I'm interested in any examples of a two color progress indicator. The user will be looking at a web page consisting of a list of reports that are a combination of approved reports and reports pending approval. By default, though, the list will be filtered to just show the list of reports pending approval, as the user will need to take action to approve these reports (however they can also see approved reports, in the event that they want to unapprove a report).
The objective I'm trying to achieve is to communicate to the user that are 'n' number of approved reports and 'n' number of reports that are pending approval.
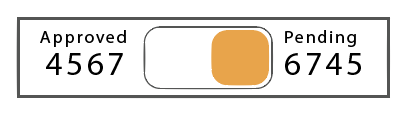
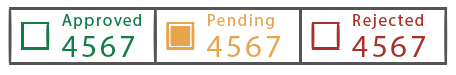
The way I visualized it in my head is something that looks like a progress bar, where a portion of it is filled with a green color (or some color that indicates that an action has been taken) with a number inside that portion of the fill that represents the number of approved reports, and then the rest of the bar is filled with a different color, which represents the number of reports pending approval. The user should be able to click on the number of approved reports or on the number of reports pending approval and the list of reports displayed to the user will filter based on what they've clicked on.
This is just an idea that I have, but I'm open to suggestions on alternative ways to communicate this information to the user, and, any examples are greatly appreciated.
Thanks in advance!