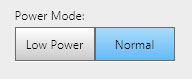
I am working on a Windows application that has a set of On/Off radio buttons, specifically "Low Power" and "Normal".

I have arranged them so that the Low Power button comes first, and the Normal button is second, which is the default setting.

In iOS, these buttons are also arranged in this order and I am used to this, so this supported my decision for ordering them in the way that I did.
So my question is, is there a Windows convention for this?
Do they recommend ordering these in any specific way? We always consult the Windows UX guidelines when making decisions to make sure we are not straying from standard conventions whenever possible, but I have not been able to find any guidance.
