I am creating a hybrid app, this is a learn new languag app. I am using PhoneGap and JQuery mobile.
The app will be in Arabic. It needs to follow the user interface guidelines for Arabic type apps. I have looked at a few examples and tried to implement it, as best I can.
Example: Back button is on the right hand side and point right. Text are right aligned. If you see any fault with my menu, please let me know.
The app is made up of different chapters. Each chapter has its own exercise, grammar and pronunciations section.
This app will be uploaded to the Apple app store. It needs to meet iOS requirement guidelines. I am using a hamburger menu. It slides out when clicked on. Could this be a potential issue with getting the app approved. I know these slider menus are normally used in Android apps.
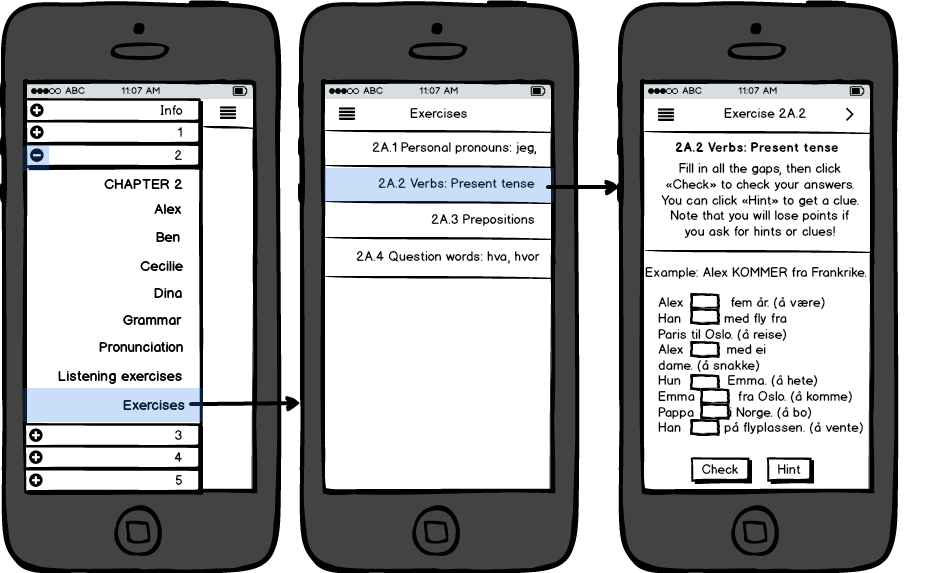
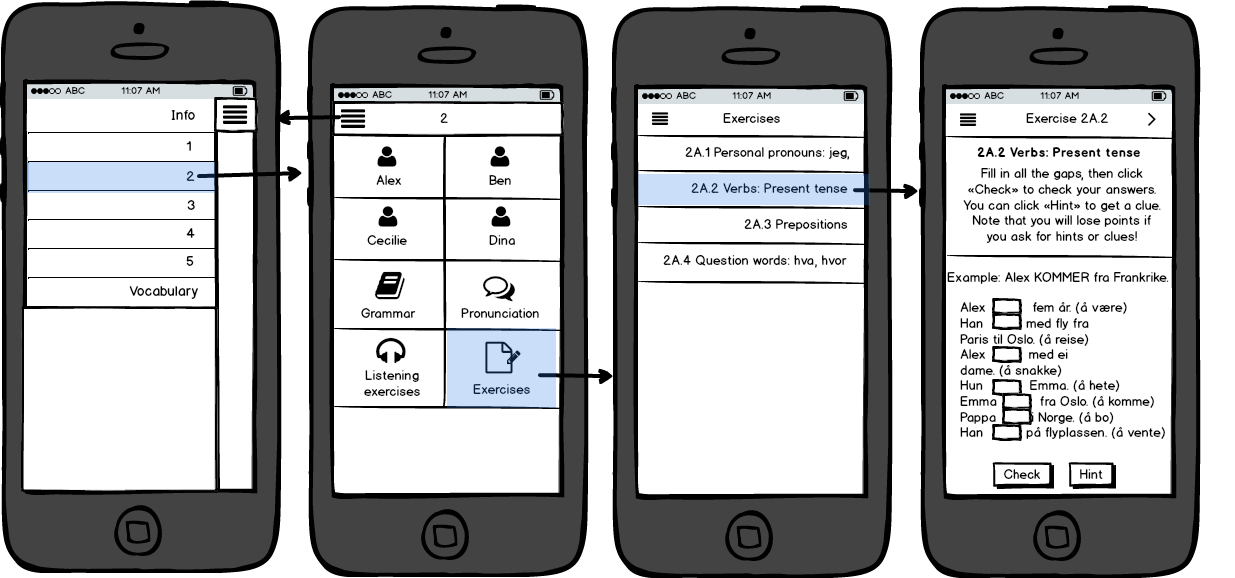
I have attached two examples of the app menu. If you see any potential UX and UI issues, please let me know. Also which example do you consider to be the best of the two and why?
Thanks in advance