In planning the design of an enterprise web app with a large number of pages, I am trying hard to keep the layout clean with a lot of white space and as little clutter as possible.
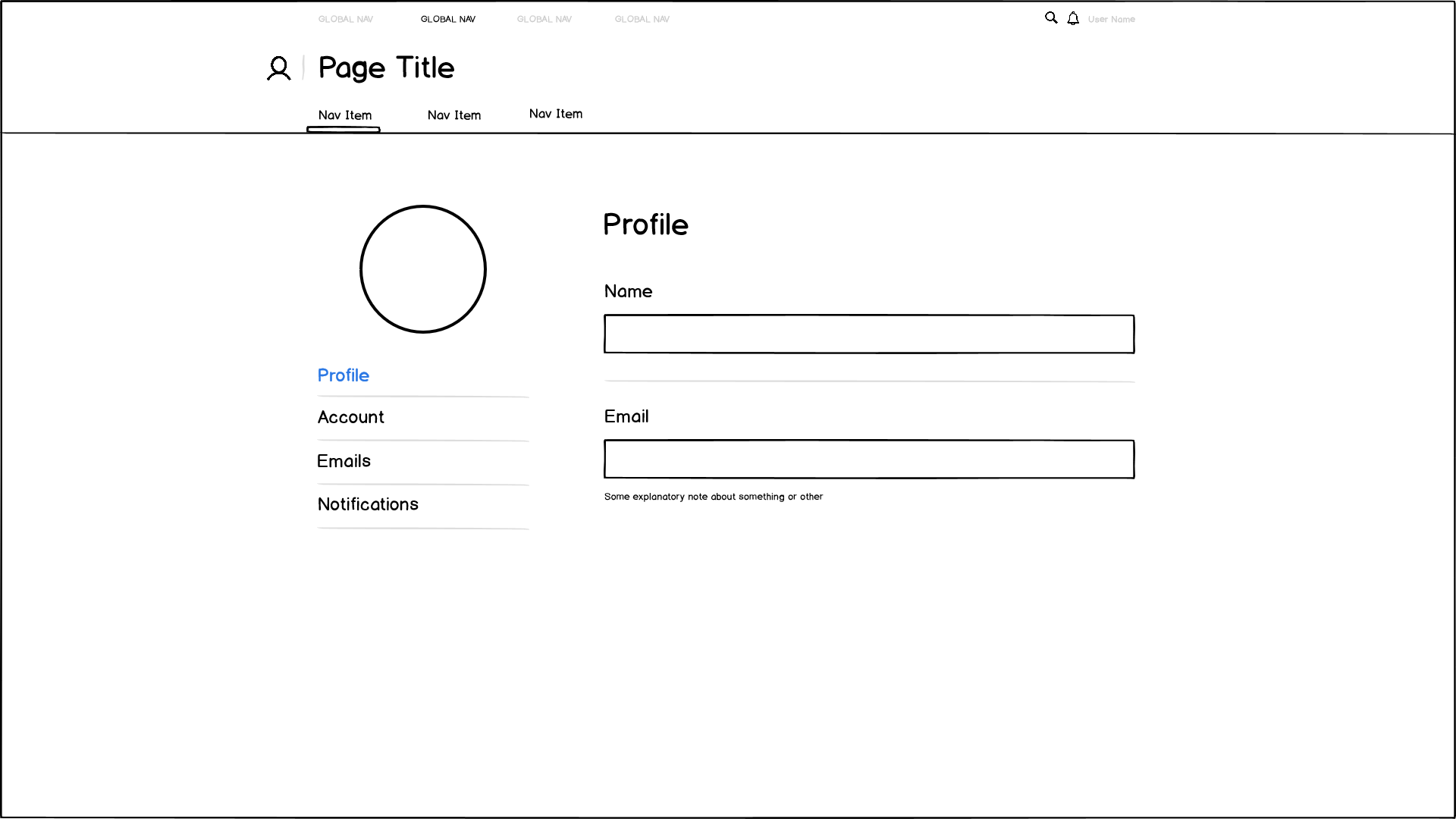
With this, I would prefer to have a centered, fixed-width column layout, something like this:
I prefer this because in my opinion it is less cluttered and feels cleaner for the user. I want this app to be as un-enterprise-esque as possible.
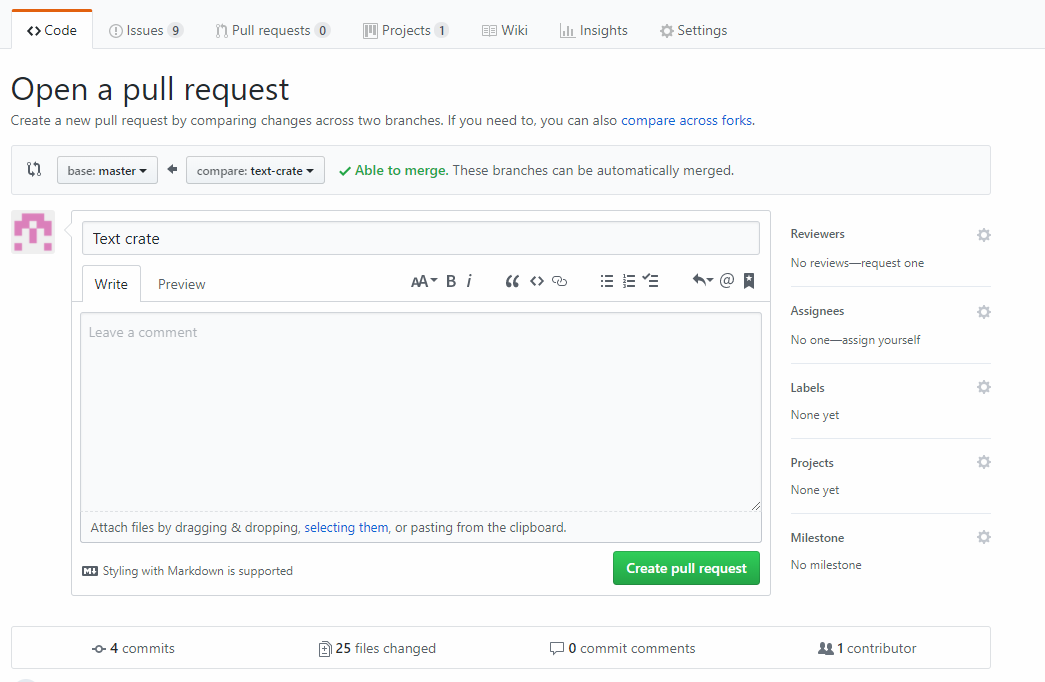
A comparison site would be Github, which succeeds in maintaining the same centered, fixed width size across its entire site. Github is the best example of a productivity web app I could find that accomplishes this.
