I read (and believe) this article that data entry tips in HTML placeholders are generally harmful and should be avoided.
In-context descriptions or hints can help clarify what goes inside each form field, and therefore improve completion and conversion rates. There are many ways to provide hints...Unfortunately, user testing continually shows that placeholders in form fields often hurt usability more than help it.
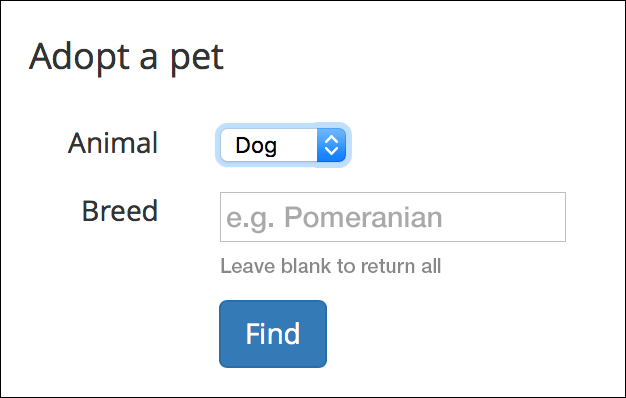
I'm starting to see placeholders being used for default values, and it seems this would be a better use for them. They would represent what the field will "do" if no value is entered, and are thus a literal placeholder for no value.
The idea is that, while a placeholder hint disappears when the user most needs it (when they are interacting with the field) a placeholder default value disappears when the user has decided they don't want it.
Example:
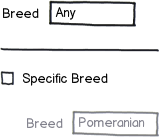
If you leave the breed field empty, this form will return all available dogs regardless of breed. The "Any" placeholder denotes that.
NOTE: Please don't get hung up on "breed" - it could just as easily be "postal code" or anything else that accepts free-form entry. This question is about placeholders, not about when to use different kinds of input elements.
Is there any analysis to back up/refute whether this is a good pratice? Does anyone have experience trying this?