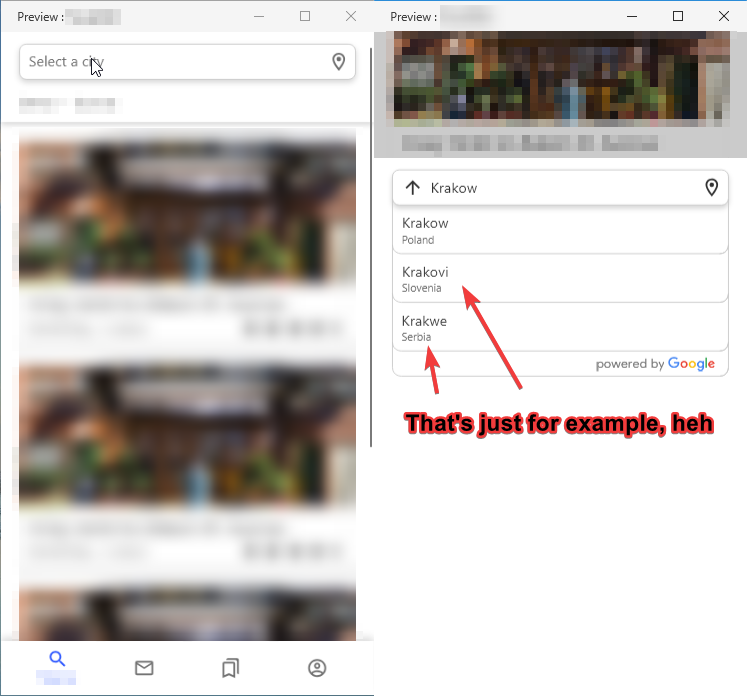
When I was designing something in Adobe XD I thought about an icon which will display in search bar to go backwards in app. My activity uses slide up to open another activity with search bar. Let me explain via screenshots:
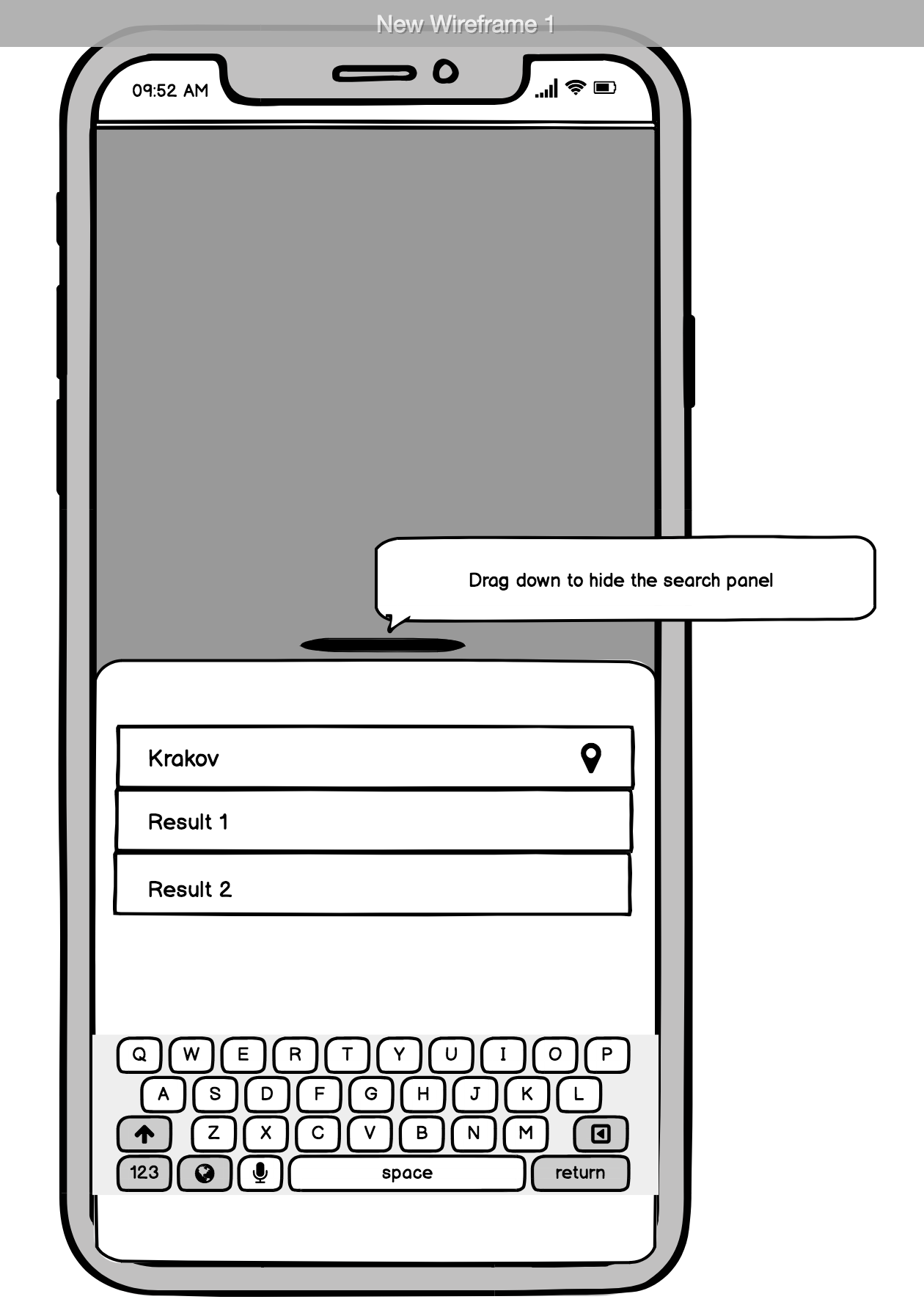
So, when I click on "Select a city", search screen slides up. I think it would be strange if I used an arrow pointing to the left, although the activity itself comes out from the bottom. So I use the top-looking arrow to return to the previous screen.
Since I am a complete zero in this, I would like to learn a more professional opinion.
P.S. The design is built for the mobile user experience.
UPD: Although now, for reasons of logic, I thought that it would be better if it looks down.
UPD2: That's how I managed this (750 Kb):imgur gif
UPD3: Heh, a little better result: imgur gif