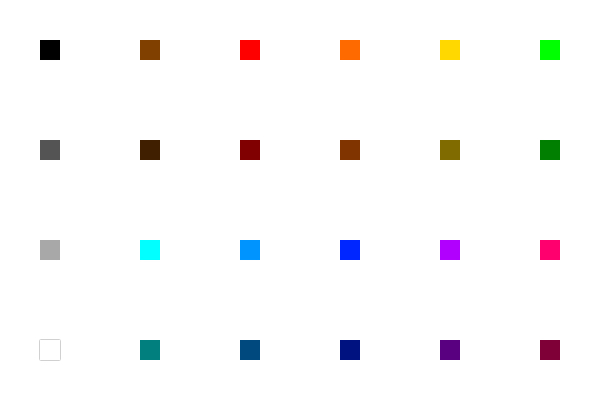
figure you absolutely need black, grey, white, red, blue, green,
yellow, orange, brown, purple, pink
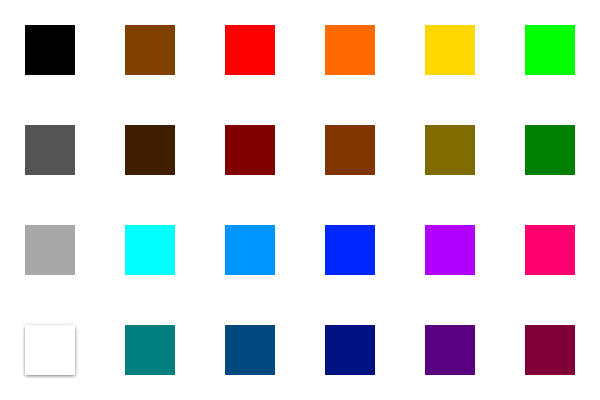
This is my suggestion for your color options based on color theory that, should you go with this method, once you have your base set picked, should leave you with a min of 24 colors.
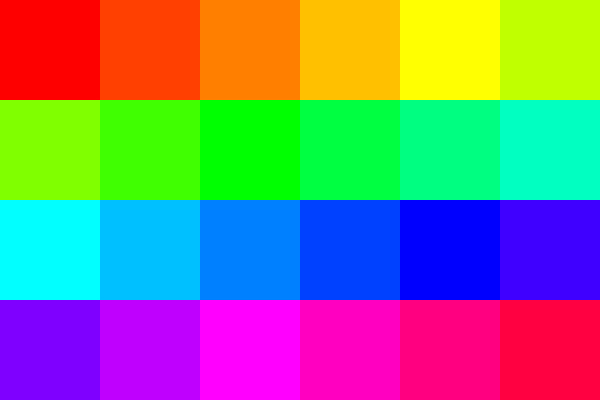
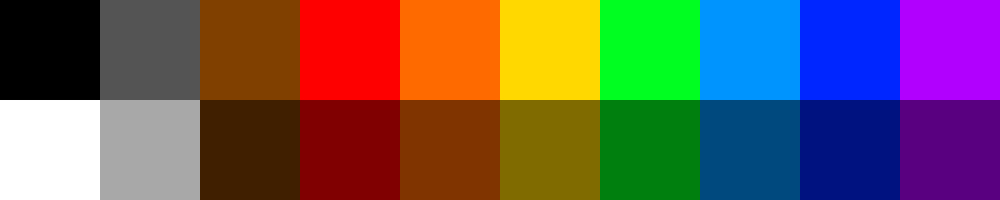
Set your base colors: These should be your basic colors and they should be in this order: red, orange, yellow, green, blue, violet. This base color group are your hues - a mix of the primary colors and complementary colors. Black and white
should always be available, separately from your basic color values.
Add white and black: Now add tints and shades, to triple the amount
of colors you have. Tints are color + white, or a lighter color.
Shades are color + black, or darker colors. You could create 3 levels of white and black for each color, or simply allow the ability to increase or decrease the amount of white or black for each individual color or all colors as a set. If this isn't clear, search for tints vs shades on Google.
Add grey: Next, take your hues, and mix them with equal amounts of white and black. These are
your tones. (Note that just as you can get different tints and shades depending on the amount of white to black you add, you can get the same thing with grey if you don't add white and black equally.) If this isn't clear, search for tints, tones, and shades on Google.
If you've followed along through this point, you will have quadrupled your colors to at least 24, if you just offer one hue plus one shade, one tint, and one tone for each base color.
- For the color brown: Brown is a mix of different colors, so the final
color you get depends on which colors you mix together. One way to achieve brown is to mix all 3 primary colors equally (red, yellow, blue)
to create brown. Digitally, you can allow your users to select a set brown, or you can allow them to mix colors and create their own. This wikihow page shows mixing colors to create brown.
Ways to get even more color:
If you choose to modify your base colors, such as making them all more yellow, or more blue, or more red, etc, this change would carry through all hues, tints, tones and shades. So, potentially, you could have your base set of 24 * however manyothe.
Opacity: If you offer the ability to change the alpha level - opacity - then you've potentially provided even more color and layering options for your users.
I am happy to help, and I hope this has helped. Here is a nice little site that explains the color wheel (base hues), and the tints, shades, and tones. http://www.craftsy.com/blog/2013/05/hues-tints-tones-and-shades/
As a general comment, though, I do feel that the content of this question is more suited for graphicdesign.stackexchange than UX.stackexchange, since graphic designers professionally deal with color significantly more than UX designers.