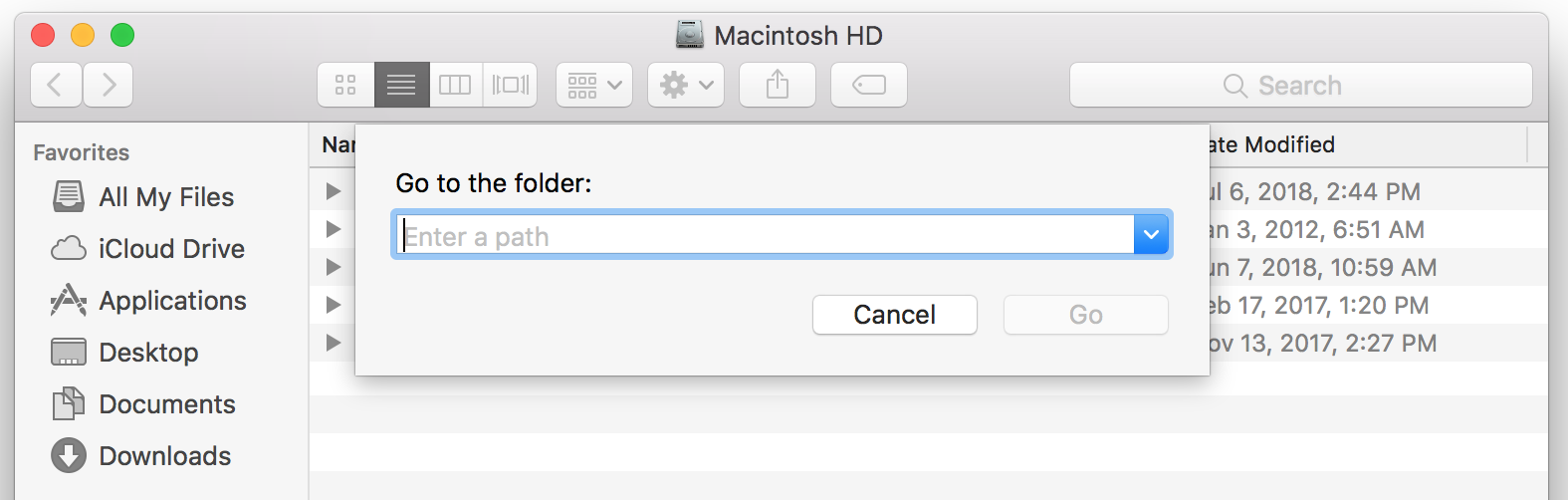
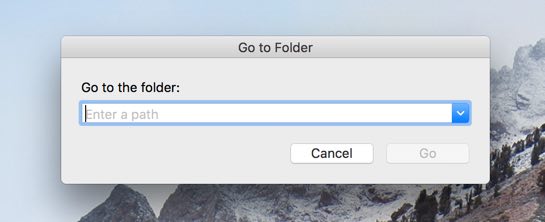
It's true that OSX uses header fixed modals for interactions within Finder, but it is important to try and understand why this may have been implemented in this way.
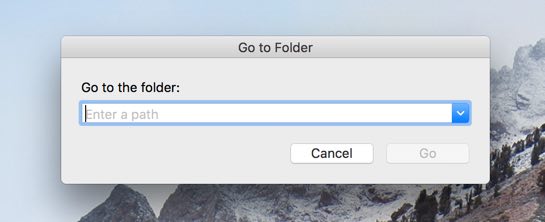
The modal is fixed to the header of the finder window because the Go to folder action associates only with the finder window you interacting with. Leaving a modal suspended in the center when you have multiple finder windows opened and not having a faded behind it(which would probably look weird in the visual design of OSX) may leave the user a little lost to which Finder window they are interacting with and if you have no finder windows opened while finder is still running and click on GO > Go to folder you will see that modal appears right in the middle top of the screen just like all common modals.

Where it may not be a critical issue of having the modal to slide out on the right it's worth asking if "having something different and sexy" just for the sake of it - is really a good idea.
It is indeed not that crazy of an idea, but the choice on whether to use or not to use should be based on on some research and use case analysis of the application itself.
A couple of points to research and consider:
1) Assuming that most of your audience reads from left to right, it may take longer for them to respond to the action the modal is offering, simply because they first see the fader in the area of the screen they usually pay attention to and only then their attention would travel to the right hand side of the screen. Worth testing this.
2) Because majority of modals appear in the middle and we dealing with a desktop app some of the new users may firs even feel and double check if the UI is broken and they are seeing the full screen of the application and not just the left hand side.
3) Consider how the modal get initiated, if it is triggered by a set of actions that happen primarily on the right hand of the screen it may actually work out well.
4) If the information to the left of the modal(behind the fader) requires to be seen in order to make a decision on the calls to action within the modal itself - it may not be such a bad idea at all then, since it will allow the user to see almost everything they need to refer to in order to make the right choice.
Personally i would stay away from non traditional ui patterns unless ther is a veery good reason for it proven by research and tests.
You may find below resources helpful in making a final decision: