I'm dealing with a very complex layout for a big data app where user may choose different time periods to display different data. The periods apply to different sources of data, but in the end the problem I have is how to label the filters for weekly periods.
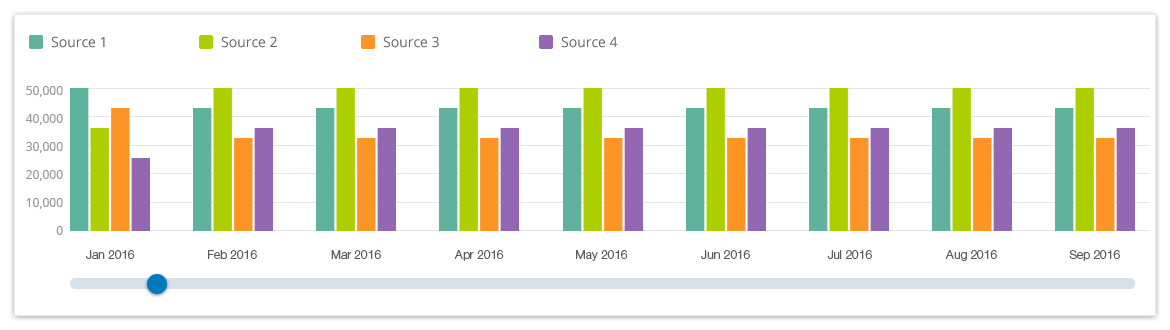
Additionally, the app has this feature: a custom time range. So, let's say: someone may choose to see data from X source, then choose a date range, then a time period filter (all time, year, month, week, day). The output for this is a bar graph (or 2, or 3 if they're combining sources), where all time is just one bar, year is as many bars as years are in the selected range and so on (there's a slider to scroll through non visible dates). While there are other (better) visualizations available, tests have shown users use the bar graph a lot, the weekly filter is one of the most used, and the ranges are between 7 and 20 weeks
The above is of foremost importance because one thing is to display 4 to 10 weeks, and a very different thing is to display 50 weeks at the time. Even though users will know about this and they will choose this option knowing data visualization will become very complex, I need to provide the best possible output for this particular problem.
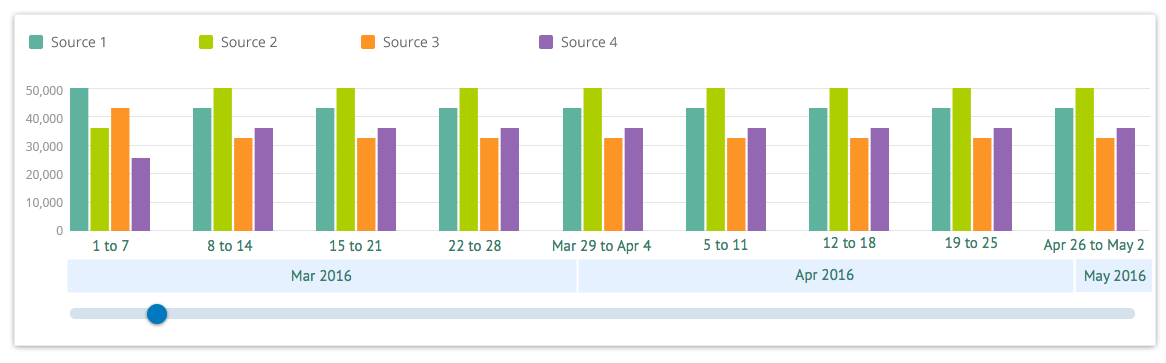
In recap: I have no problem with function and behavior, my real problem is the labeling for weekly period filter: Should I use
- First Week of March, Second Week of March
- 1st Week of March, 2nd Week of March
- March 1 to March 6, March 7 to March 13
- 3/1/2016 to 3/6/2016, 3/7/2016 to 3/13/2016
- Something else?
In order to visually explain my problem, here's a simple mockup of the output for the Monthly period filter, showing multiple sources (bars)