I am building an app whose main purpose is providing Text to Speech service for those who doesn't know English very well. It can read the words you type in, add/delete/edit playlists, and let the user change settings like pitch, volume, speech rate etc.
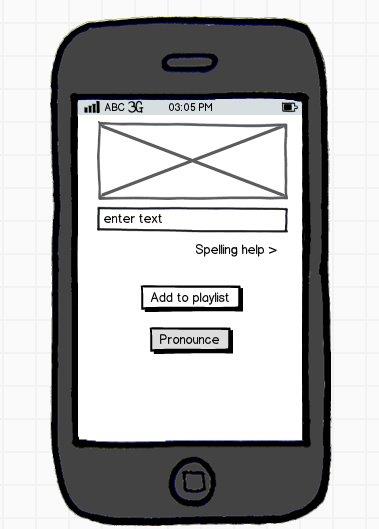
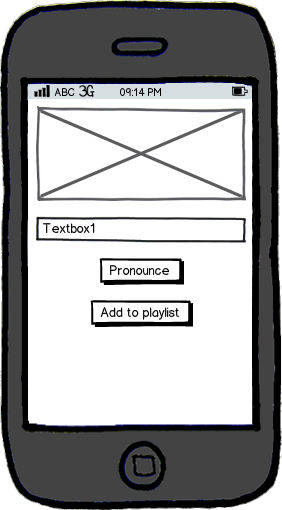
Here is the UI where the user can enter a word/sentence and have the phone read it out:

download bmml source – Wireframes created with Balsamiq Mockups
A few days ago, someone told me that I should probably add a "translate" feature. This is because people with bad English sometimes don't know how to spell the word that they want to say. If a translate feature is added, then they can enter the word that they want to say in their mother tongue and have it translated to English and read out.
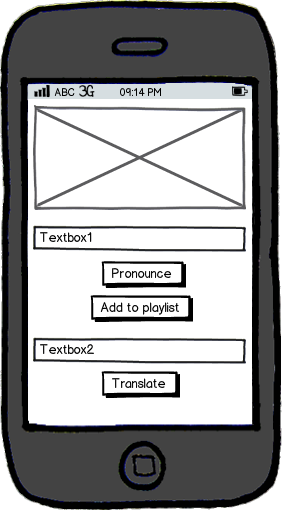
The problem is that I don't know where to put this feature. If I add it like this:

The user will enter the text he/she wants to translate into Textbox2 and tap "Translate" and the translated text will appear in Textbox1.
However, I think this makes the UI seems super complicated. It's too messy and just gives people a headache. Also, this makes it seems like the translate feature is as important as the TTS. But I don't want it to be this way. I want the translate feature to just be a "side feature".
I just don't want the user to be distracted by the translate feature.
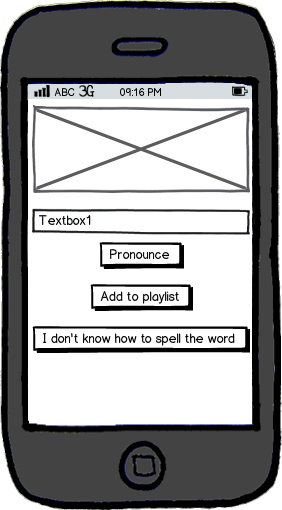
I also tried

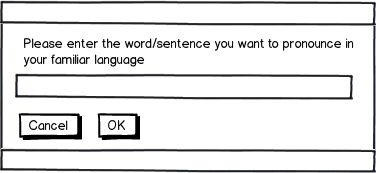
When you press the "I don't know how to spell the word" button, a dialog will pop up and ask the user to enter the word he/she wants in his/her mother tongue:

But that button looks really weird. You see, the other buttons are kind of small and with few words in it. And this really long button just pops out of nowhere. Looks bad.
Any ideas on where can I put this feature and at the same time not distract the user with it?