I am currently working on improving the usability of a new landing page. During the usability testing, I notice that users couldn't get more information out from the tab. Each tab represents certain university field and inside each field there are several modules/courses. The goal is to keep the user within the landing page and thus displaying the information regarding the course when the user requested.
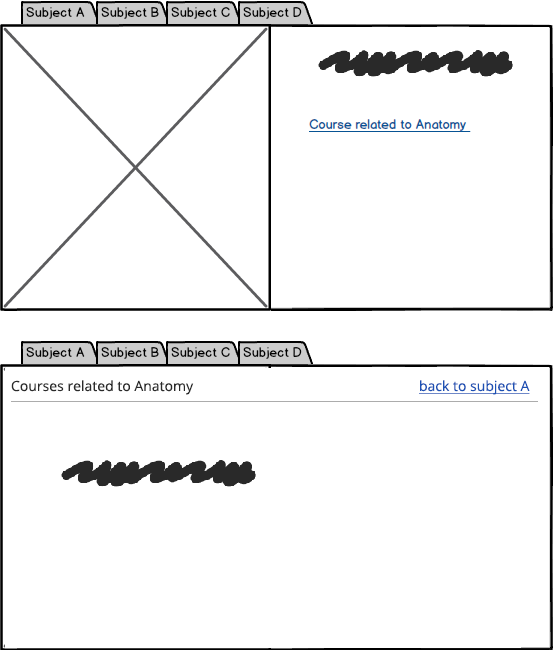
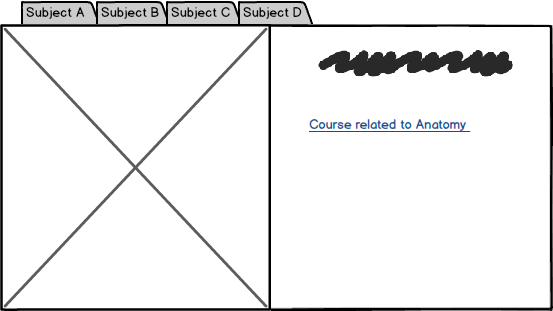
The tab is located at the middle of the page and looks something like this:

looking at the picture, if the user clicks on the 'course related to anatomy' then a dialog would appear. My question is
- Do you think a modal would solve the issue "Though, I dont prefer modal" !.
Please advice. Thank you