Background
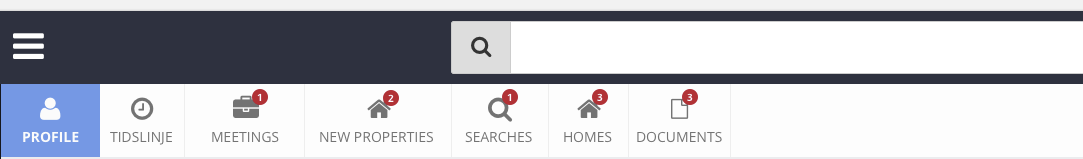
In the image above you see my sub header which has a few links. The header is shown when you're on a customer profile.
I want the user of the site to instantly get feedback regarding the customer profile they're on. They should instantly see how many meetings, documents is connected to a profile.
To show this, I've used badges and made them red so they really can't be missed.
The problem
Not surprisingly, the feedback I received is that people think the badges are "todos" which will disappear when they click the link and do something. People associate them with ios/facebook badges.
But it's not todos! It's quantity of things connected to a customer, which I want them to see without having to click through every single link.
Ideas how to show a badge/number representing quantity and not todo?