I'm designing a wedding dress collection page in my website. I have about 10 collections with about 20 dresses in each.
The collection are distinct (each features a different model, photo location and a general "vibe" in the pictures).
Usual buyer persona wants to go through the entire catalog and would prefer to see the new collections first.
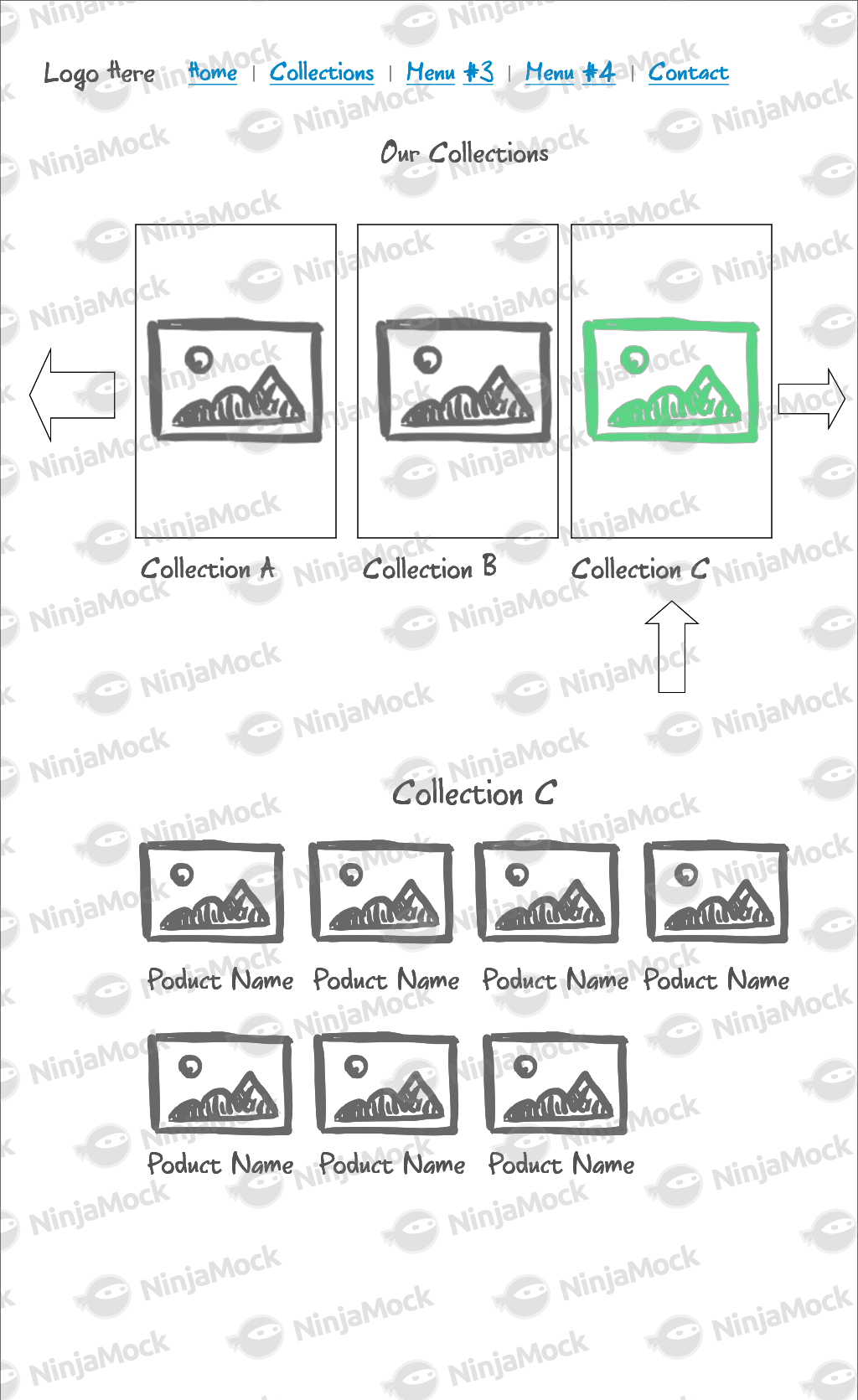
This is the mockup I have (mobile only!)
- The catalog is a single-page experience
- Collections are displayed in a draggable horizontal carousel with the collection name displayed. Theyr'e sorted newest to oldest.
- Clicking the left right arrows scrolls through collections
- Clicking a collections makes it the "active" collection. Its color changes and the top-down arrow points to it. The h3 title changes accordingly.
- All dresses in the active catalog are displayed. Clicking each dress takes the user to the dress' specific product page, with the usual CTA buttons (It's not E-commerce).
What are the main UX concerns and best practices in this design?
Are there any fashion brands using this method?
Inspiration is taken from Google's product results page ("2017 movies" for example)