Think scenarios
Let's forget about 'correctness' and think what users might want to do here.
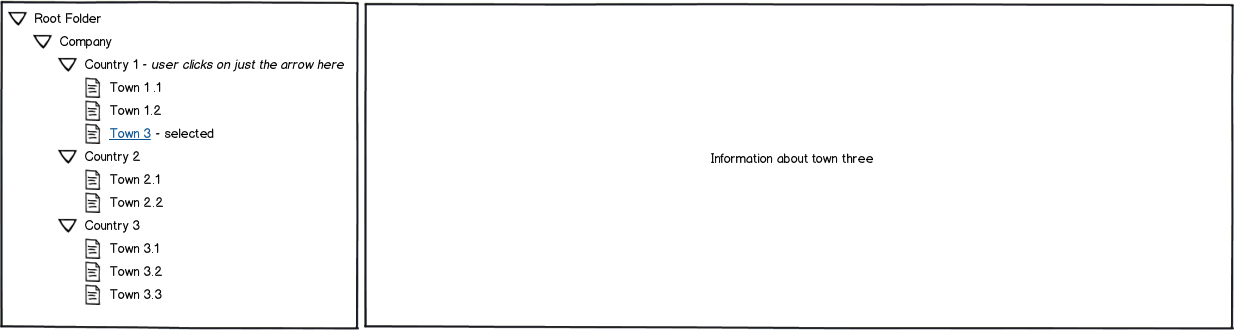
A user wishes to see the details of some node. She navigates to the node of interest, and clicks it. The node details are shown on the details pane.
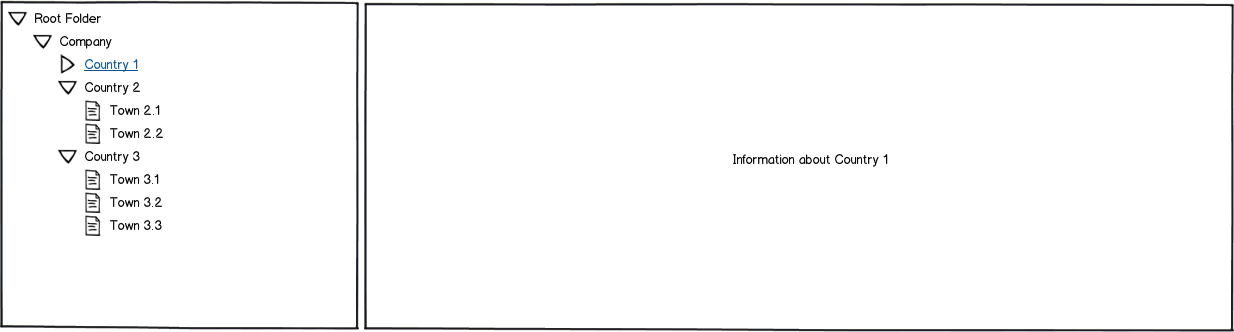
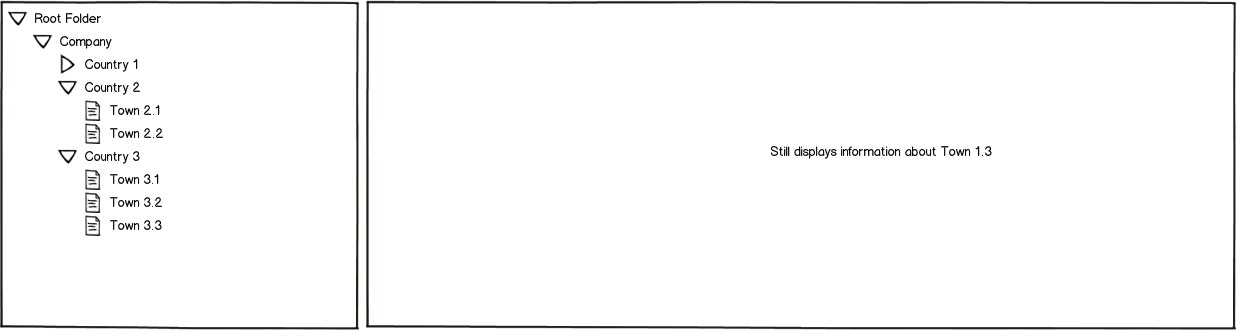
I suspect that that's all there is to it. If the user is now collapsing the parent node of the selected node, that should mean she is now looking for another node, so what's on the details pane doesn't really matter much (unless you can think of why would that matter).
