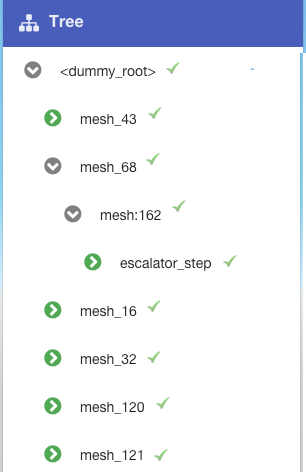
I am displaying a tree structure with Angular Material and angular-ui-tree as shown below:
I'm not happy with the look of it (lots of white space, distance between buttons and text) but can't think of a better alternative. The distance between elements is mainly dictated by Angular Material.
Is there a better/nicer way to show the tree whilst still respecting the distances between elements?
Edit: The chevron button toggles the display of the children of an element in the tree. The checkbox toggles the display of the actual element in another (3D) view.