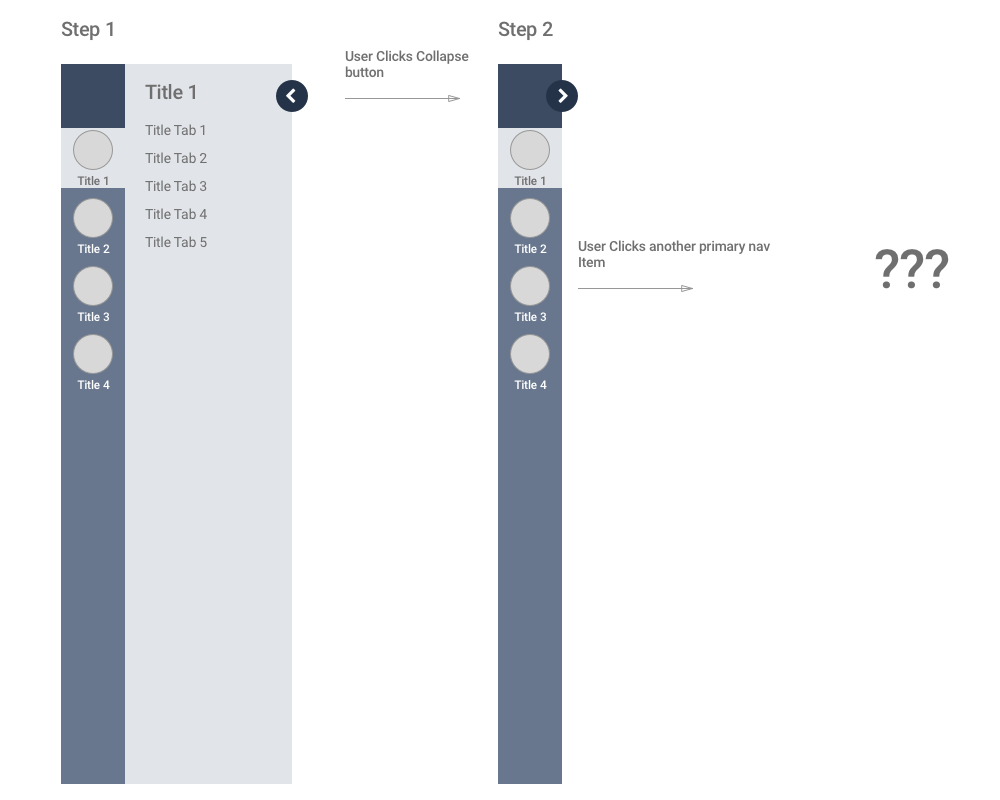
The Desktop Web Application I'm working on has vertical navigation with a primary nav and secondary nav. The secondary nav displays sub tabs from the primary nav.
The user has the option to collapse the secondary nav if they choose to do so. I'm unsure of whether it should open back up when the user navigates to a new primary nav option if they have explicitly collapsed the secondary nav on their current page.
Edit for more Context: The reason we want to give the user the option to collapse is due to many users working in smaller sizes with tables that are quite complex and often have many columns of critical information.