Think mobile
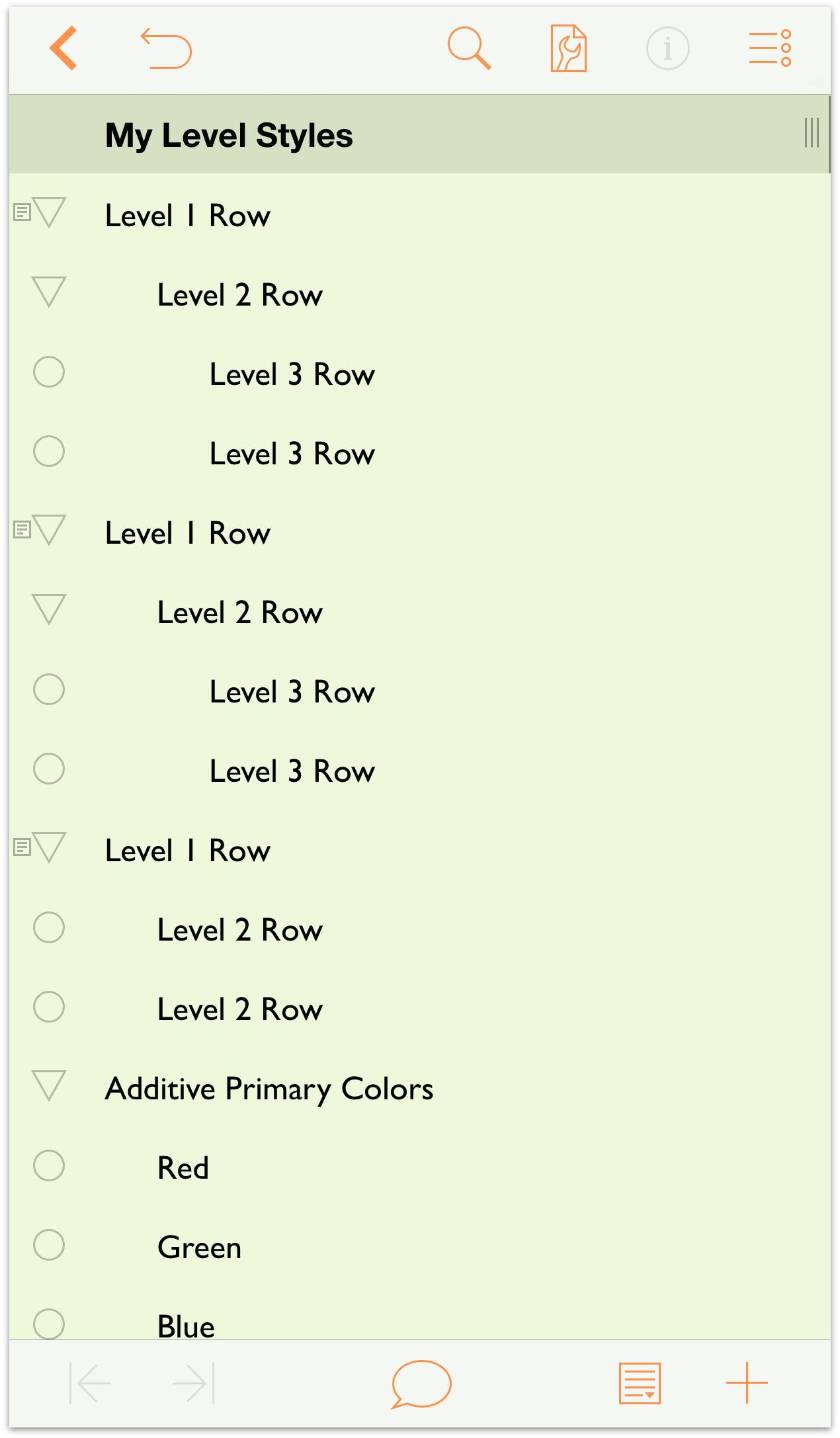
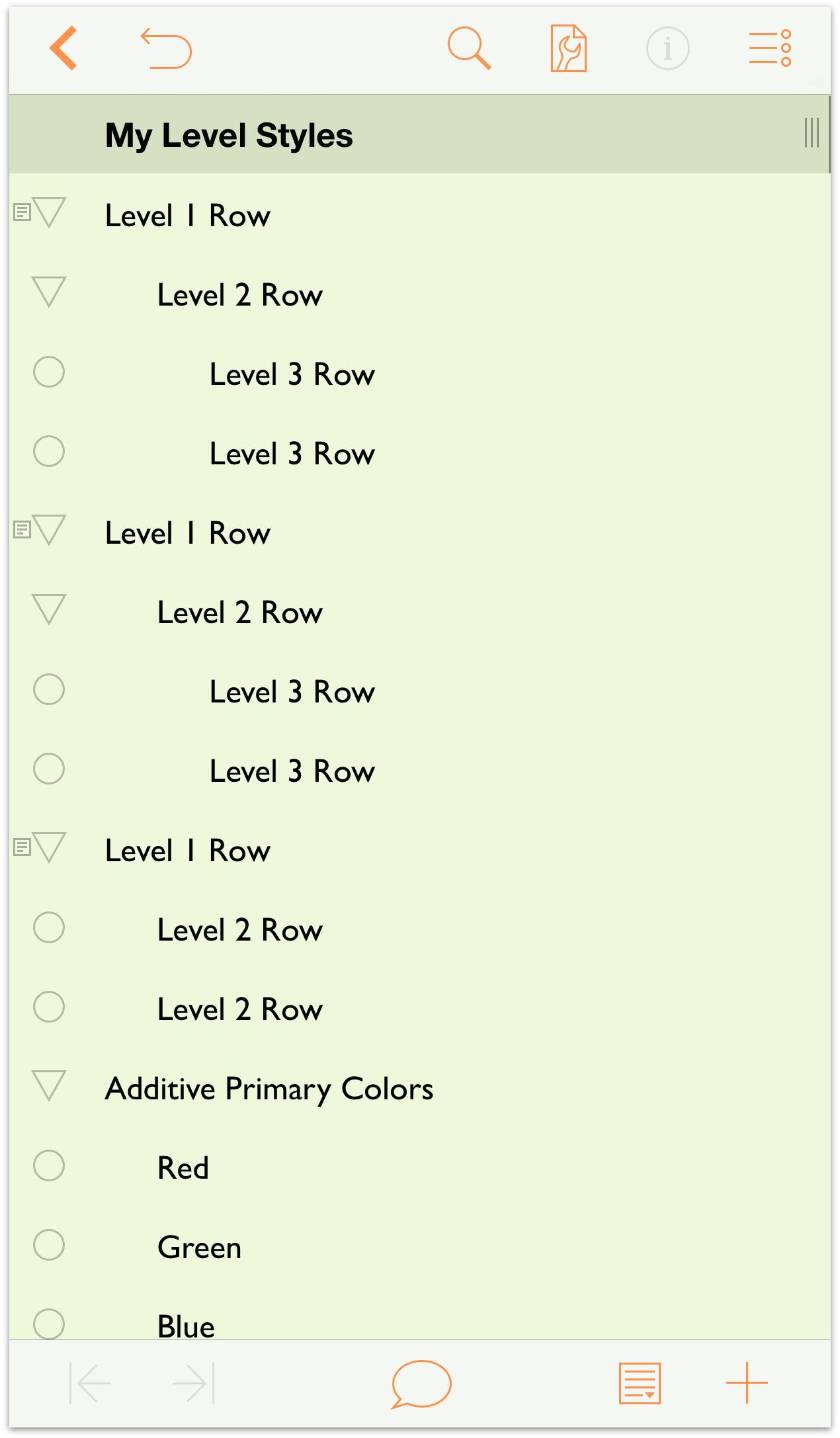
On a mobile device, the left (master) and right (detail) panes are likely not to co-exist side by side. Rather, a click on a node on the tree will take you to the details screen, from which you can go back to the tree using 'back'. See illustration below.
If you think a mobile version of your app can use such pattern, then it's another argument in favour of just keep the details pane as is.

Think again
Collapsing or expanding a node does not constitute a selection. I'd argue that you shouldn't change any selection upon collapse/expand.
Add 'show on tree' option if needed
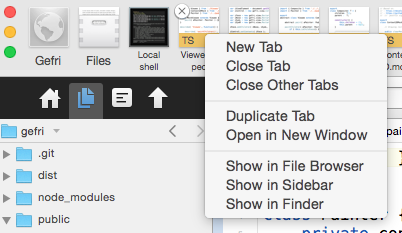
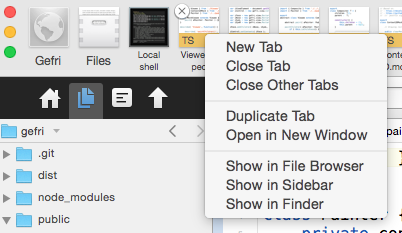
If you find it useful, you can always provide a breadcrumb on the details bar or an option to show the corresponding node on the tree. Something like the Show in sidebar option in the context menu: