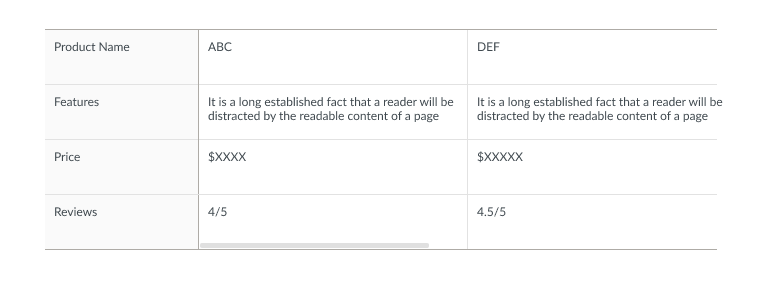
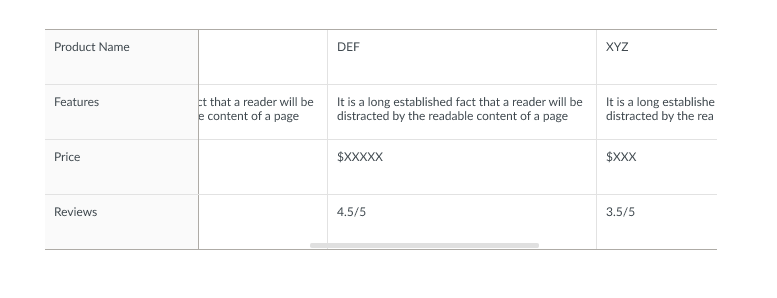
I'm designing a table. Would like to know the feasibility of this type of table? These values are a dummy.
I have added table wireframe before & after scroll. When you scroll the table header remains fixed. Will people get confused which is the table header?
As per UX does this type of table eases readability or is it easy to consume data points? Or Is it difficult to read/consume data?
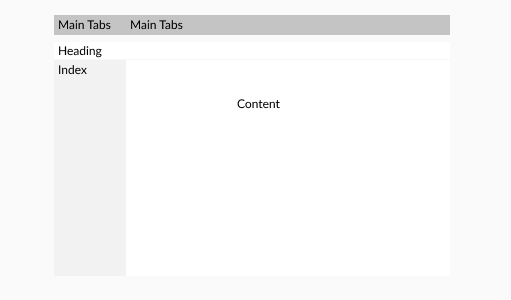
Reason: The container width is 980px out of which 200px is occupied by tab i.e index. I cannot utilize space on top of the container as I've main navigation on top.