StackExchange also accomplishes this, however it is easier as non-consumption tasks have a pretty narrow scope.
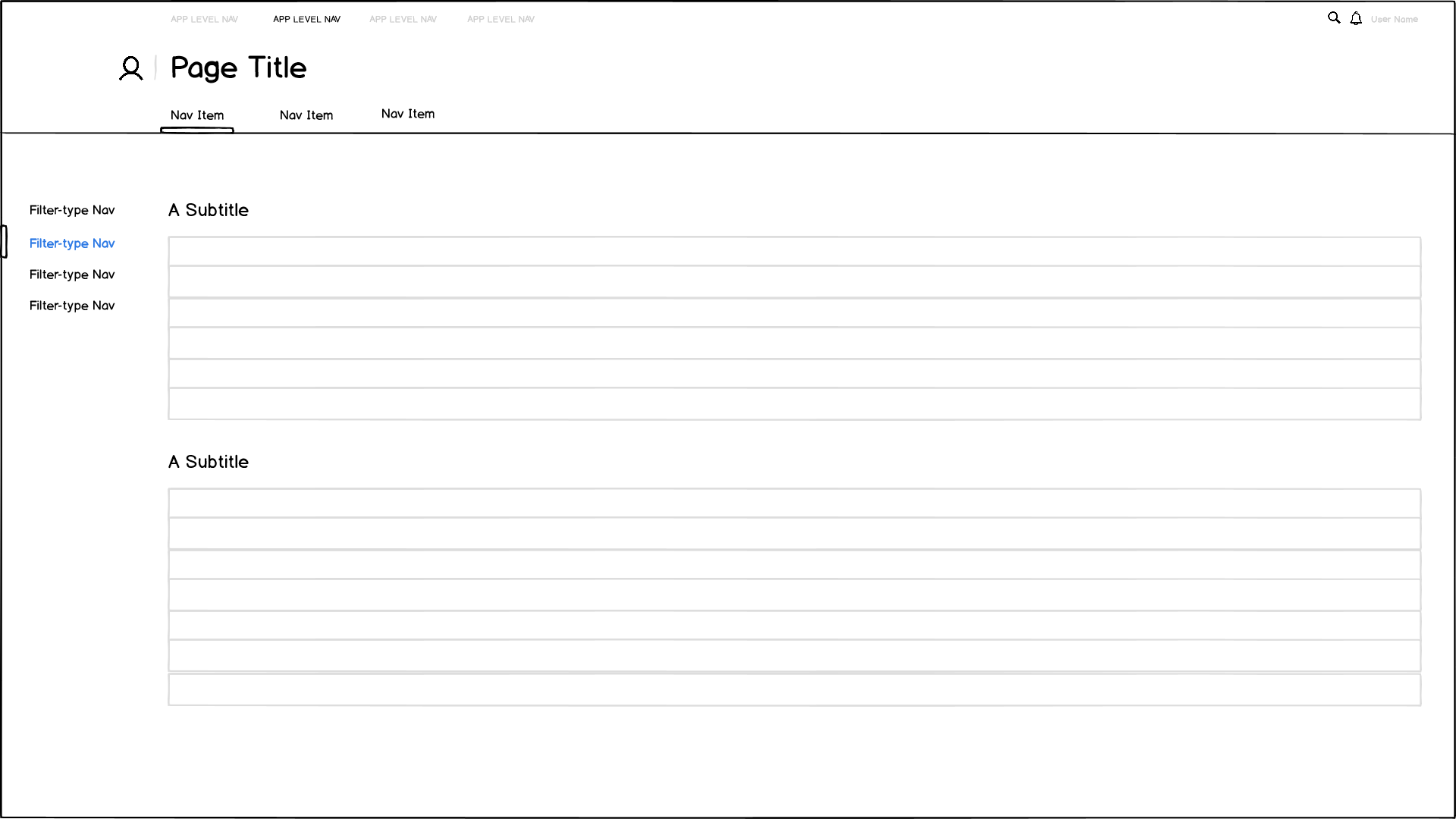
The problem I am running into is that some pages in the site will require more space to be productive. Take an example of a Gmail-type page:
People have to stare at this page all day and restricting an email listing or a data grid to a fixed width such as 1080px isn't practical.
What can I do about this? Switching between centered and full-width layouts between page changes seems inconsistent and rough on the user. Keeping the nav-header at the center while the content of same pages are full-width would be ugly in my opinion. And I feel if I succumb to a full-width layout for all pages, simple pages will become inescapably utilitarian.
I'm looking for bright examples of sites pulling off the best of both worlds. Unfortunately enterprise and productivity apps aren't as showcased as single page apps and commercial sites.