To answer your question, which I believe that you have already.. Yes, definitely use the app title at first for the top bar and switch it out for the page once the user has gone deeper into the app.
Reasons why:
- If they aren't in a page we need a "placeholder" so they know where to expect an indication of their location inside the app
- (hopefully not, but "they keep making better fools") this will help people remember what app they are in (hopefully your app is distinguished enough to be recognized as itself)
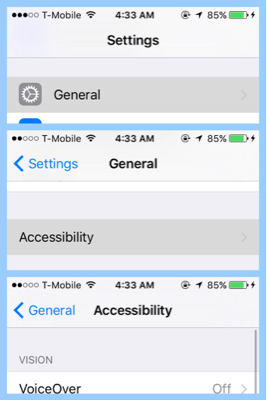
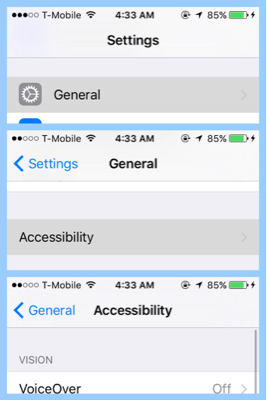
This question reminds me of the "Settings" app from iOS 7-9+, where the top of the app serves as both location information and navigation, alike website breadcrumbs, as shown below:

As you spend more time developing your application eventually you may find that this functionality is no longer necessary or useful, as you add more features, but that is entirely up to you and your application!
Best of luck!
Additional Thoughts
When working with navigation, we may run into issues with long, drawn-out page titles. No worries! There are ways to handle this issue and after years of studying the art of design, I cannot stress how important proper use of screen real estate is!
Once again I will be using the Settings app from iOS 7-9+ to make my points clear, as the app also handles what would typically be leftover "white-space" better than most I've seen to date!
Let's start with some of the basic approaches, and then lead into the more strenuous, shall we?
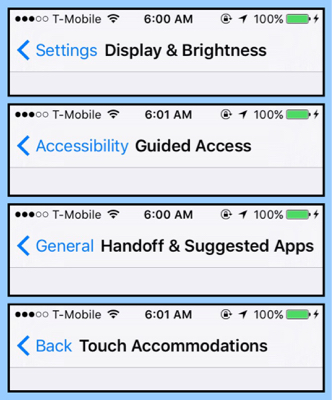
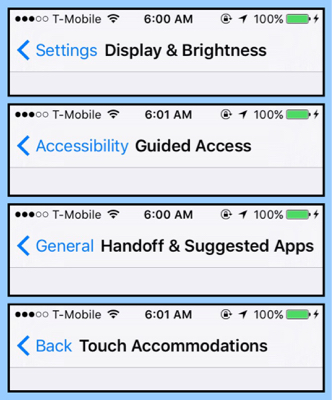
1. Slightly Longer Page Titles

In the case you may have a page title that is slightly longer than most, a good practice to follow is to simply shift it towards the right until it fills up the space, then if necessary, convert the back button to the word "back." This should help make the app navigation user friendly in many more cases!
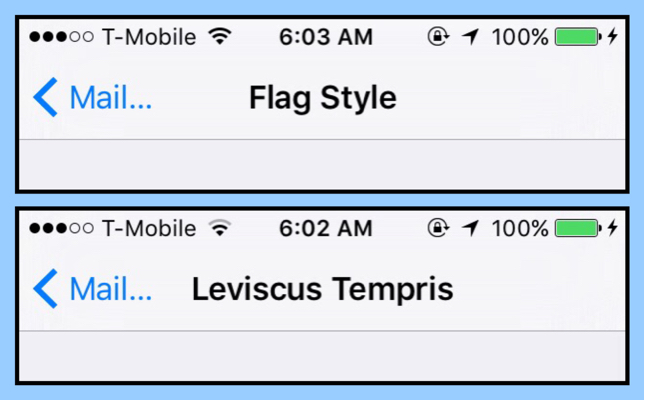
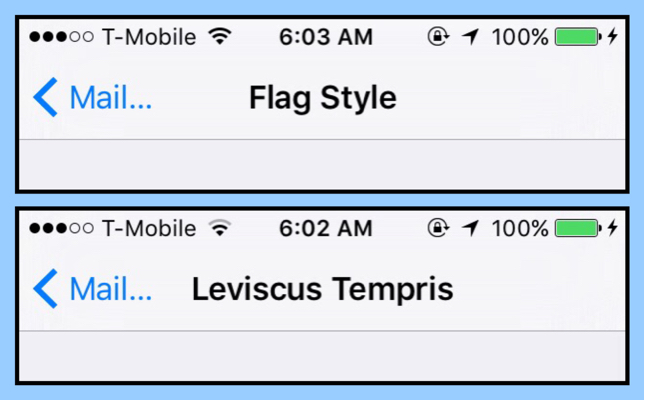
Longer Back-Button Titles

There will be cases where you are faced with the back button being the title of a longer page title as well! No fear! In this example we are inside of the "Mail, Contacts, Calendar" page of the Settings app. As you can see, a replacement "Mail..." Has been used instead in order to give more room to the current page title, which is the most important element of the navigation. This is another trick to keep in mind!
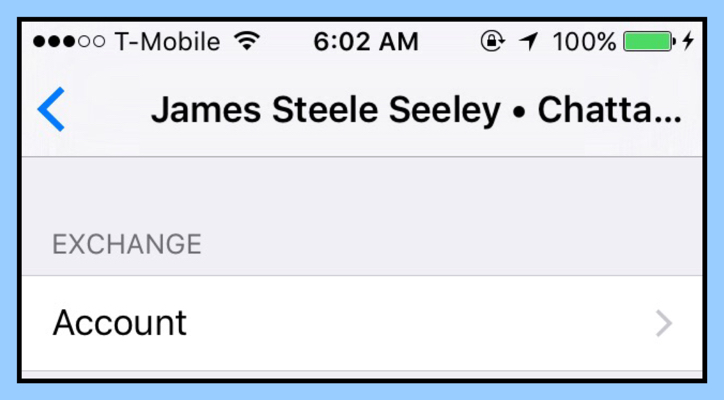
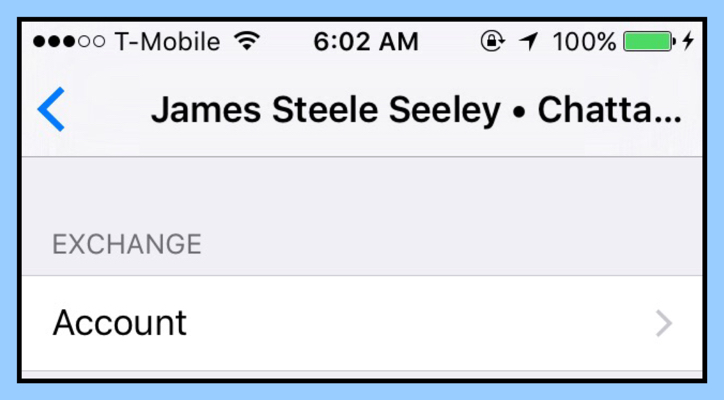
Extremely Long Page Titles

If all else fails and you run out of room, continue to prioritize the title of the current page by removing all but a back arrow graphic! This will give your page title the maximum space available!
If even when you've given it all the space it wants, throw an ellipsis on the end and call it a day!
There you have it! A complete how-to on mobile space efficiency for a navigation/title bar! Once again, I hope this helps you, and others, create fantastic end-user experiences!