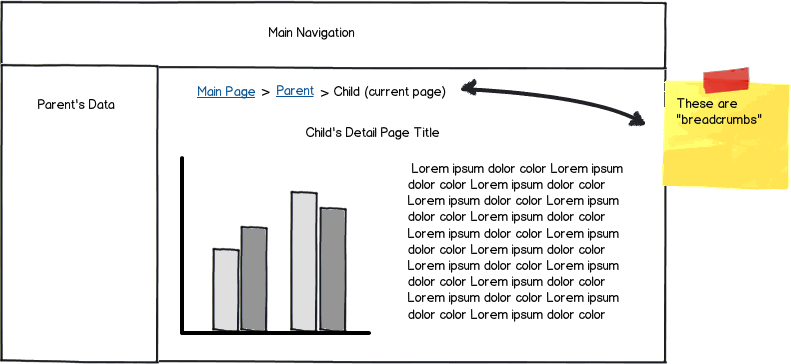
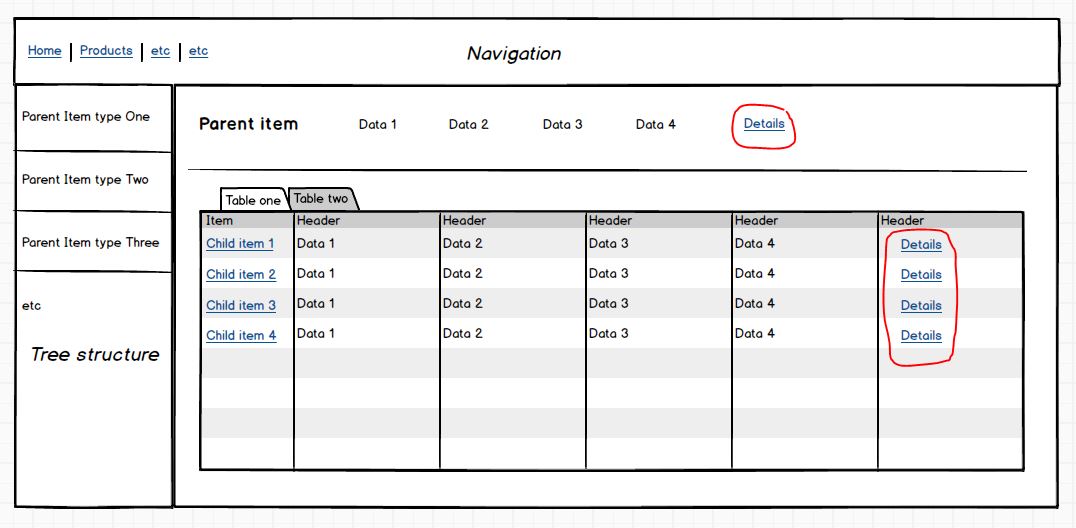
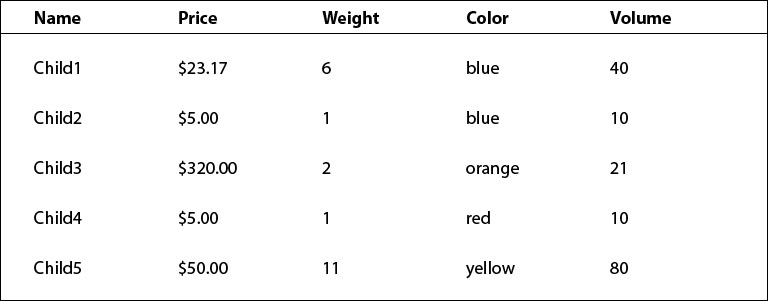
I have a system where we have a hierarchical structure of items (x nr of child items) where data from the parent is displayed as a "header" and the child items (and data associated with them) are displayed in a table below. When selecting a child item the pattern is repeated, so it moves up as the parent (with a breadcrumb added to access the first parent) and its child nodes in a table below.

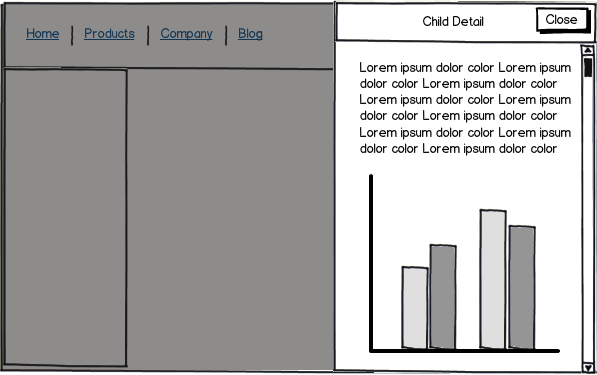
For each item there is associated detail information that will look basically the same for each item. It will be quite a lot of information, so it might require quite some space. The question is how to solve the pattern for this? Is there a clever way to access the details? Should it be a new page and it that case how should you navigate between the pages? Should it be a big modal window? Other ideas?
Thankful for any input


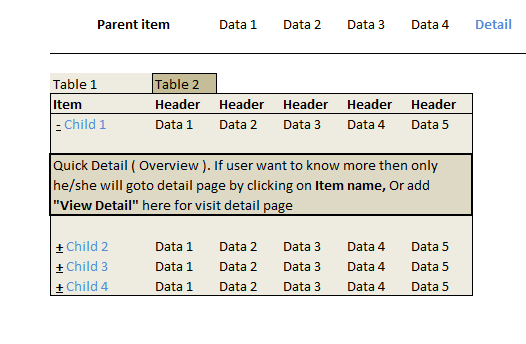
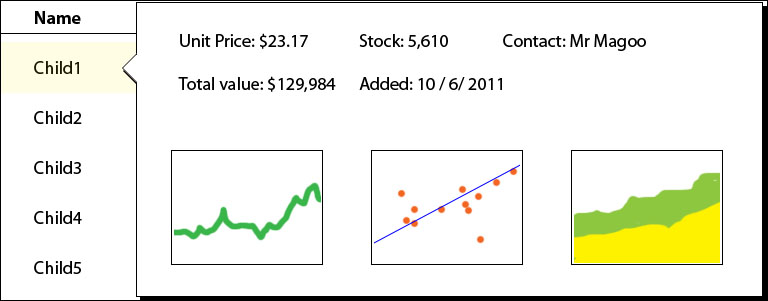
 --visually, a popup covers all of the original table apart from the first column. In implementation terms, this is a whole different view, but the important thing is that it looks like a temporary window has popped up in front of the table (the "speech bubble" presentation in my sketch is deliberate). The user probably intends to return to the table when they're done, and this keeps that option clearly in sight.
--visually, a popup covers all of the original table apart from the first column. In implementation terms, this is a whole different view, but the important thing is that it looks like a temporary window has popped up in front of the table (the "speech bubble" presentation in my sketch is deliberate). The user probably intends to return to the table when they're done, and this keeps that option clearly in sight.