I'm struggling to show affordance for my calculator element. The user of this app is taking phone payments for bills. They've clicked on an icon from the main screen that allows them to split out the bill payment into different "buckets" or categories (principle, interest, escrow, etc.). From this modal window, they have the option to enable the calculator widget in the event that they have to manually perform some calculations. The calculator slides out (to the right) once the user clicks the button.
My questions:
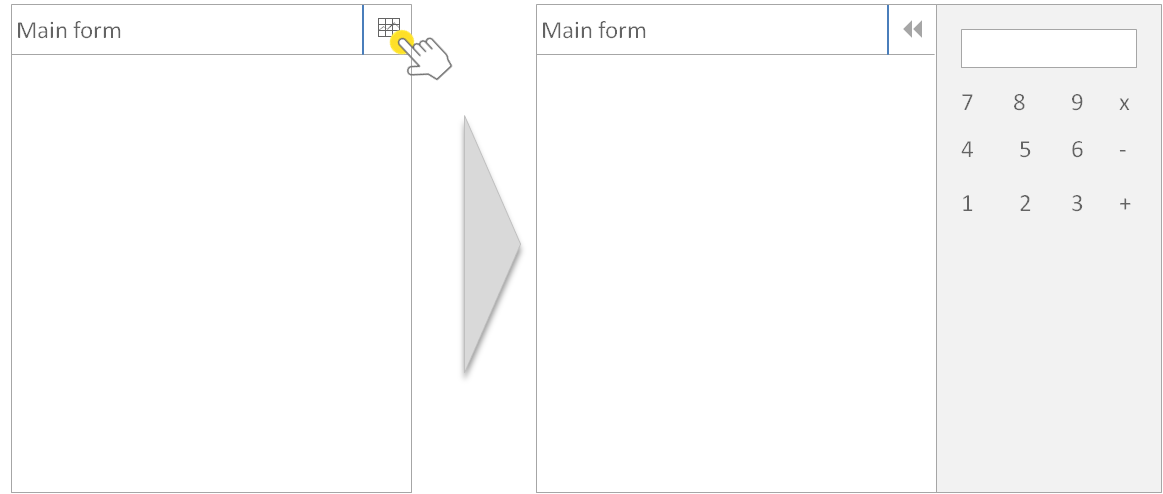
- how do I display the right kind of affordance on the calculator that informs the user that they can move the calculator anywhere on their screen? Is a "move" icon (as shown in the wireframe) sufficient for this?
- while the calculator is open, I'll need to restrict the user's ability to close the modal window (in case they click somewhere and accidentally close both calculator and modal). Any suggestions on ways of indicating that they can't close the modal window while the calculator is open?
My wireframe:

Thanks in advance.
------- FOLLOW UP --------
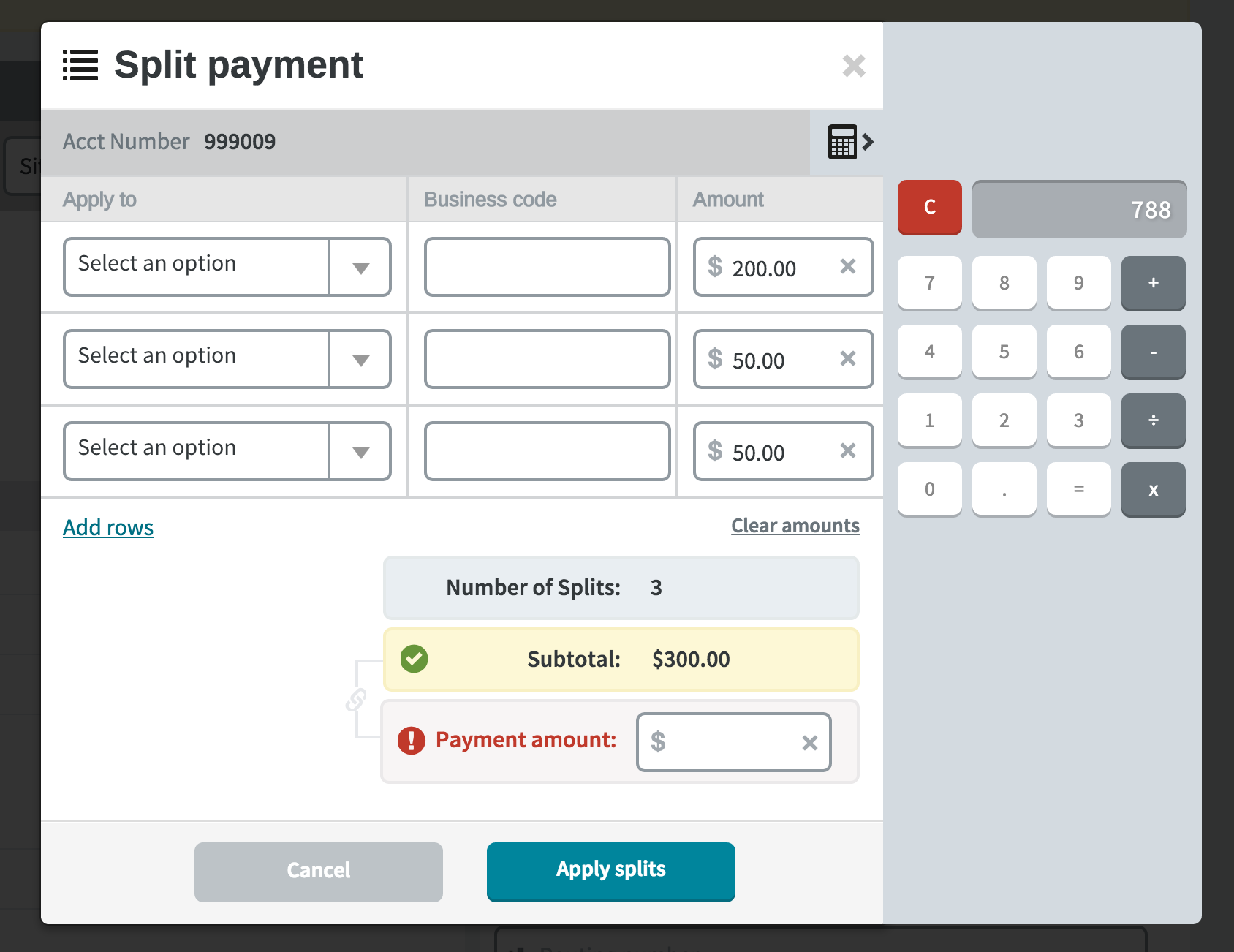
Based on the great suggestions I received, I wanted to share my final product. I modified the calculator to function like a slide out drawer.
Calc collapsed

Calc Expanded