We're building a product where we can either give one main Call to Action on home screen (Mobile app) which conforms to Hick-Hyman law and reduces cognitive load to make a decision easy but lowers discoverability of other features; while on the other hand we can put 4-6 shortcuts on Home screen, trying to let the user cash in on Availability Heuristics or user reacts to atleast one of stimuli and we can improve our engagement/retention, if done right.
So, what do we do? Any similar case studies to recommend? If nothing then, how do I test it out without going through full usability testing due to lack of time.
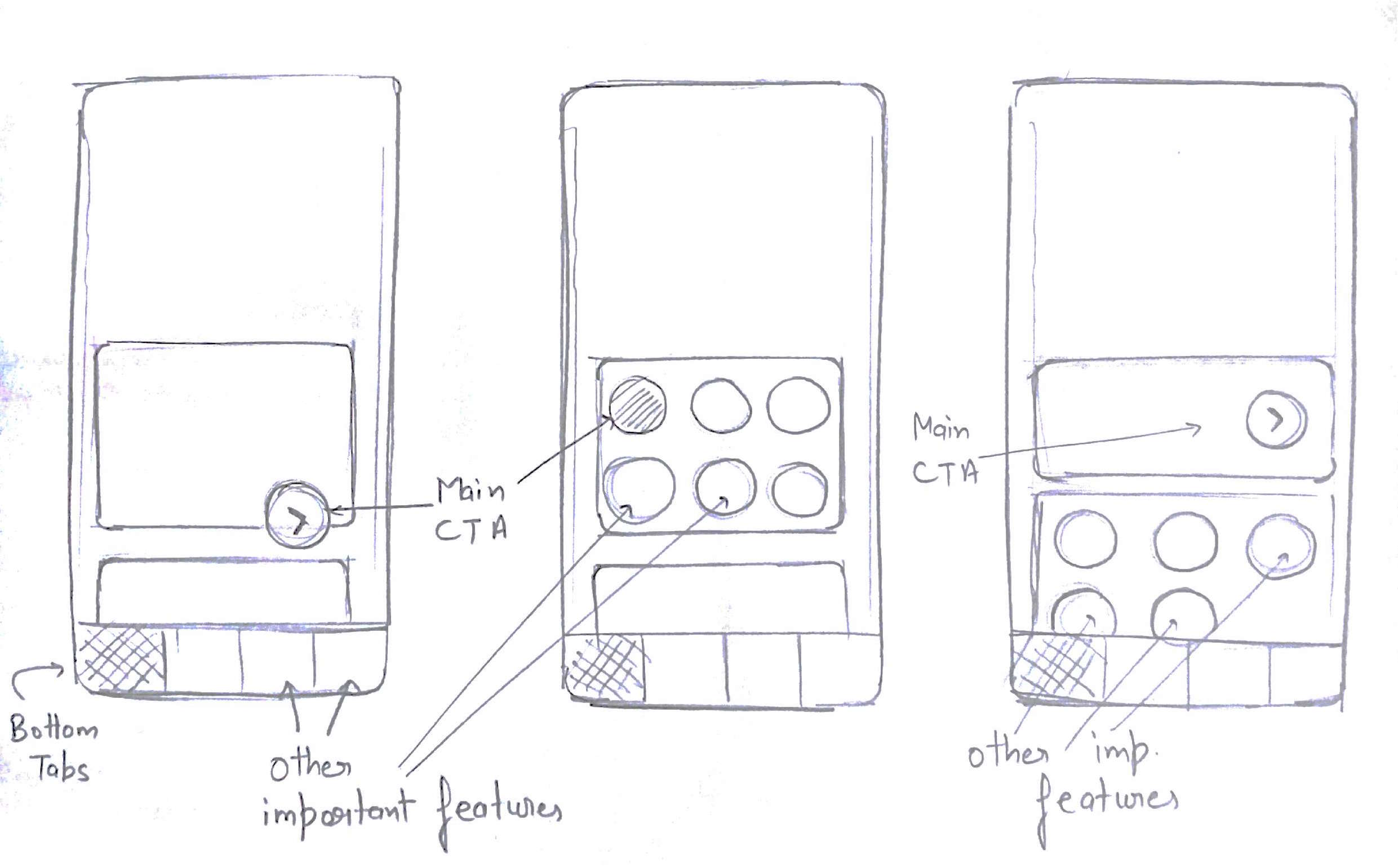
EDIT: Added wireframe for clarification. Major question came because of 1st and 2nd screen but now 3rd seems a better solution(Chucked) but still need to verify somehow.
Note: Other important features were to be accessed from bottom tabs and bottom tabs would still be there even if I choose something like 2nd or 3rd option.