
I am building a fitness app and I am having a hard time placing certain components. What makes this app unique is that it can count reps for you and display the time it took to complete those reps.
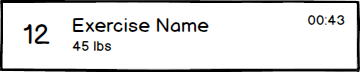
However, in my current iteration of the workout log, the duration (the time it takes to complete the set of reps) is placed in the far right corner. This is more commonly reserved for time stamps (of when an event has occurred or since occurred).
What alternative approaches are available to either keep the duration component in the same place or alternative ways to display it?