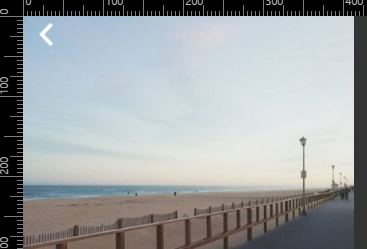
Here's what the top of an app I am working on looks like: 
As you can see, there is a white chevron. Before this, I was using a header but I kind of prefer this look so I get more screen real estate. However, I am planning on adding a couple more icons, such as a red heart (to like the photo) and a share icon.
However, there is an issue I will face which is when the image might be too bright at the top and the white back arrow or the share button might not be visible. How can I address this issue? Have you ever faced something like this?
Unfortunately I do not own a smart phone so I cannot test any apps that might do this already for inspiration. Also I do not know weather to put this into CSS or if this website is even the right place to ask, so sorry in advance.