I would like to know if there is any specific studies regarding color vs iconography in differentiating and identifying icons. Differentiating and identifying, defined as being able to make a quick binary distinction and being able to match the icon from a one-for-one list of names.
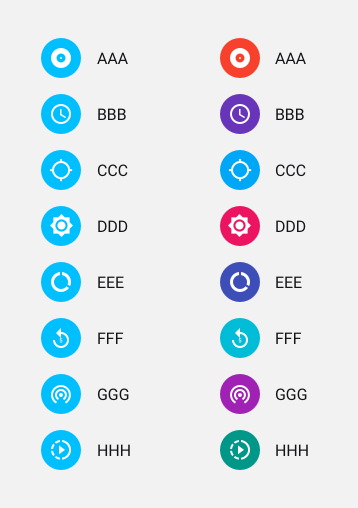
My hypothesis is that different icons with the same color will be able to differentiate but difficult to quickly identify (note: assumption that all icons are identifiable). The different colored icons should offer more affordance to quickly identify but 8 different colors was too many colors be able to sequence effectively (can't cite, could be completely wrong)
Context, I think I would like to use the different colored icons vs the same colored icons, however, design guidelines are limiting to a monochromatic palette and unless I can offer a more concrete reason to make exception to color guidelines, I will be stuck using a single color.
Exceptions and outliers: Like I noted, this is based on the assumption that user will be able to identify the icons with ease. The examples I've used were random similar looking icons. Also I've read studies that research positive vs negative vs solid vs outlines, however I will exclude those examples and specifically talk about circles with negative icons (don't know the correct term).
EDIT: The placement/order of the icons is currently in a list, alphabetized by title.