I have a tool (webapp) that allows people to search my database. They are able to choose filters and sort their results, etc. I wanted to add to the experience to let the user know that their search is loading, once they click the submit button.
So the search form looks like this
*** SEARCH FIELD || SUBMIT BUTTON ****
* FILTERS *
* RESULTS *
I am trying to decide between:
- the submit button turning into a graphical preloader. So it initially has a value of 'SEARCH', on click, it is replaced with a preloader gif, to give the effect of a loading. This is nice, tidy and simple.
- or a preloader in the center of the screen. This would also need to be accompanied by a transparency layer over the top of the current screen, to make the preloader more outstanding. This seems a bit over the top, and its the same as everyone else.
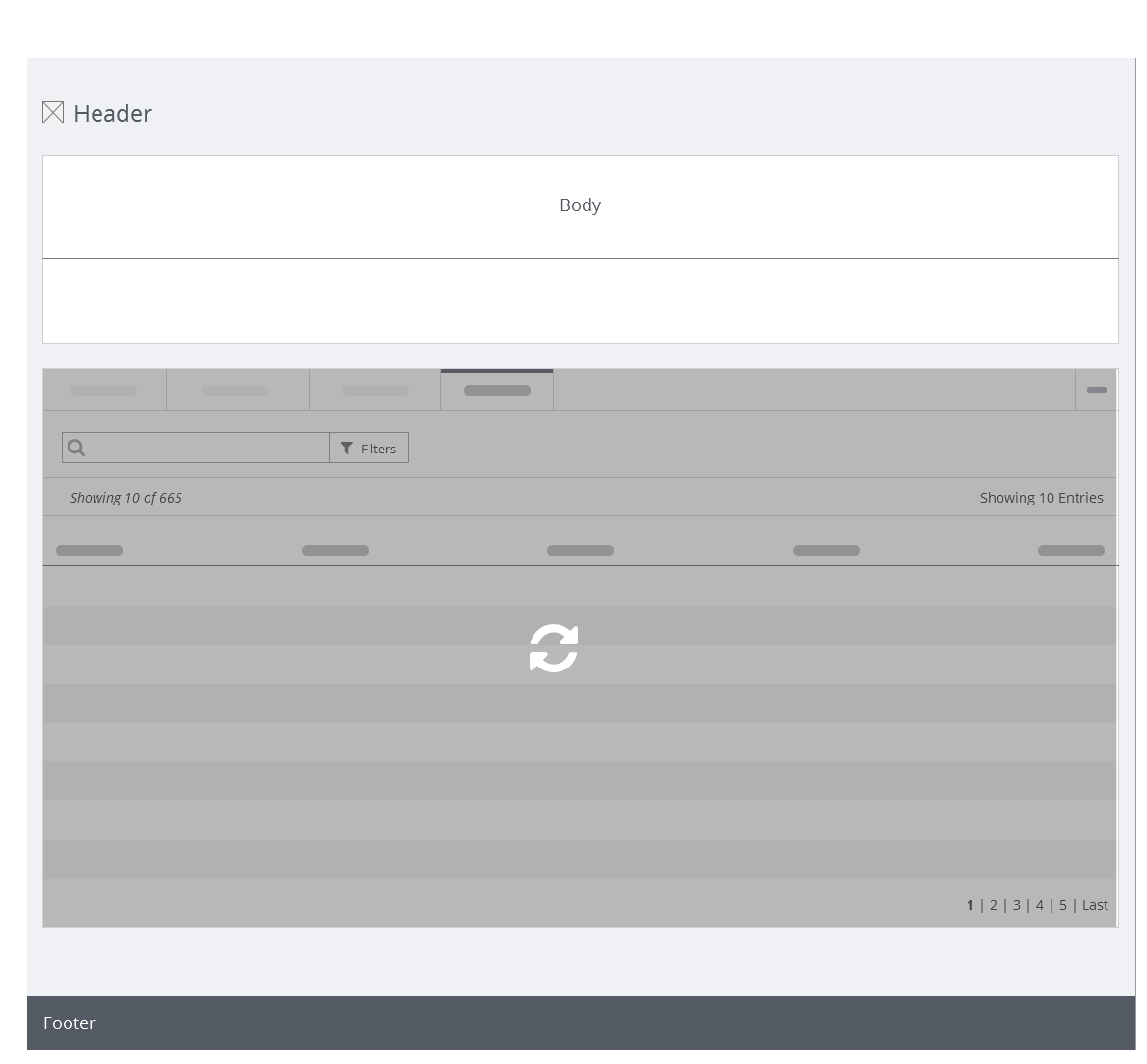
- another thought, would be to remove all the current results from the search, and replace them with a preloader (the results will come through reloading the page NOT ajax).
I don't think any of them will have much effect on conversions. I was more concerned about the actually experience. I want people to know that when they have clicked the search button, we have received their request and are loading their results, particularly if the search is taking a while.
I am open to other ideas.