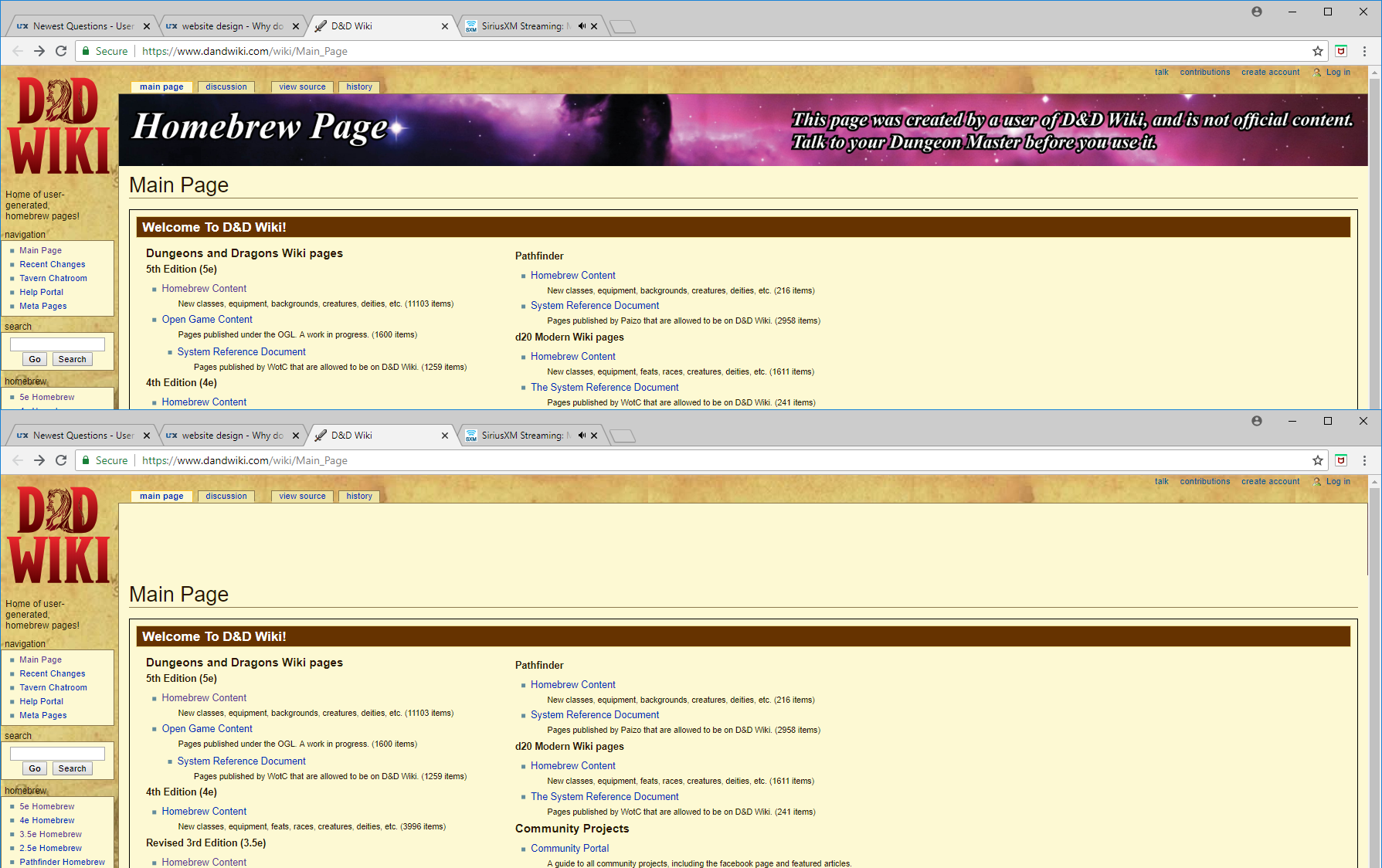
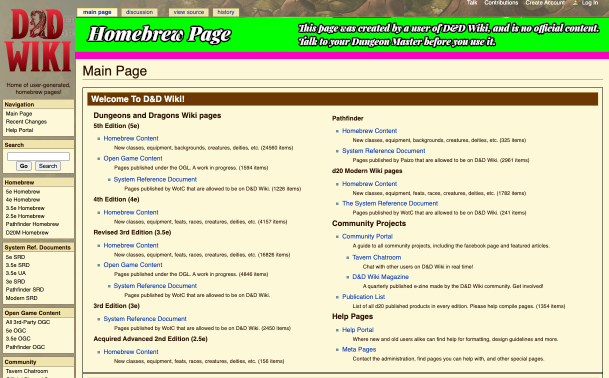
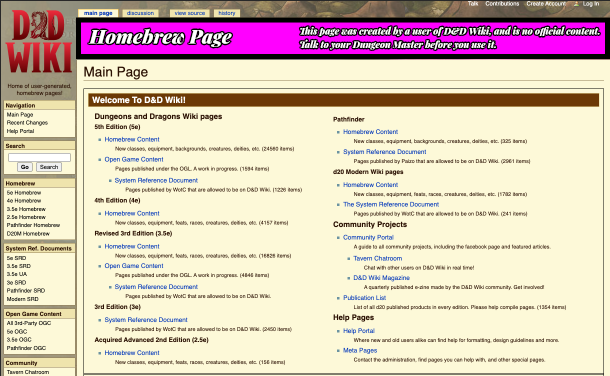
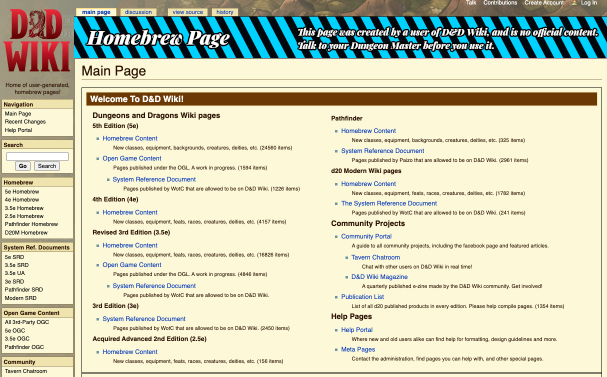
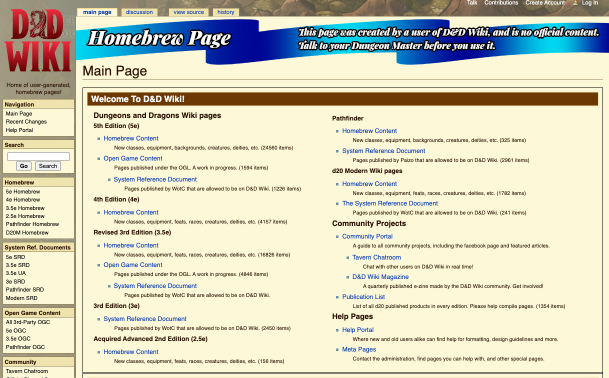
Consequently, we pushed through a solution wherein all pages that are not 'Official' are labelled with this lovely homebrew banner. Contrasting with the site's light, creamy-browns, brazenly displayed is this page-wide, striking black/dark purple/red banner, complete with black-bordered white text that is very largely and clearly displaying the words "Homebrew Page", with extra minor explanation.
