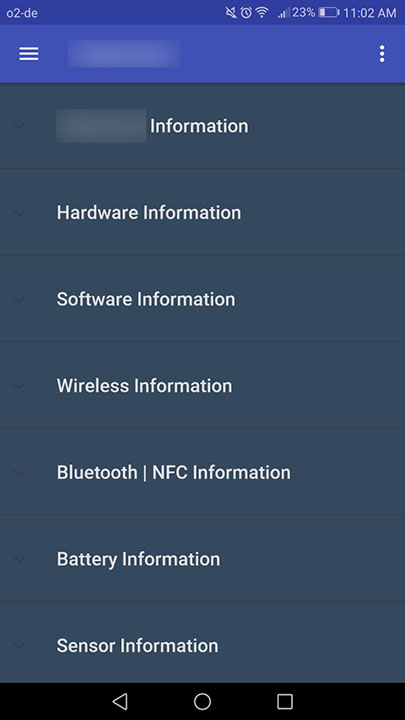
I am a developer trying to make an information page for an application in development. What this uses is an expandable list, that looks as follows when not expanded:
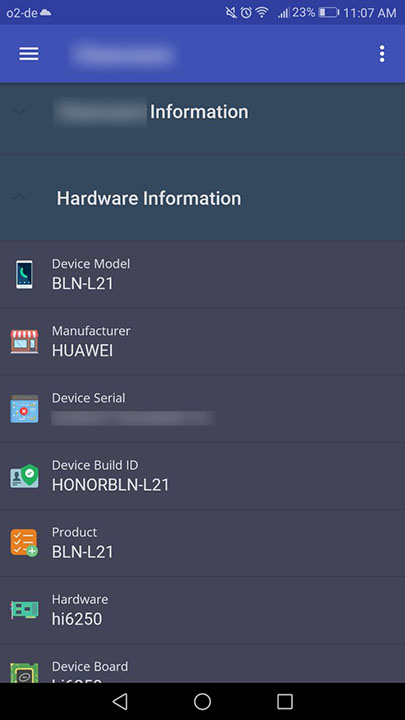
This is the generic android design with a certain color background. When a certain group is expanded, the list looks as follows:
While the second (expanded) look is what my app in general exhibits (flat colored icons over a pastel black background), the un-expanded view looks very dull and not-so professional.
Now, I am in no way a qualified UX designer, just a developer in a low budget team. How can I make this un-expanded (first screenshot) design stand out or rather, what are the mistakes I am doing that makes this unexpanded view look so dull?
Thanks.