I have a form which is built with subregion, and those subregion with fields (a kind of dashboard). Every field is loaded asynchronously (i could fill each fields when data is calculated by database/application in different thread for each values).
For the best user experience, would you display a loading image or text (~load time 3s) on each field, by "region" or on the whole form ?
I did it per field and it looks like very strange.
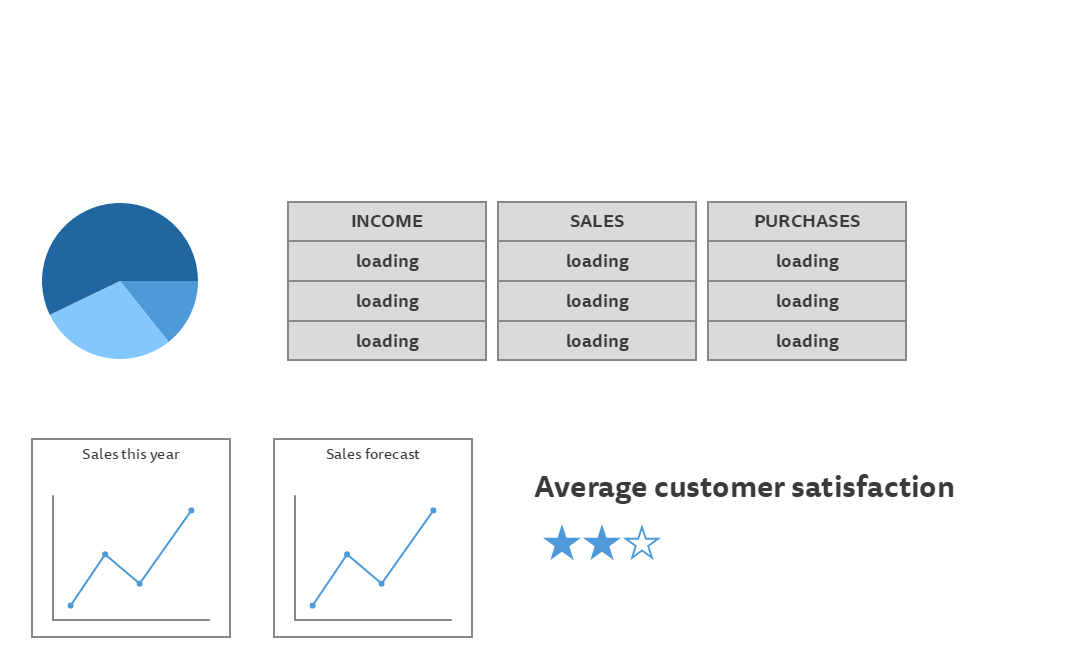
As asked in commend here a mockup who is more ore less like my project

-
Could you include an image?– AlvaroCommented Jan 5, 2017 at 13:38
-
What "loaded asynchronously" means? 1) on the page load. 2) Data is an live feed (updated in background). In case 1, I would look at the delay between first and last field being loaded. That might provide you with enough data to know whether you should show overlay over the section (big delays) or whole form (short delay). Also, if there are only fields (no graphs etc.), text "loading" in all of them is fine. Also, if its in any way similar to homepages of CRM's, I would show overlay over the whole section until whole section loads, but that might requite additional changes in code.– MiChAeLoKGBCommented Jan 5, 2017 at 14:28
-
Response to edit: In that case, I would show loading... text inside fields (as every field is updated one by one and not per region) and overlay over graphs / rating.– MiChAeLoKGBCommented Jan 5, 2017 at 14:31
-
The best is to have everything already loaded by the time the user sees it.– Criticizing Israel not allowedCommented Jan 5, 2017 at 21:51
Add a comment
|
1 Answer
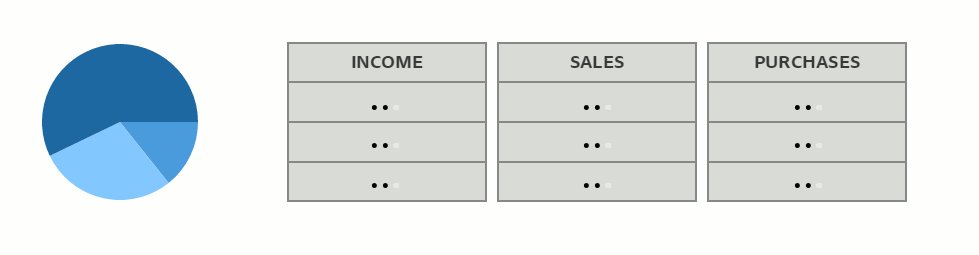
I think the word "Loading" adds a lot of unnecessary complexity to the view. Here's a looping animation showing a simple loading indicator for each cell:
As soon as the value for that cell is ready replace the indicator with the value.