I am revising a set of form fields that require users to manually enter someone's first name, last name, professional code #, etc. to be a drop-down menu with fuzzy matching.
The user would begin typing the person's name and the list would filter results alphabetically and by their professional association (licensed, non-licensed, etc.).
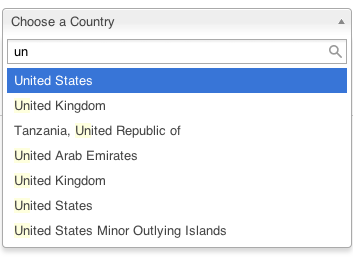
It would look similar to the image below, but users would also see sub-headers in the drop-down. So 'licensed' list of ~5 names, followed by non-licensed list of ~5 names, etc.

What is the best way to test this design? Should I just do a comparative study against our current form?
