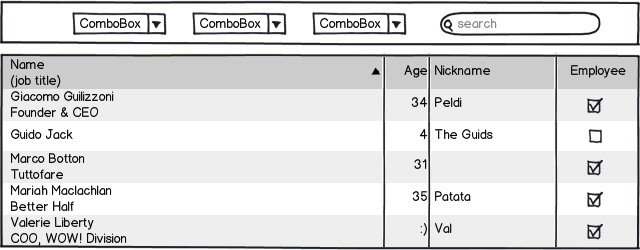
We are building a software which contains a lot of data throughout a lot of tables. The structure of the page consists of - an action bar where filters and on row selection action buttons appear - the table with listed records

download bmml source – Wireframes created with Balsamiq Mockups
The problem we are facing is the following:
Some of the tables (such as reports) need to have a lot of filtering options. So the question is what is the best way to show all of the filters.
Note: We can not move the filter bar on the left or right, making it vertical - because other elements are placed there. Sorry, due to confidentiality issues I can not show much.
We have discussed it with the team and came up with some of the following options:
we add an "advanced search" button which will load a pop up displaying all of the filters. When the user activates the filtering - the pop up closes and in the action bar there is a message displaying that there is advanced search applied.
we add "More" button which will expand the filter bar, showing all of the possible options. The problem with this is that we don't have much vertical space.
we add a, let's call it, "Choose" button which will load all dropdown with all of the available filter options. The user chooses what he wants to be displayed. If the filtering options are too much the bar expands. Again - the problem here is that we don't have enough vertical page space.
What do you guys think? Have you faced this kind of problem and what was your solution?
The listed options are just some we reached with the team. Please feel free to add more :) Thanks in advance
