I made 2 mockups that I'll explain with some context.
Context
I have elements (or categories) that each may contain any number of sub-categories, and even later, sub-sub-categories. I want the user to be able to :
- Modify the properties of any item of any level easily
- Modify a group of items if the parent is updated (every child element inherits some properties from the parent)
- Be able to navigate a list of Categories, Sub-categories, Sub-sub-categories that each can be an arbitrary size (let's say the maximum is 40 elements per layer).
Menu description
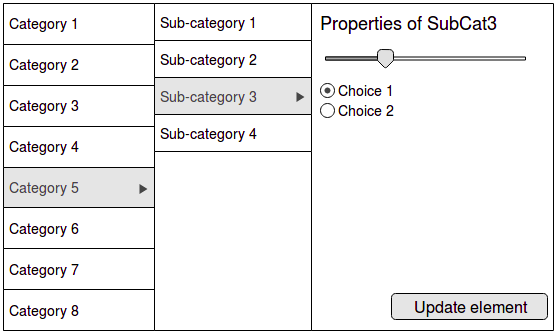
This big element would be directly on a page as the main interaction, not as a dropdown hover, or mega menu like detailed on this StackExchange post, but as a clickable-only surface. When clicking an element from one of the category layers, the form on the right adapts to allow specific modification (first illustration).
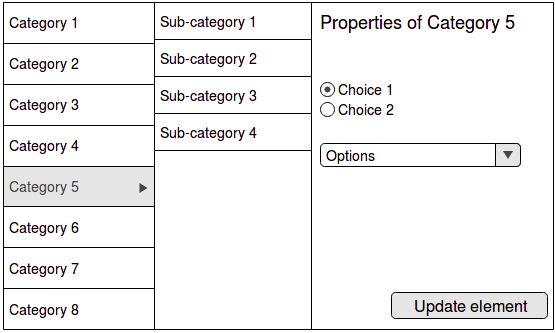
If the user wants to, he can also modify each category directly, modifying every sub-item automatically (second illustration). 
Do this type of menu have a name, and is it a good choice for my context?
Thanks!
Edit: This is a 100% desktop website.