Our users can select a language from a drop-down list and proficiency levels, which are:
Speaking
- Not at all Proficient
- Slightly Proficient
- Moderately Proficient
- Very Proficient
- Extremely Proficient
Reading
- Not at all Proficient
- Slightly Proficient
- Moderately Proficient
- Very Proficient
- Extremely Proficient
Writing
- Not at all Proficient
- Slightly Proficient
- Moderately Proficient
- Very Proficient
- Extremely Proficient
and add it to their profile (same as in LinkedIn).
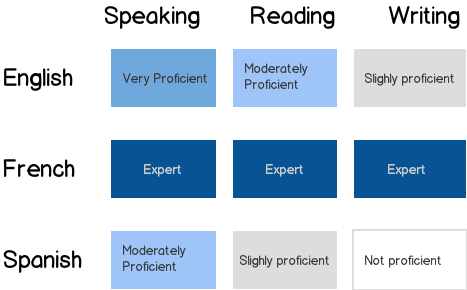
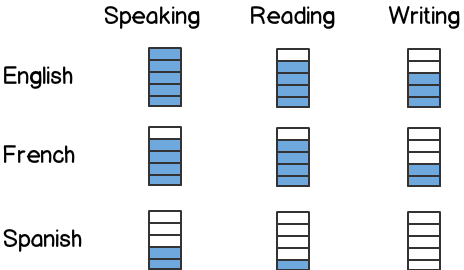
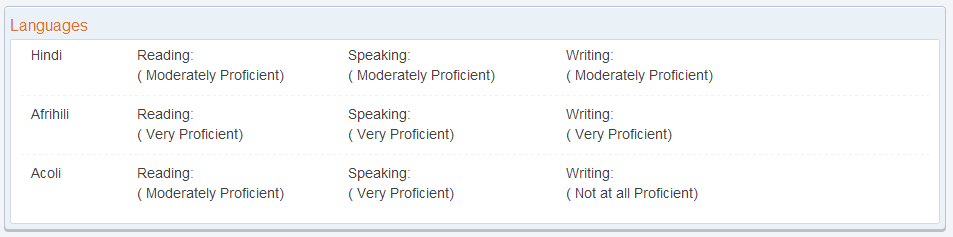
This is currently how we designed the layout for that section:

To me this layout is confusing a bit. Is there a better way to show each language and its proficiency?
----- Clarification ------
Thanks 3nafish!
Good questions and sorry for being vague.
- Yes, this profile will be visible to other users.
- Once this panel is created it will probably NOT be updated repeatedly.
- For each language they must have the proficiency selected.
- The language panel is informational only for HR users.