We've recently launched a redesign of a popular forum, and a lot of users are stating that the redesign is now too bright for them to read, which is obviously not good for a forum.
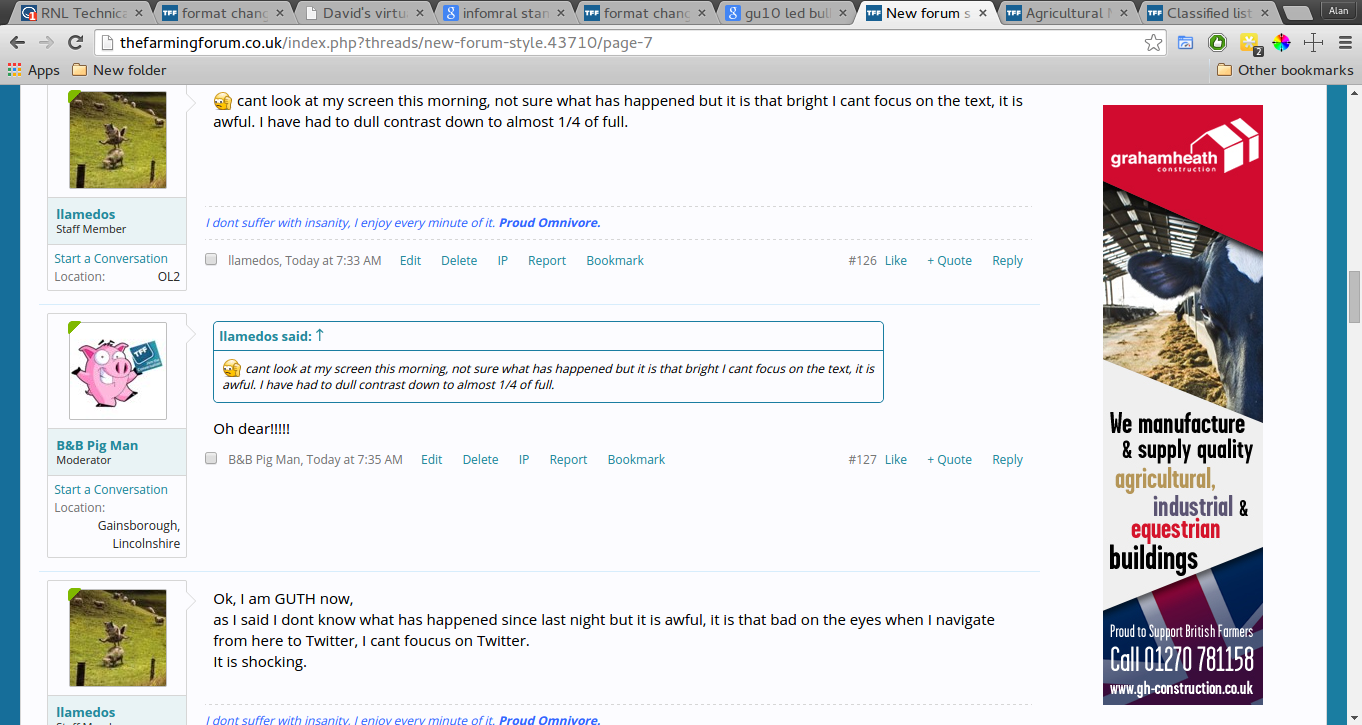
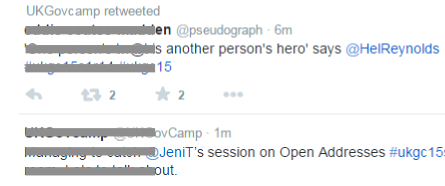
Here's a typical post and a screen shot of the site:

We deliberately made sure that we didn't deviate too much from the old site, for instance the white in the background is the same white as the old site, and we made the text darker. We did make the font black, and change it to open sans, but I would have expected this would have improved the experience of the site not dampened it? The only other thing that changed is the blue around the site, which I'm wondering is making the site feel brighter?
Are there any tips to make a site feel less bright or improve the legibility?
I've gone through these related questions:
- Is there a problem with using black text on white backgrounds?
- What is the best color combination for on screen reading?
- Dark or white color theme is better for the eyes?
And the one thing I have changed from that screen shot is to stop using pure black and use a softer shade instead.








rgb(252, 252, 255)). Try darkening it to an off white...