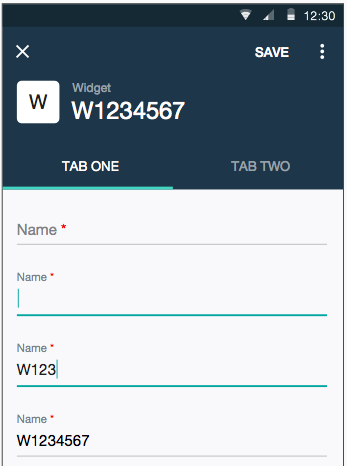
User fills out this page and hits Save. The page has multiple errors, some on Tab one, others on Tab two.
What's the best way to present a page-level error message explaining that user should correct errors within the two tabs?
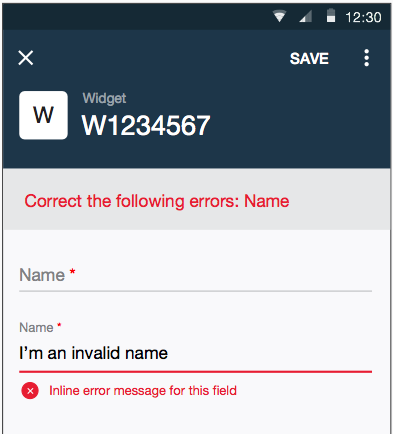
Normally I would simply insert my page-level error message under the header (as shown below). The page-level message directs the user to fix errors that might be below the fold. This approach does not seem ideal when tabs are involved.