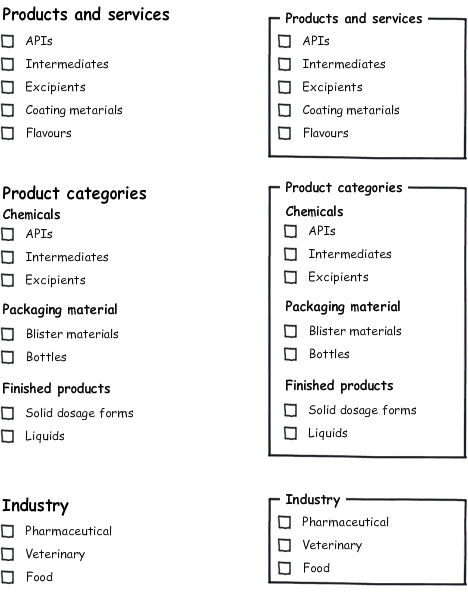
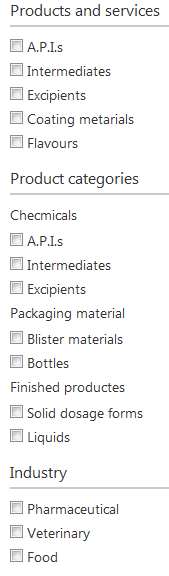
I have a list of checkboxes under header titles (at least three, one of them has sub headers, all in one page), something like this:

Problem is, these checkboxes may end up with 10 elements per group, I really don't know how to go about making them more user friendly, any ideas?
Note, I can't use the suggested way in other questions of a search box and move selections to another box, I have one group too many... second, the elements are pretty well defined and database driven, no search is required... third, it's only 10 - 15 elements