The problem: One of the fields (Account code) have thousands of possible inputs, however one would not typically remember the code (its there for accounting purposes). However, long time users do.
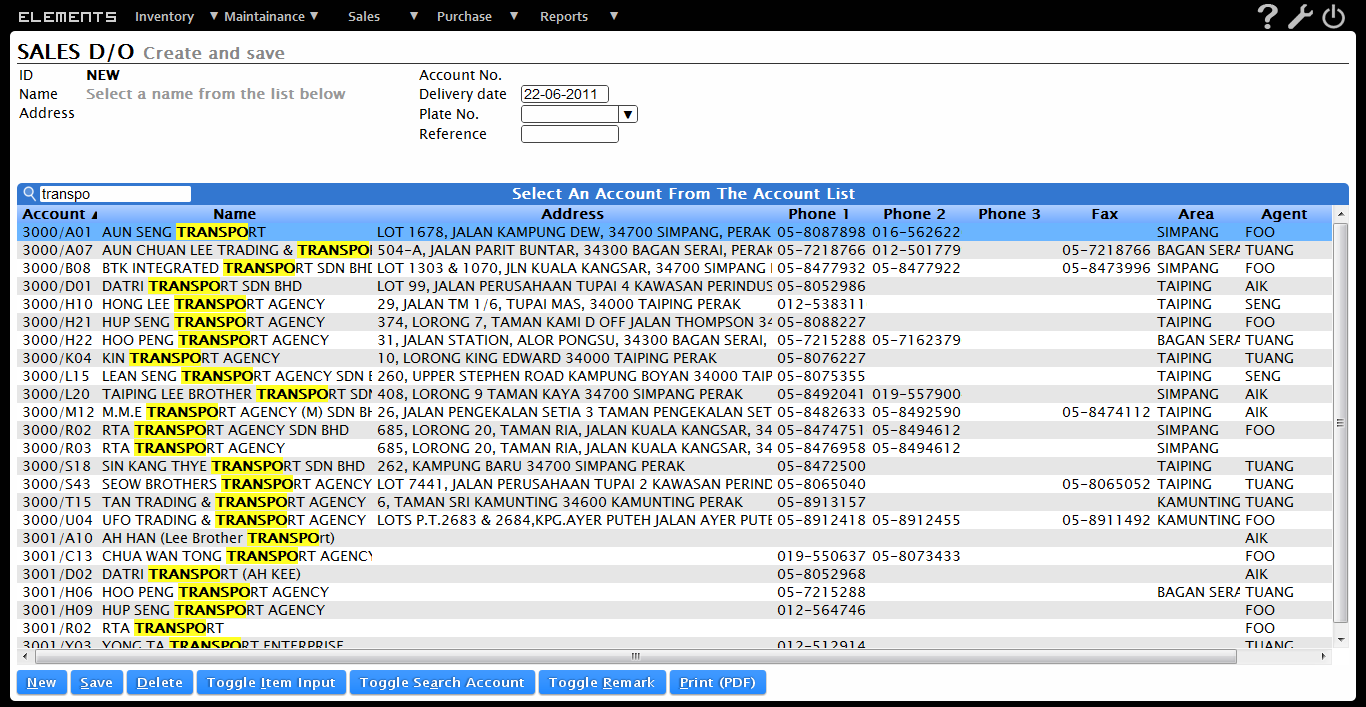
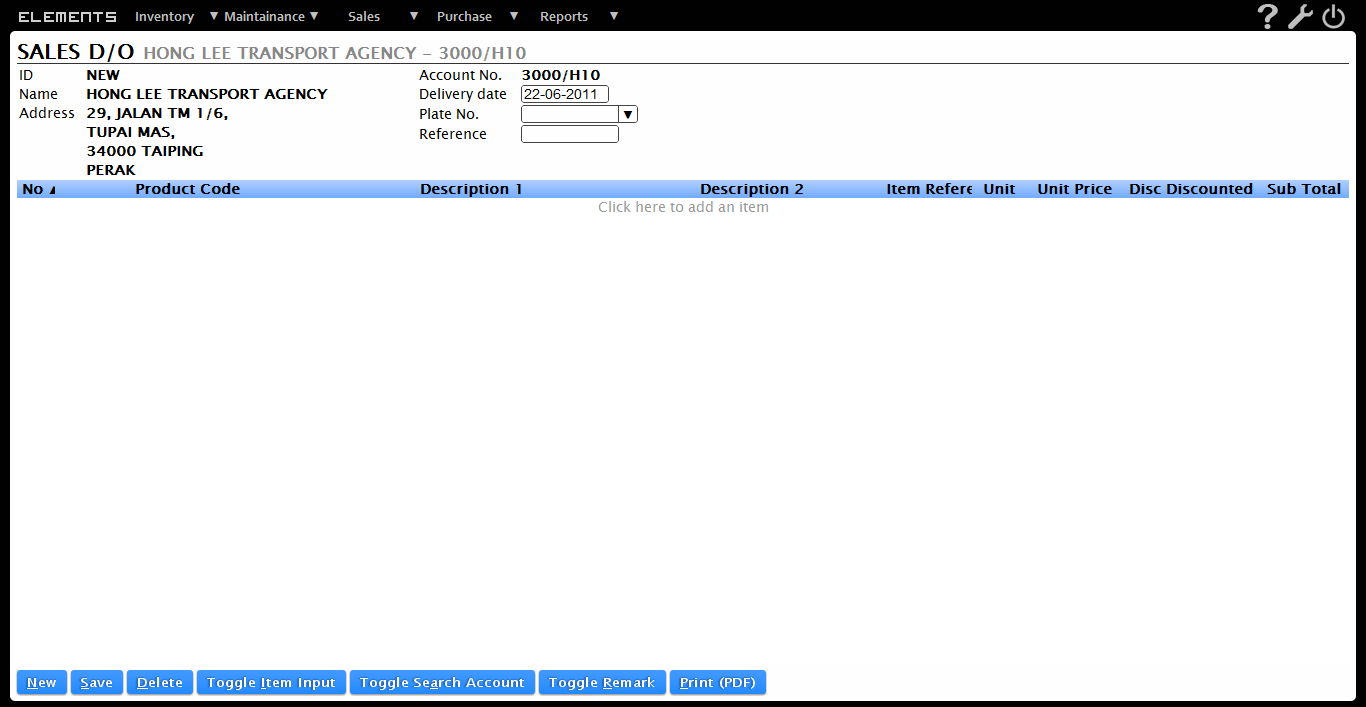
Current solution: When the user first create the bill, the first screenshot appears, prompting the user to select an account from the list. Once selected, the user will be returned to the default screen(second screenshot). Editing(though rare) requires the user to click "Toggle Search Account" button below to be brought back to the first screen.
It looks fine on first glance, but I don't think it is very intuitive.
Alternate solutions:
Autocomplete: Should theoretically work, but the space would not allow be as flexible as search and provide enough information.
Considerations must be given to allow full keyboard navigation.
So, anyone could provide a better design or ux?
`
`
PS: this is a web based software