I need to know which is more user-freindly.
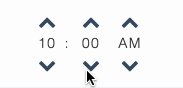
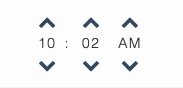
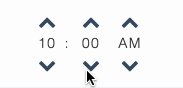
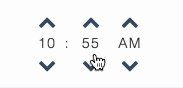
Option 1

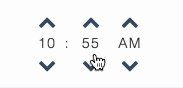
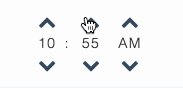
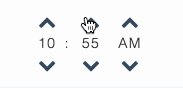
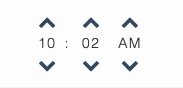
Option 2

One gif shows changes in minutes affecting hour and in another gif, that does not happen. Please help me to figure out this.
I need to know which is more user-freindly.
Option 1

Option 2

One gif shows changes in minutes affecting hour and in another gif, that does not happen. Please help me to figure out this.
In my opinion, Option 2 is the most user friendly.
Reasoning: If the hour has its own up and down arrow you do not expect that using the up and down arrow of the minutes can change the hour as well. to me, individual controls means individual effect.
If you want to have the effect of changing the minutes influencing the hours, this is what you need:
You may want to add accelerator behaviour to this approach because otherwise, changing the time with a large offset will be frustrating. I am not in favor using this approach though. I would go for your solution nr 2.
Use separate textboxes for the hour and minute values and a pair of radio buttons for AM/PM value.
Typing desired values is usually easier (quicker) than clicking or pressing a button to get to them. Just think about the worst-case scenarios for the number ranges you're using.
For a 12-hour clock, the greatest distance is 6 if you can go directly from 12 to 1 and vice versa; for minutes in an hour, the greatest distance is 30 if you can go directly from 59 to 00 and vice versa.
So, let's assume the default is 12:00 and I want to input 6:30. I have to press the Increase Hours button 6 times and the Increase Minutes button 30 times. That's a max total of 36 mouse clicks not including possible clicks for AM/PM selection and form submission.
I could hold down these buttons for indeterminate amounts of seconds, but that's part of the problem: it's hard to predict ahead of time how much to hold.
In contrast, if I'm able to type and I want 6:30, I just go:
6, Tab, 3, 0
If the time is in a single field, e.g. [10.00], then clicking the up/down arrow would increment it by 5 or 15 minute intervals (Google Calendar does this).
If the hours are in one field and the minutes are in another e.g. [10] : [00], then their respective up/down buttons should only increment their values, not the whole time (the time selector on one of the iPhone apps does this, can't remember which one).
Adding to the other good answers, I would like to point out that Android used to follow Option 1 (at least as late as Android 4.0), but switched at some point to Option 2. The behavior must have been changed on purpose, quite possibly due to actual usability testing.
Based on that, this is more evidence that Option 2 is indeed the more usable choice.
I haven't done any testing on this, but I do notice my own frustrations when using these things.
Let's say I need 10:45. In option 1, I'd pick 10 in the hours and realize it's shorter to go backward from 00 to 45 than to go forward. So I'd go backward from 00 and the widget would flip my 10 to a 9. So I'd have to re-pick the hours. No thank you.
Of your two options, I'd go with #2.