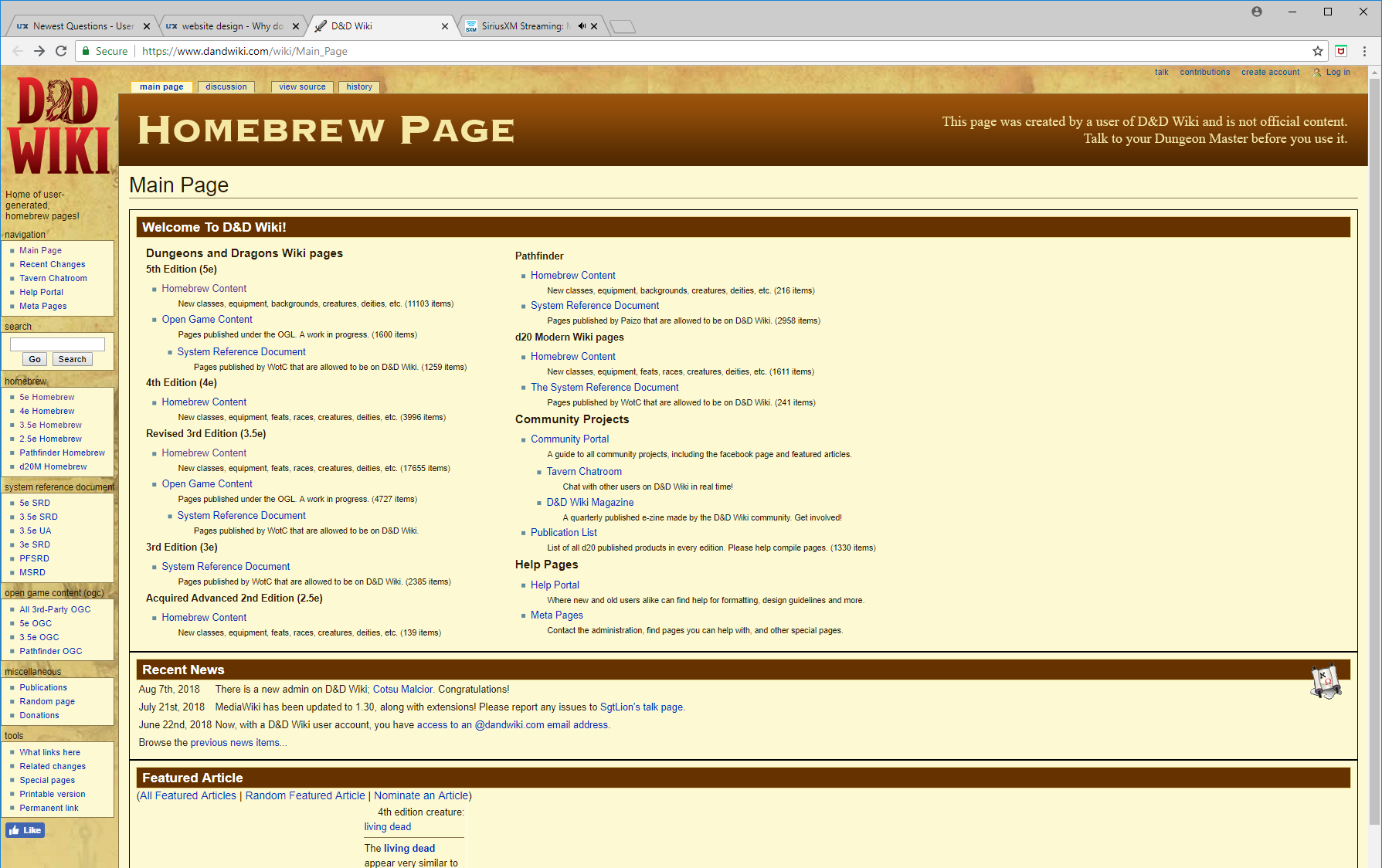
Official pages and homebrew pages have different colour schemes, different fonts, different text sizes, different table layouts, different title schemes, and, notably, a different banner declaring it 'official content' that is noticeably different at the shortest glance.
However, I have heard multiple times from reddit, to our chat, to stackexchange itself that, and I quote: "the homebrew banner is inexplicably hard to notice despite being bright purple.". Somehow people are still getting these two categories of pages mixed up?
I profess my own inability to understand this situation. Did we overshoot human perception? Did we make it so noticeable, so.. obvious, that it could not be seen from within; Like humanity itself being unaware of the entirety of the universe around them?
How do we make people actually notice our banner? Or is there a better way to inform people of the homebrew nature of the content they're seeing? Are these blind people all weird freaks, or am I somehow off my nut?
EDIT: Thanks all for the interest and helpful responses! For those interested, our subsequent discussion on the matter can be found on the site, here (archived).