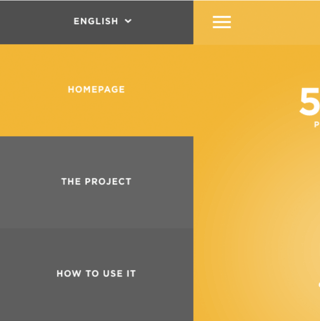
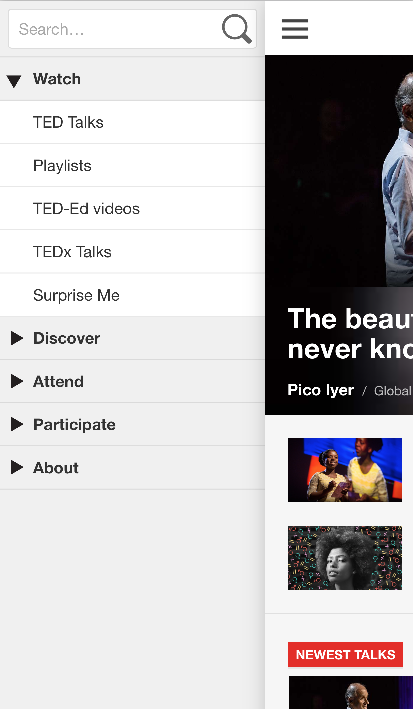
In mobile applications, many times you have the main content taking up the entire screen but there is a settings page also. To reach the settings page you can to put your finger on the left or right and swipe to the center.
For example in Google Maps on Android, when you put your finger on the left edge of the screen and swipe right you get a GUI widget. On the widget, you can then change settings like enable satellite imagery, enable traffic, etc etc. Then when you are done with the settings and wish to return to the application's content you swipe from right to left to close the settings widget.
What do you call this GUI widget that slides out from the left or right?