I have a problem...
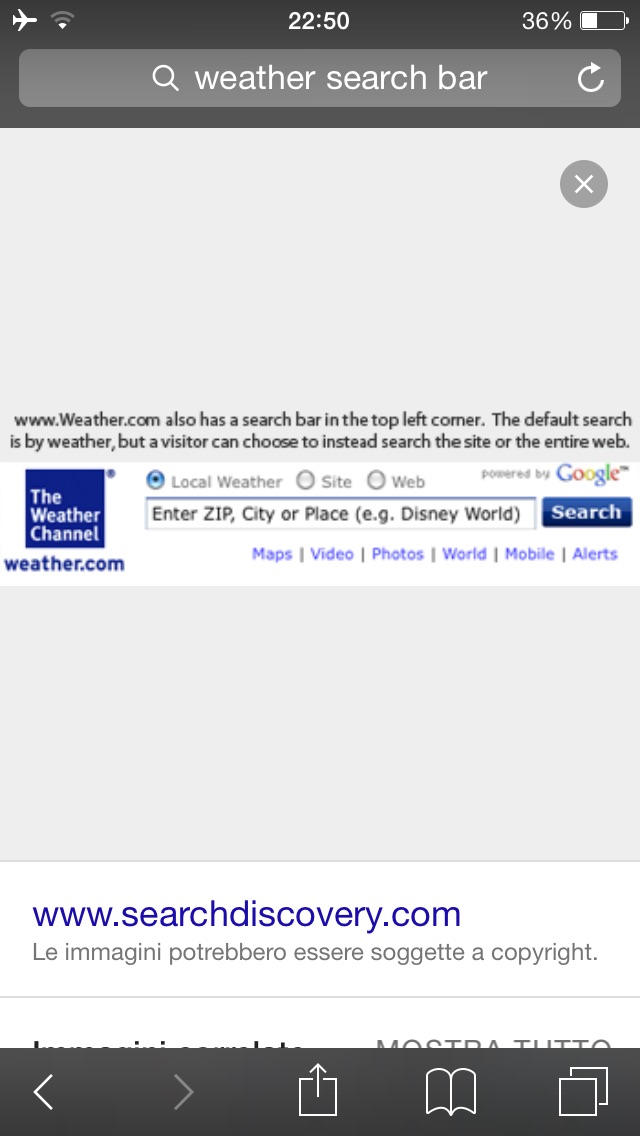
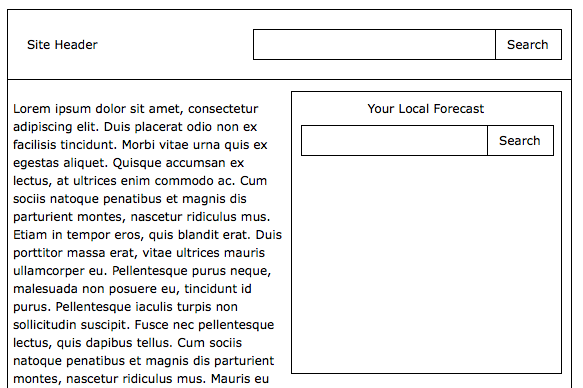
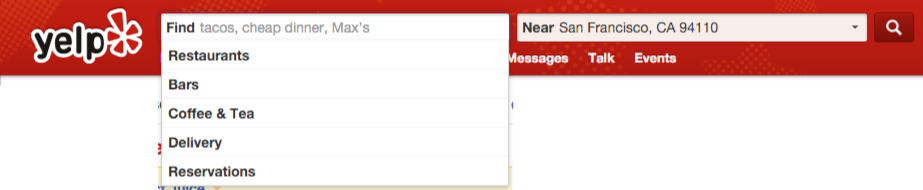
I am creating a site of Meteorology and I have the need to place as the main search bar (so top right), the bar through which a user can input the location and search for the location's weather.
At the same time on my site I have so many more (a kind of encyclopedia), then I would insert another bar where the user can search for what they want (kind inquire what are the hurricanes and so on) ...
But what should I do? there are guides for this case? where to put the two bars? users get confused? I hope you can help me !!
Sorry for my English but Italian :)
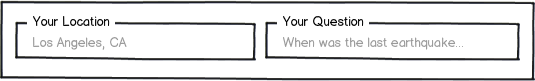
EDIT use placeholders placeholders that make the site usable: /
Weather Search bar: Weather forecast for your location (But it is too long as a phrase :()
Normal Search bar: As a matter of usability I realized that it is better not to put placeholders ... but if i do not put the marker, the user cannot understand ... seriously I am very confused and are not confident :( but the site has good content and a normal search bar is essential: (((
EDIT 2
Maybe a checkbox on search bar can be a good idea no? With "waether location" option selected and where the user can choose anorher type of search (for example an article about the last winter). Now i have only one doubt.. This option must be "Other" , "Search in the website".... I don't know which is rhe best placeholder to suggest that clicking here will active the normal search...
Please help me