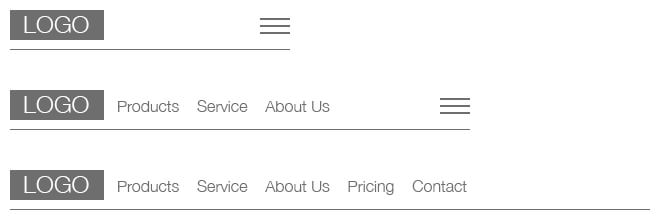
A designer I work with often creates a navigation for websites that looks like this on different screen sizes (mobile, tablet, desktop):
On small screen sizes (mobile):
- there's a burger menu holding all menu items
On medium screen sizes (tablet):
- there are some items that should be displayed as the main navigation
- there's also a burger menu that holds the remaining items
On large screen sizes (desktop):
- there's only the main navigation, no burger menu
Somehow I don't feel that the approach for medium screen sizes is very good. To me it suggests that there are no more main pages but only meta pages (like data privacy, imprint etc.) hidden in the burger menu. So the user might miss important things. It also leads to duplicate content in the HTML – but then again I'm more a programmer than a designer.
Can somebody elaborate whether this is a useful approach or not?