I have a dynamic form consisting of a number of choices, where the user makes a choice at each point using a radio button (toggle implementation of radio button behaviour)
Depending on the choice the user makes for the first question, I would like to set the subsequent choices to a certain state, and disable them.
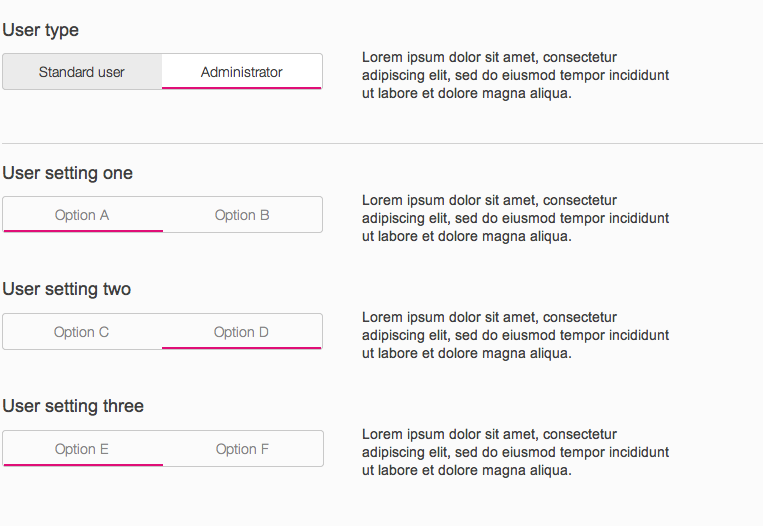
The concrete example is that when the user specifies that they are creating an Administrator user, I would like to disable the rest of the radio button controls, BUT leave them in place as I believe that they clearly communicate the choice the user has made, and the options that are available if the user changes their choice (from Admin to Standard user)
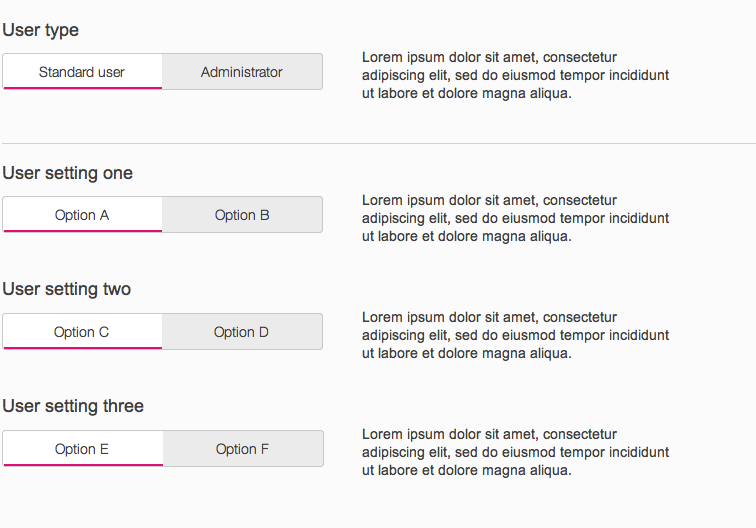
Adding a standard user

Adding an administrator - the controls are now disabled

My first question is, is there anything wrong with the approach above?
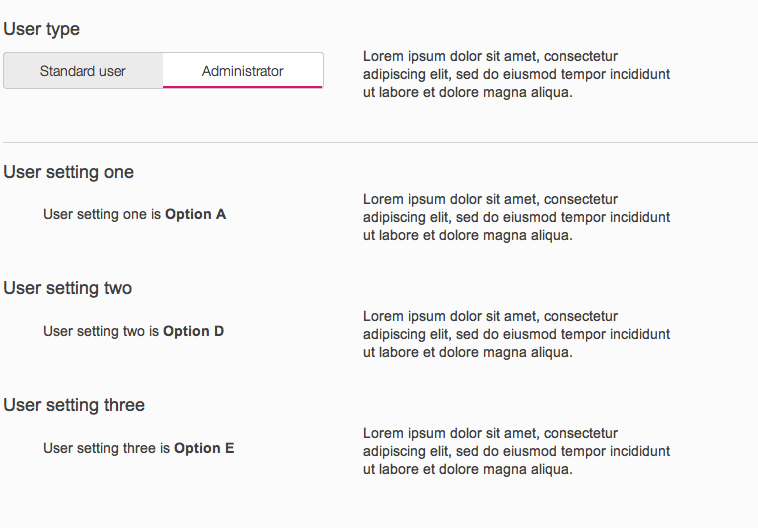
I am being challenged on this, and the suggestion being made is that when the user selects 'Administrator', the buttons should be replaced with text explaining the state they are now in - see the next image. The main justification for the challenge is that 'we should not show controls the user can not interact with'.

Now, I prefer my initial approach mainly for aesthatic reasons - it looks better, the design aligns better and there is no drastic change to the UI between selecting 'Standard user' and 'Administrator'.
My second question (assuming there is nothing wrong with my preferred approach) is how you would justify my approach? Any examples?